Möchten Sie Ihre Webnode-E-Mail mit Gmail.com verknüpfen und Google Mail als Ihren E-Mail-Client einrichten?
Empfangen Sie Nachrichten von Webnode-Webmail an Google Mail.
In der Anleitung „Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur erstellen“ habe ich Ihnen eine sehr einfache Möglichkeit gezeigt, eine E-Mail-Signatur zu erstellen.
In dieser Anleitung erkläre ich, wie Sie E-Mails von Webnode in Google Mail einrichten.
Sobald Sie Ihren Google Mail-E-Mail-Client ordnungsgemäß mit E-Mail-Konto von Webnode eingerichtet haben, können Sie Nachrichten direkt von Google Mail senden und empfangen (unter der mit Webnode erstellten E-Mail-Adresse).
Die Anleitung ist in 2 Teile gegliedert.
2. Ihre Webnode-E-Mail mit dem Google Mail-E-Mail-Client verknüpfen.
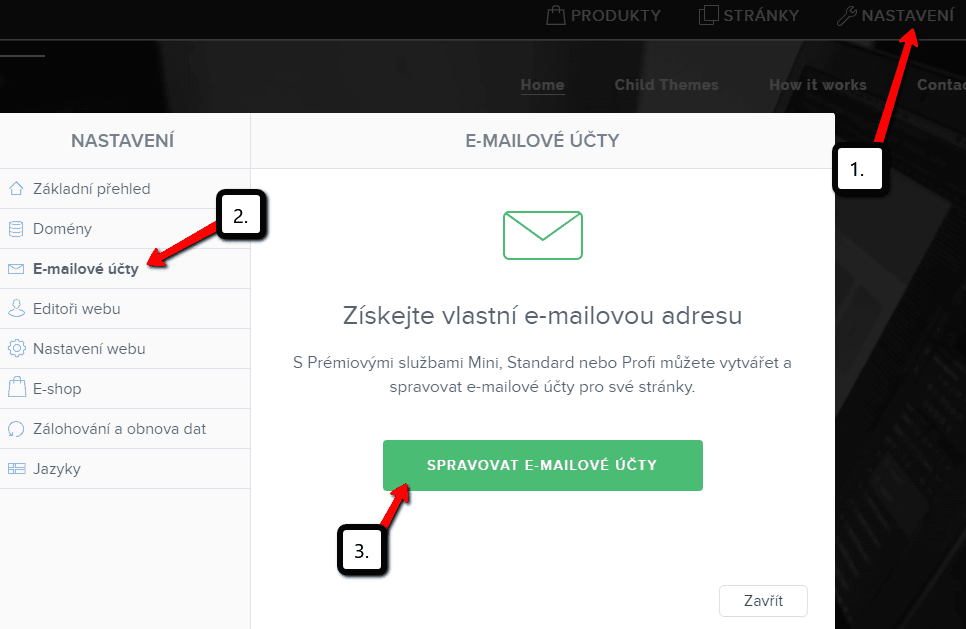
Eine E-Mail bei Webnode erstellen und die Adresse des E-Mail-Servers (mail1.webnode.com oder mail2.webnode.com) erfahren.
Ihre Webnode-E-Mail mit dem Google Mail-E-Mail-Client verknüpfen.
Einstellungen für eingehende E-Mails::
5. Lassen Sie die Option “E-Mails von meinem anderen Konto importieren (POP3)” aktiviert.
- Füllen Sie den E-Mail-Server gemäß dem in der E-Mail-Nachricht angegebenen Server aus. Es gibt nur zwei: mail1.webnode.com oder mail2.webnode.com
- Stellen Sie den Port auf 995 ein.
- Verwenden Sie beim Herunterladen von E-Mails immer eine sichere Verbindung (SSL)
- Beschriften Sie empfangene Nachrichten als “IhreE-Mail@domain.de”
7. Geben Sie Ihren Namen ein, aktivieren Sie “Als Alias verwenden” und fahren Sie mit “Nächster Schritt” fort.
Super! Sie sind fertig. Sie haben Ihren Google Mail-E-Mail-Client korrekt eingerichtet
und können jetzt Nachrichten unter Ihrer Unternehmens-E-Mail-Adresse senden und empfangen! 🙂
Beispiel für einen Google Mail-E-Mail-Client
Wenn Sie eine Nachricht im E-Mail-Client senden, wählen Sie einfach aus, aus welcher E-Mail die Nachricht gesendet werden soll:
Weitere tolle Tutorials
3 einfache Möglichkeiten, einen Online-MP3-Player in die Website einzubinden
Suchen Sie nach einer einfachen Möglichkeit, einen MP3-Player auf einer Webnode-Website zu platzieren? In dieser Anleitung zeigen wir Ihnen 3 einfache Möglichkeiten (kostenlos). 1. Die erste Möglichkeit besteht darin, die Funktion direkt im Webnode-Editor zu...
Wie man die URL-Umleitung in Webnode über eine Registerkarte im Menü festlegt
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website auf eine Website außerhalb von Webnode umzuleiten, nachdem Sie auf einen Menüpunkt geklickt haben? Kein Problem. Fangen wir an! 1. Erstellen Sie eine neue Seite im Menü. 2. Bitte...
Wie kann man Text mit Klicken auf die Schaltfläche “Mehr Text” ein- und ausblenden?
Haben Sie zu viel Text auf der Website und möchten Sie den Text ein- / ausblenden, nachdem man auf den Text geklickt hat, z. B. "Weitere Informationen"? Weiterlesen… Wenn Sie eine große Textmenge auf der Website haben und diesen Text elegant ausblenden und erst...
Wie Sie KOSTENLOS Ihr eigenes Logo erstellen!
Benötigen Sie ein eigenes Logo für Ihr Unternehmen oder Ihre Website? 1. Klicken Sie auf diesen Link, der Sie zur Logo Maker-Website weiterleitet. 2. Wählen Sie den Bereich, zu dem Ihr Unternehmen gehört. Klicken Sie auf “NEXT“. 3. Wählen Sie den Stil...
So fügen Sie der Website den Button “Nach oben” hinzu
Videotutorial with English subtitlesSuchen Sie nach einer Möglichkeit, den sogenannten Button "Nach oben" auf allen Seiten Ihrer Webnode-Website zu platzieren? In der Anleitung "So erstellen Sie einen Anker" haben wir gezeigt, wie Sie einen Besucher an einen...
Wie Sie Webseiten mit dem sozialen Netzwerk von Instagram verbinden?
YT Tutorial with English subtitlesSuchen Sie nach einer schnellen und zuverlässigen Möglichkeit, Ihre aktuellen Fotos von Ihrem Instagram auf Ihre Website hinzufügen? Möchten Sie in Webnode im Web instagram? In dieser Anleitung zeigen wir euch 2 externe...
So binden Sie ein Diskussionsforum in eine Website ein (DISQUS)
YouTube Video Tutorial (english subtitles) Anweisungen zum Erstellen einer Diskussion auf der Website des Diskussionsforums - disqus.com In dieser Anleitung erfahren Sie, wie Sie der Webnode-Website eine Diskussion hinzufügen, damit Besucher Ihrer Website...
Wie man bei Webnode eine responsive Tabelle hinzufügt
Brauchen Sie Ihrer Webnode-Website eine Tabelle hinzufügen? Diese Funktion ist im Webnode-Editor noch nicht verfügbar, die Tabelle kann jedoch mit einer externen Anwendung erstellt werden – tablesgenerator.com. Anweisungen zum Erstellen und Einfügen einer...
Zeit-Countdown-Skript
***DEMO*** - December 31, 2045 00:00:00 will be inAnleitung für Countdown auf der Webnode Website Möchten Sie Ihrer Website einen Countdown-HTML-Code hinzufügen? Sie planen beispielsweise eine Hochzeit und möchten an der Website zeigen, wie viele Tage bis zur...