Möchten Sie Ihre Webnode-E-Mail mit Gmail.com verknüpfen und Google Mail als Ihren E-Mail-Client einrichten?
Empfangen Sie Nachrichten von Webnode-Webmail an Google Mail.
In der Anleitung „Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur erstellen“ habe ich Ihnen eine sehr einfache Möglichkeit gezeigt, eine E-Mail-Signatur zu erstellen.
In dieser Anleitung erkläre ich, wie Sie E-Mails von Webnode in Google Mail einrichten.
Sobald Sie Ihren Google Mail-E-Mail-Client ordnungsgemäß mit E-Mail-Konto von Webnode eingerichtet haben, können Sie Nachrichten direkt von Google Mail senden und empfangen (unter der mit Webnode erstellten E-Mail-Adresse).
Die Anleitung ist in 2 Teile gegliedert.
2. Ihre Webnode-E-Mail mit dem Google Mail-E-Mail-Client verknüpfen.
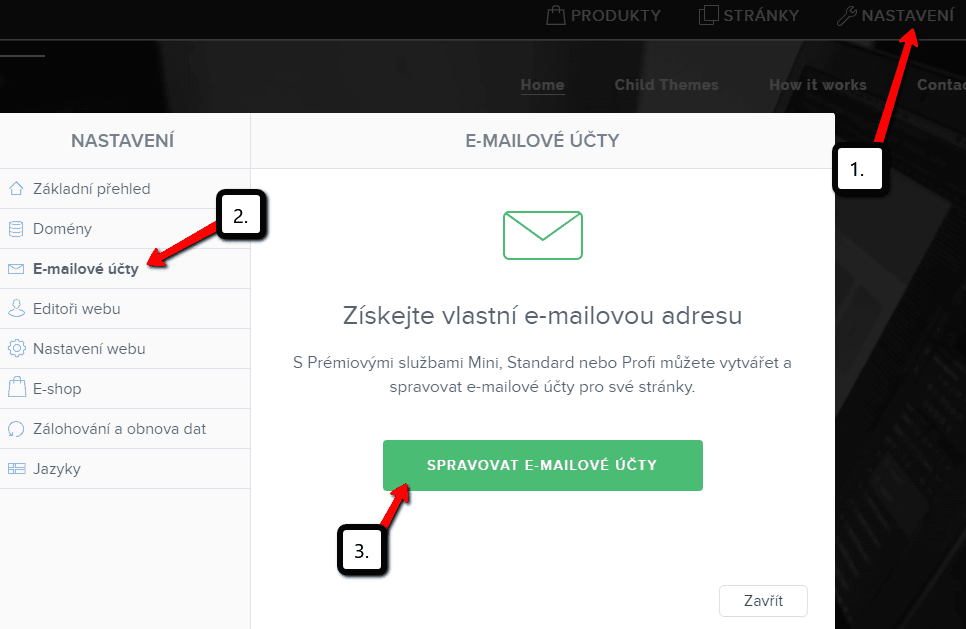
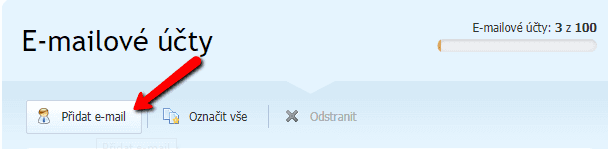
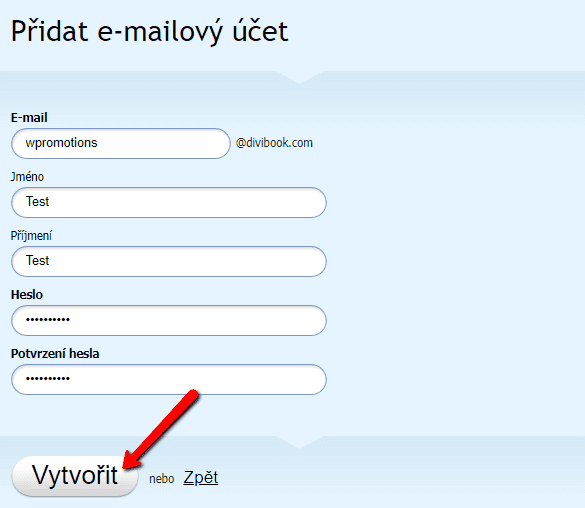
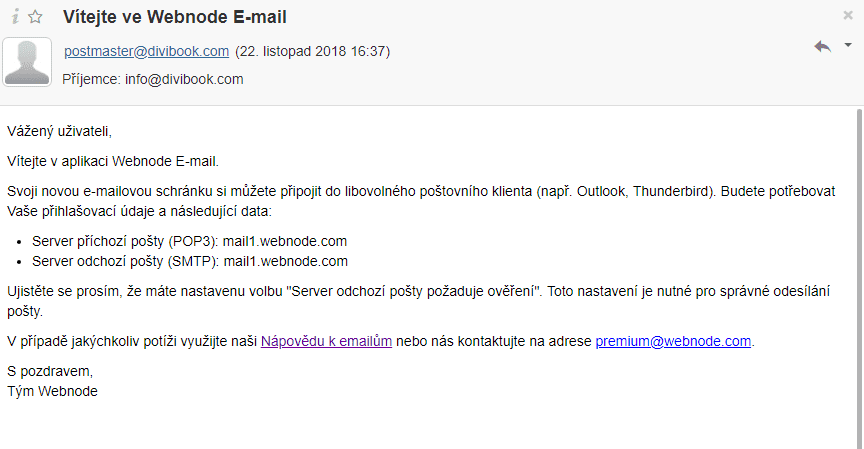
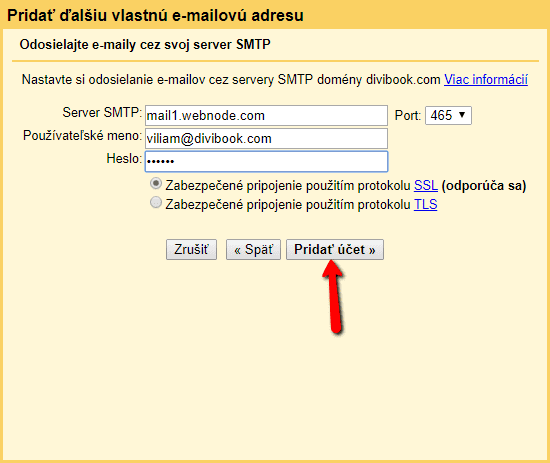
Eine E-Mail bei Webnode erstellen und die Adresse des E-Mail-Servers (mail1.webnode.com oder mail2.webnode.com) erfahren.
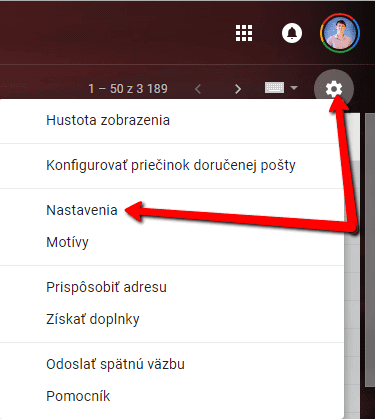
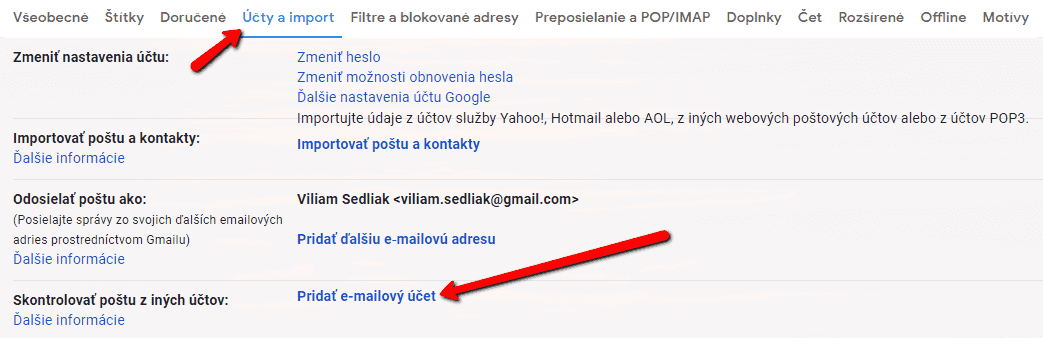
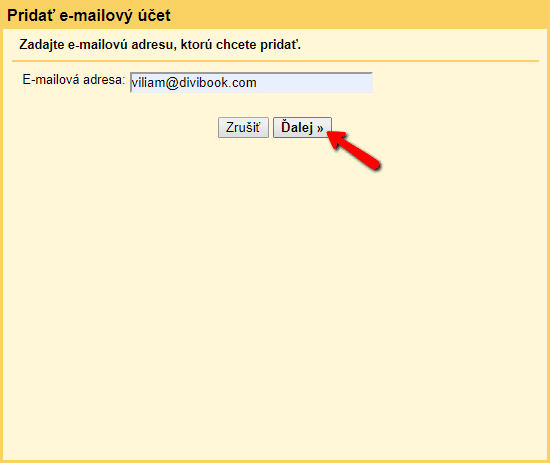
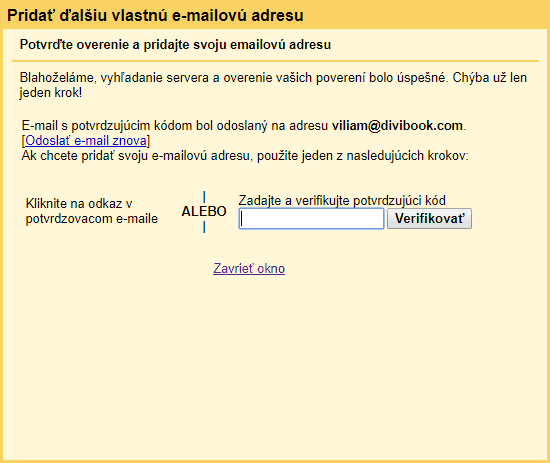
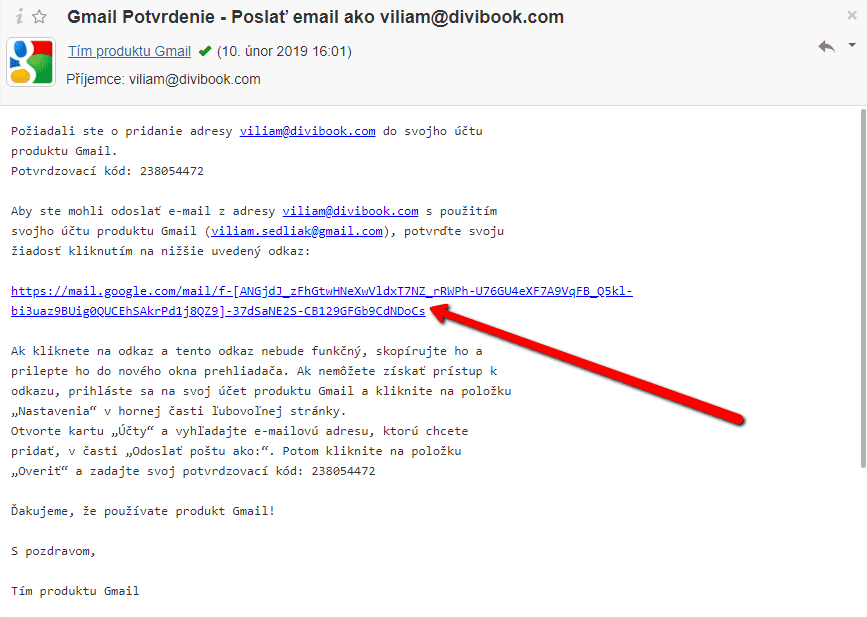
Ihre Webnode-E-Mail mit dem Google Mail-E-Mail-Client verknüpfen.
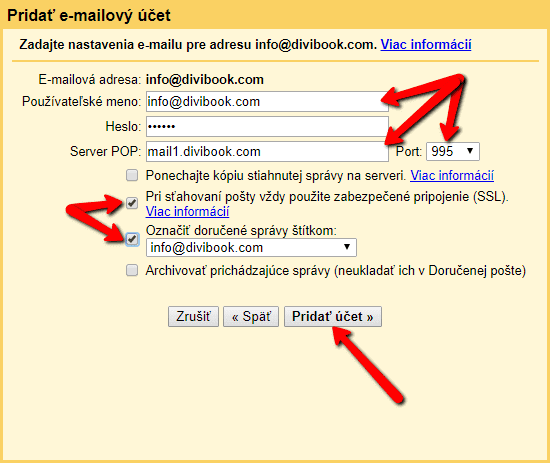
Einstellungen für eingehende E-Mails::
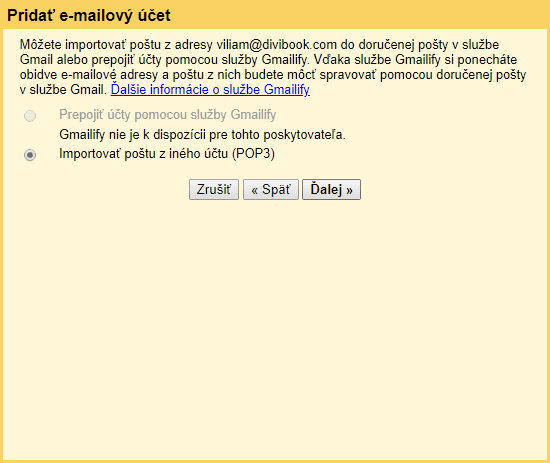
5. Lassen Sie die Option “E-Mails von meinem anderen Konto importieren (POP3)” aktiviert.
- Füllen Sie den E-Mail-Server gemäß dem in der E-Mail-Nachricht angegebenen Server aus. Es gibt nur zwei: mail1.webnode.com oder mail2.webnode.com
- Stellen Sie den Port auf 995 ein.
- Verwenden Sie beim Herunterladen von E-Mails immer eine sichere Verbindung (SSL)
- Beschriften Sie empfangene Nachrichten als “IhreE-Mail@domain.de”
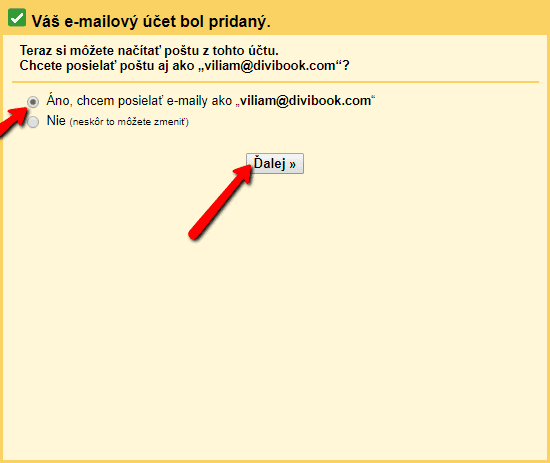
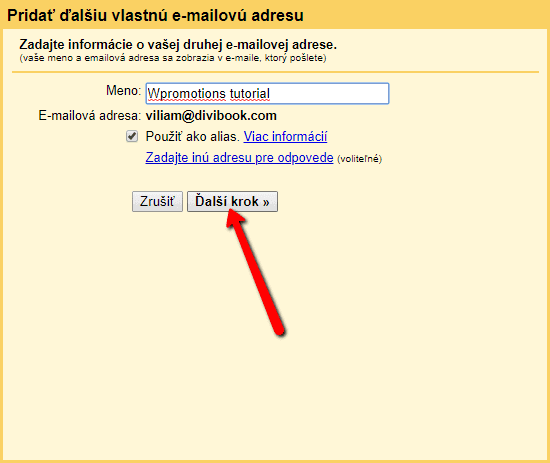
7. Geben Sie Ihren Namen ein, aktivieren Sie “Als Alias verwenden” und fahren Sie mit “Nächster Schritt” fort.
Super! Sie sind fertig. Sie haben Ihren Google Mail-E-Mail-Client korrekt eingerichtet
und können jetzt Nachrichten unter Ihrer Unternehmens-E-Mail-Adresse senden und empfangen! 🙂
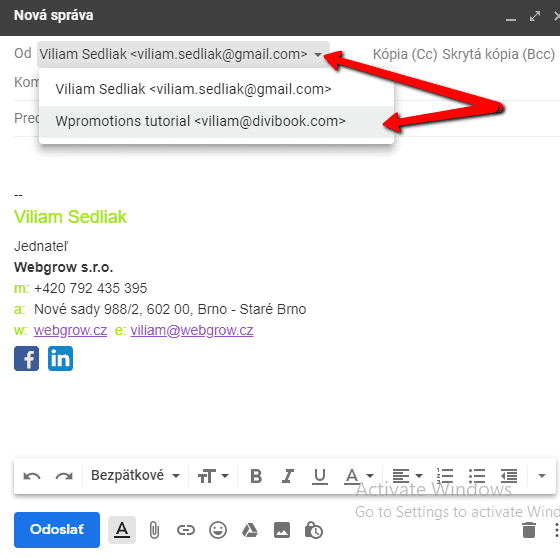
Beispiel für einen Google Mail-E-Mail-Client
Wenn Sie eine Nachricht im E-Mail-Client senden, wählen Sie einfach aus, aus welcher E-Mail die Nachricht gesendet werden soll:
Weitere tolle Tutorials
HTML Code für Weiterleitung (redirect)
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website automatisch auf eine andere Website umzuleiten? (URL) Die Lösung ist einfach: Bearbeiten und kopieren Sie den folgenden HTML-Code 🙂 1. Bearbeiten Sie die URL-Adresse im Code. Geben Sie als...
So fügen Sie Webnode-Websites KOSTENLOS einen Online-Chat hinzu!
Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können? In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können. 1. Der erste Schritt...
So verbinden Sie Ihre Website mit Facebook
Möchten Sie ein Widget in Ihre Website einbetten, um Ihre Website mit Facebook zu verbinden? Facebook-Widget Webnode ? Dann sind Sie hier richtig. In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt?...
Rechte Maustaste sperren
Rechte Maustaste sperren Möchten Sie verhindern, dass Inhalte von Ihrer Website kopiert werden? Mit diesem HTML-Code können Sie Besuchern die Nutzung der rechten Maustaste auf Ihre Website blockieren und so das Kopieren von Text verhindern. 1. Melden Sie...
Wie verbinde ich Google Kalender mit der Website?
Google Kalender - große Hilfe beim Zeitmanagement Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten. 1. Der erste Schritt besteht darin, ein Google-Konto zu...
Wie ändere ich die E-Mail im Kontaktformular bei Webnode?
Möchten Sie die E-Mail für Benachrichtigungen aus dem Kontaktformular ändern? Die E-Mail im Kontaktformularist auf die E-Mail voreingestellt, mit der Sie sich bei Webnode anmelden. Wenn Sie die E-Mail im Formular ändern möchten, folgen Sie dieser Anleitung: 1. Melden...
Wie man bei Webnode eine E-Mail und Telefonnummer verlinkt
Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen? E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden. Für die meisten potenziellen Kunden ist jedoch...
Wie man einen Anker erstellt
Video tutorial with English subtitles Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen. Das Erstellen...