Möchten Sie ein Widget in Ihre Website einbetten,
um Ihre Website mit Facebook zu verbinden?
Facebook-Widget Webnode ?
Dann sind Sie hier richtig.
In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt? Habe ich Ihnen einen sehr einfachen Weg gezeigt, um die Website mit sozialen Netzwerken zu verbinden.
Schauen wir uns nun gemeinsam das soziale Netzwerk Facebook genauer an.
Hier zeigen wir Ihnen zwei Arten von kostenlosen Widgets, mit denen Sie Ihre Website mit Facebook verbinden können.
Facebook Widget #1
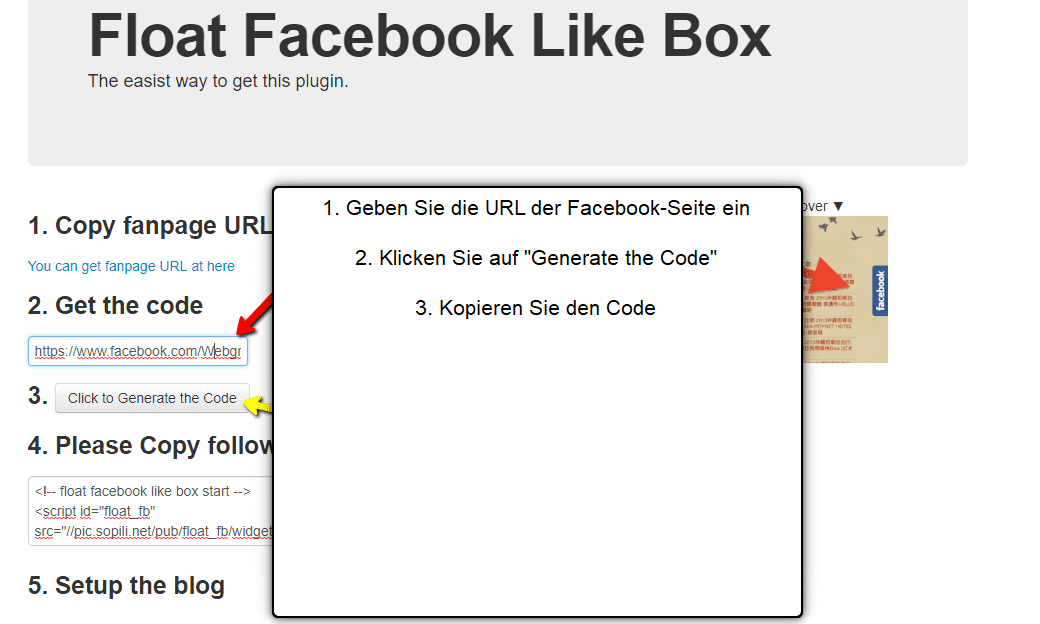
1. Die erste Möglichkeit besteht darin, einen externen Dienst von piliapp.com zu verwenden
Auf dieser Website fügen Sie einfach einen URL-Link zu Ihrer Facebook-Seite ein.
Anschließend kopieren Sie den HTML-Code, den Sie bei Webnode in Ihre Website einfügen.
Hinweis:
Sie müssen den Link zur Facebook-Seite und nicht zu Ihrem Facebook-Profil verwenden.
Den generierten HTML-Code fügen Sie in Ihre Website als Inhalt ein. Klicken Sie im Webnode-Editor auf + und HTML.
2. Die zweite Möglichkeit besteht darin, Ihre Website über Facebook Developer direkt mit Facebook zu verbinden.
Sie können auf der Facebook for Developers-Website aus mehreren Optionen für die Verbindung auswählen. Zum Beispiel:
- Seiten-Plugin (FB-Seite einbetten)
- Gefällt mir (Button “Gefällt mir”)
- Teilen (Button für Teilen)
- Gruppen-Plugin (Fenster um FB-Gruppe beizutreten)
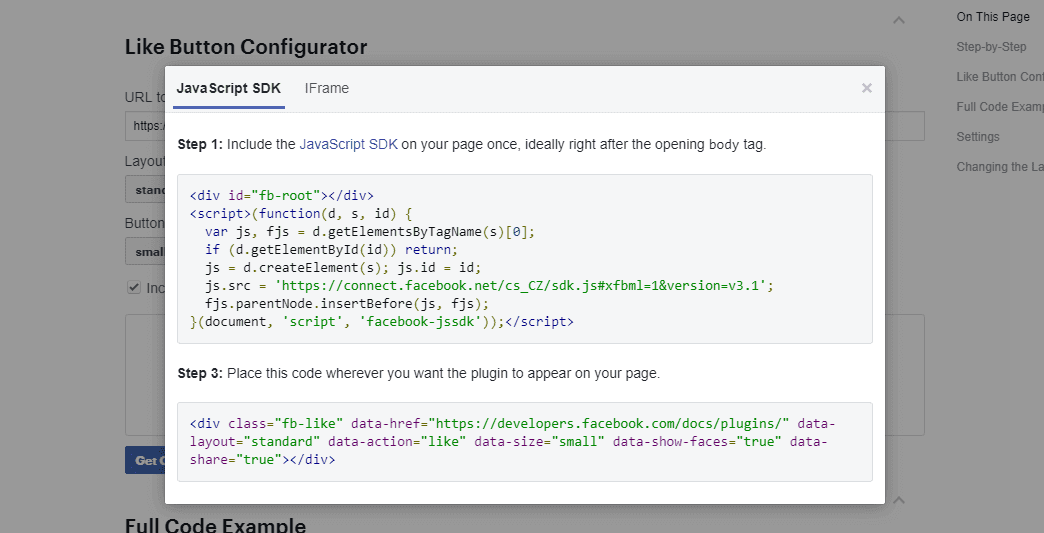
Nachdem Sie eine geeignete Verbindungsart (Widget) ausgewählt haben, können Sie im Konfigurator einen Link zu Ihrer Facebook-Seite einfügen und das Widget „nach Ihren Vorstellungen“ anpassen …
Wenn Sie fertig sind, klicken Sie auf Code generieren.
Sie erhalten 2 Codes..

Fügen Sie den HTML-Code aus dem ersten Feld in die Kopfzeile jeder Seite ein, auf der sich das FB-Widget befinden soll.
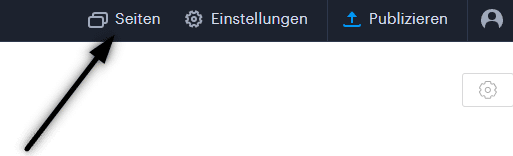
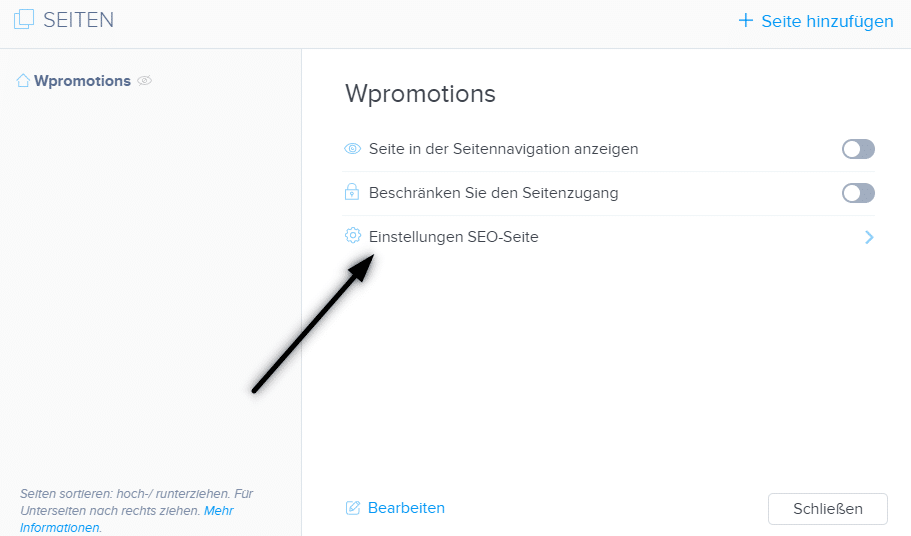
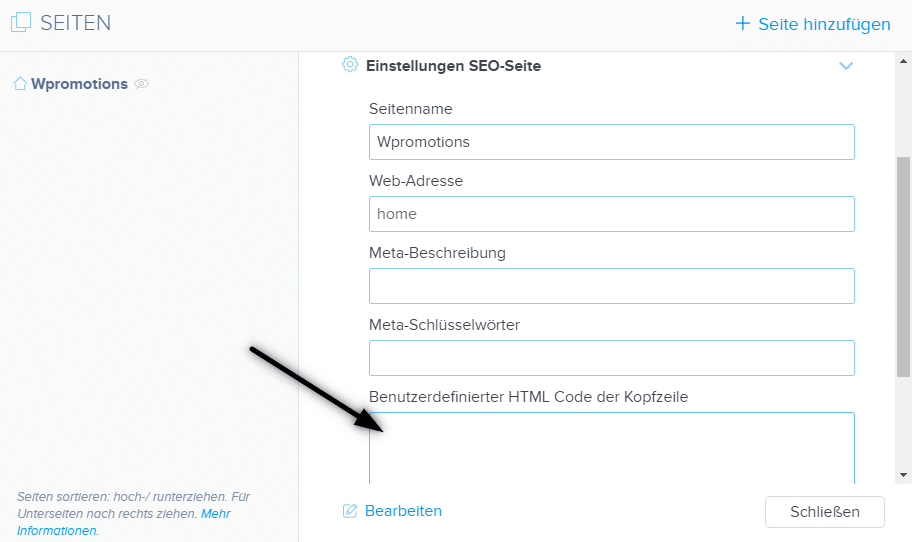
Klicken Sie im Webnode-Editor in der oberen Leiste auf „Seiten„, dann wählen Sie die Seite aus und klicken Sie auf „Einstellungen SEO-Seite“ – „Benutzerdefinierter HTML-Code der Kopfzeile„.
Anschließend fügen Sie den Code aus dem zweiten Feld auf die Webseite (an die Stelle, an der Sie das Facebook-Plugin anzeigen möchten) mit + und HTML ein.
Wie hier:
Die offizielle Webnode-Anleitung „Ein Facebook-Widget einfügen“ finden Sie hier.
Seiten-Plugin Vorschau:
Weitere tolle Tutorials
Webnode Rezension 2025: Wie man eine Website oder einen E-Shop erstellt?
Wollten Sie schon immer Ihre eigene Website von Grund auf erstellen? Möchten Sie eine Website oder einen E-Shop erstellen und sich im Internet sichtbar machen? Beginnen Sie jetzt und lernen Sie, wie Sie ganz einfach Ihre erste Website erstellen. Das Erstellen...
So verstecken Sie einen Warenkorb im Webnode-E-Shop
Wie kann man den Warenkorb im Webnode-E-Shop ausblenden?Sie haben mit Webnode einen E-Shop erstellt und möchten den Warenkorb im Menü und den Button "Zum Warenkorb hinzufügen" bei den Produkten ausblenden, damit Sie E-Shop-Elemente wie das Hinzufügen von Produkten...
So fügen Sie eine Umfrage in Webnode-Website ein
Möchten Sie in Ihre Webnode-Website eine Umfrage einbinden? Ein kostenloser Online-Fragebogen (Webumfrage) ist eine der häufigsten Möglichkeiten, um Feedback von Website-Besuchern zu erhalten. Ohne Feedback ist es schwierig zu beurteilen, ob Sie auf Ihre Kunden...
So fügen Sie ein GIF-Bild in Webnode hinzu
Möchten Sie ein GIF-Bild in Ihre Webnode-Website einfügen? Webnode erlaubt keine Gifs, wenn Sie sie als Bild einfügen. Aus diesem Grund müssen Sie zuerst das erforderliche .GIF-Bild auf eine externe Seite hochladen, um die URL des Bildes zu erhalten. Sie fügen die...
Wie verbinde ich Facebook Messenger mit dem Web bei Webnode?
Sie möchten Facebook Messenger mit der Website bei Webnodeverbinden und so kostenlos "Online-Chat" bekommen? Eine einfache Anleitung zum Verbinden der Webnode-Website mit Facebook Messenger Facebook Messenger ist eine gute Wahl für die Kommunikation mit einem...
So richten Sie E-Mail-Marketing in Webnode über MailChimp ein
Suchen Sie eine einfache Lösung für das E-Mail-Marketing bei Webnode? Möchten Sie ein Pop-up-Fenster zum Sammeln von E-Mails auf Ihrer Website einfügen? Senden Sie Nachrichten an Ihre Kunden über das automatisierte MailChimp-System. Es ist kostenlos für bis zu 2.000...
So fügen Sie einer Website in Webnode Remarketing-Code hinzu
Wie richte ich Remarketing in Webnode ein? und Wo kann Remarketing-Code eingefügt werden? In der Anleitung “Wie fügen Sie einen Conversion-Tracking Code in Webnode hinzu“ habe ich Ihnen einen einfachen Vorgang zur Eingabe Ihres...
So richten Sie einen Gmail -E-Mail-Client mit E-Mail von Webnode ein
Möchten Sie Ihre Webnode-E-Mail mit Gmail.com verknüpfen und Google Mail als Ihren E-Mail-Client einrichten? Empfangen Sie Nachrichten von Webnode-Webmail an Google Mail. In der Anleitung „Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur...
Wie Sie die Aktivität von Besuchern Ihrer Website mit Smartlook betrachten können
Möchten Sie das Verhalten Ihres Kunden (Besuchers) auf der Website verstehen? SmartLook wird Ihnen dabei definitiv helfen. Was ist “Smartlook”? Smartlook ist eine Online-Anwendung zum Aufzeichnen der Mausbewegung von Besuchern Ihrer Website / Ihres E-Shops. Sie...