Möchten Sie ein Widget in Ihre Website einbetten,
um Ihre Website mit Facebook zu verbinden?
Facebook-Widget Webnode ?
Dann sind Sie hier richtig.
In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt? Habe ich Ihnen einen sehr einfachen Weg gezeigt, um die Website mit sozialen Netzwerken zu verbinden.
Schauen wir uns nun gemeinsam das soziale Netzwerk Facebook genauer an.
Hier zeigen wir Ihnen zwei Arten von kostenlosen Widgets, mit denen Sie Ihre Website mit Facebook verbinden können.
Facebook Widget #1
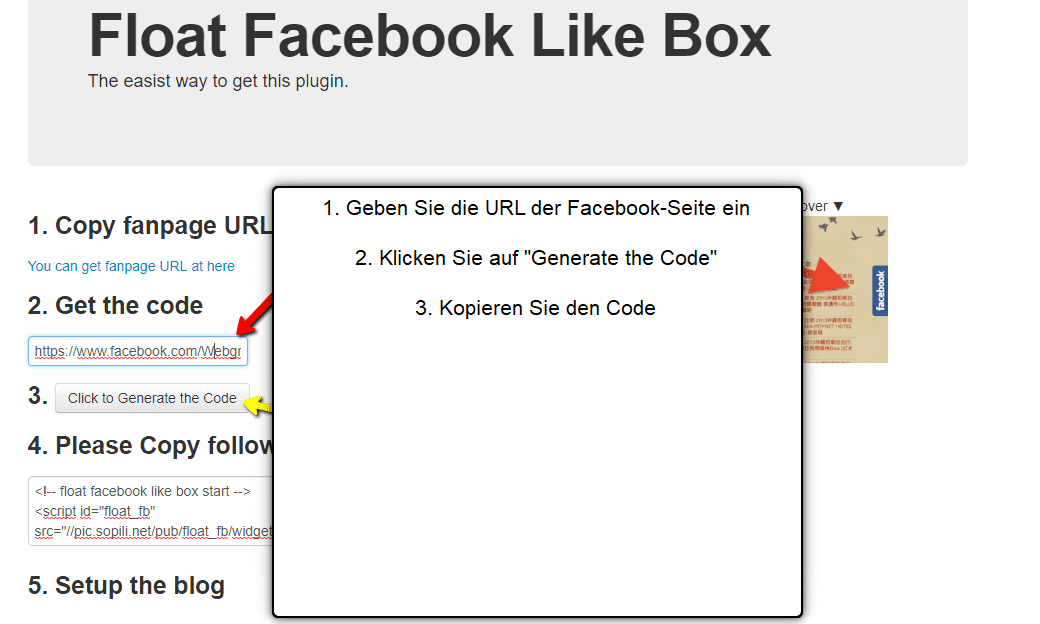
1. Die erste Möglichkeit besteht darin, einen externen Dienst von piliapp.com zu verwenden
Auf dieser Website fügen Sie einfach einen URL-Link zu Ihrer Facebook-Seite ein.
Anschließend kopieren Sie den HTML-Code, den Sie bei Webnode in Ihre Website einfügen.
Hinweis:
Sie müssen den Link zur Facebook-Seite und nicht zu Ihrem Facebook-Profil verwenden.
Den generierten HTML-Code fügen Sie in Ihre Website als Inhalt ein. Klicken Sie im Webnode-Editor auf + und HTML.
2. Die zweite Möglichkeit besteht darin, Ihre Website über Facebook Developer direkt mit Facebook zu verbinden.
Sie können auf der Facebook for Developers-Website aus mehreren Optionen für die Verbindung auswählen. Zum Beispiel:
- Seiten-Plugin (FB-Seite einbetten)
- Gefällt mir (Button “Gefällt mir”)
- Teilen (Button für Teilen)
- Gruppen-Plugin (Fenster um FB-Gruppe beizutreten)
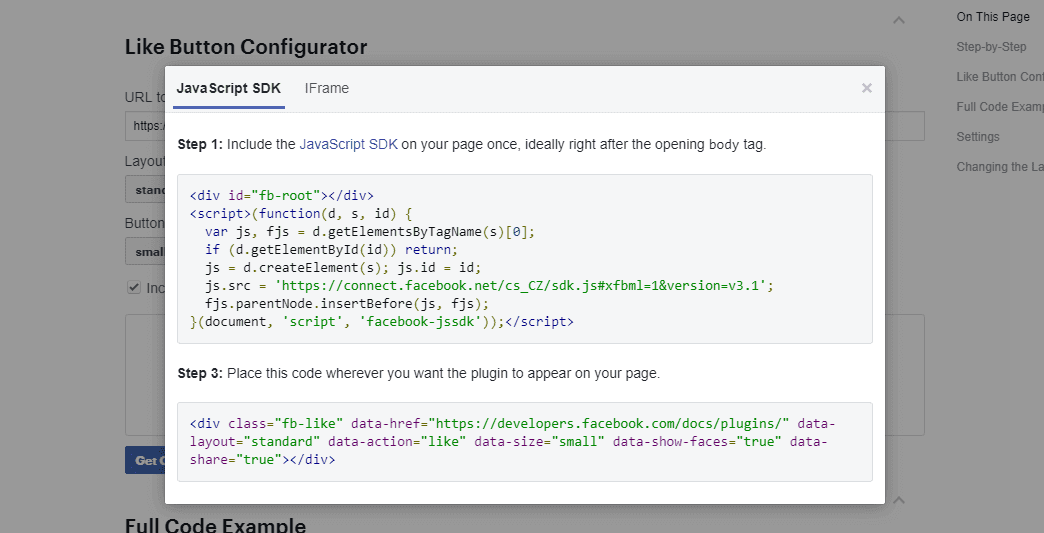
Nachdem Sie eine geeignete Verbindungsart (Widget) ausgewählt haben, können Sie im Konfigurator einen Link zu Ihrer Facebook-Seite einfügen und das Widget „nach Ihren Vorstellungen“ anpassen …
Wenn Sie fertig sind, klicken Sie auf Code generieren.
Sie erhalten 2 Codes..

Fügen Sie den HTML-Code aus dem ersten Feld in die Kopfzeile jeder Seite ein, auf der sich das FB-Widget befinden soll.
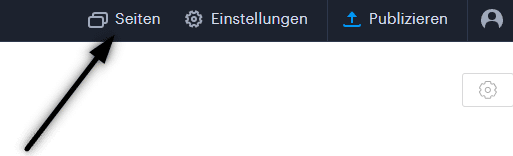
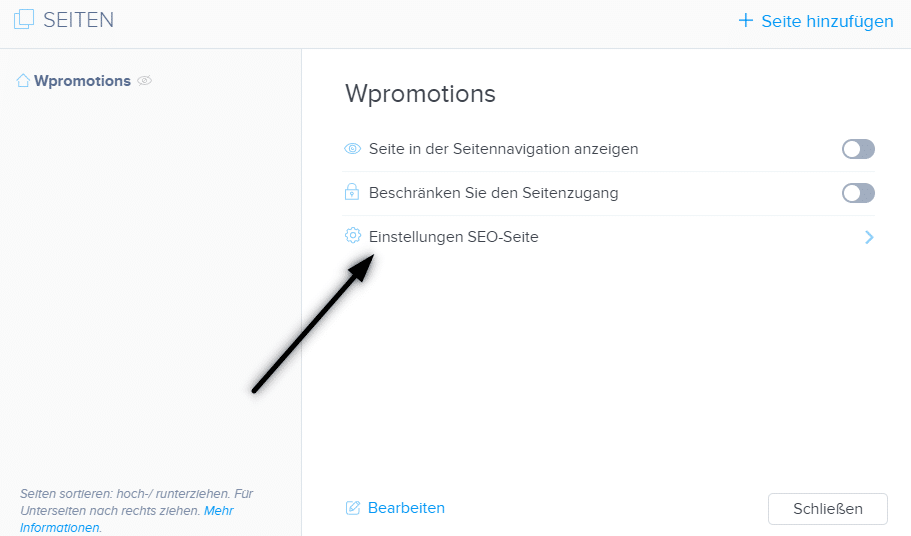
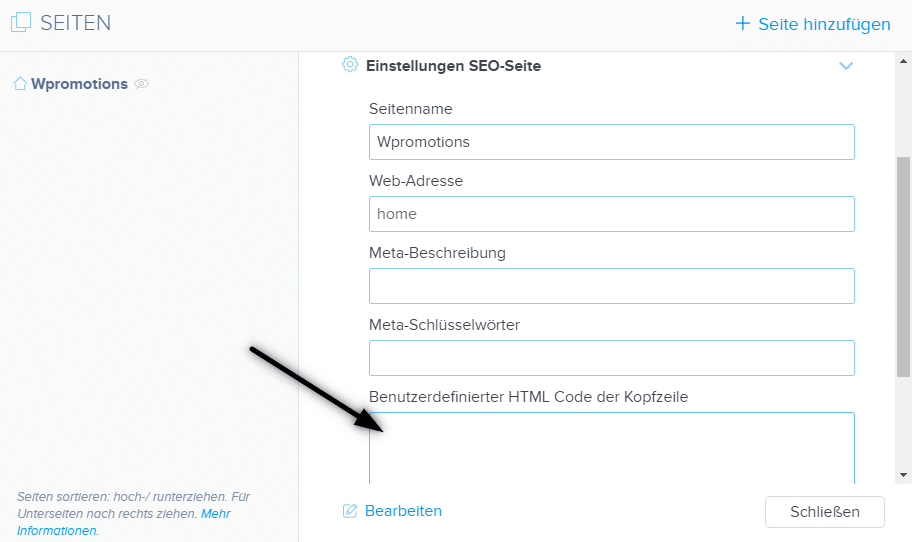
Klicken Sie im Webnode-Editor in der oberen Leiste auf „Seiten„, dann wählen Sie die Seite aus und klicken Sie auf „Einstellungen SEO-Seite“ – „Benutzerdefinierter HTML-Code der Kopfzeile„.
Anschließend fügen Sie den Code aus dem zweiten Feld auf die Webseite (an die Stelle, an der Sie das Facebook-Plugin anzeigen möchten) mit + und HTML ein.
Wie hier:
Die offizielle Webnode-Anleitung „Ein Facebook-Widget einfügen“ finden Sie hier.
Seiten-Plugin Vorschau:
Weitere tolle Tutorials
So erstellen Sie eine Google-Karte mit Ihren eigenen Punkten (Stecknadeln auf der Karte)
Möchten Sie Ihre eigene Karte mit eigenen Punkten zur Website in Webnode hinzufügen? In der Anleitung „Google Map in Webnode korrekt einrichten“ habe ich Ihnen gezeigt, wie Sie eine Karte aus einer klassischen Adresse von Google Maps einfügen. In dieser...
Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur erstellen
Suchen Sie nach einer Möglichkeit, eine E-Mail-Signatur zu erstellen? (Google Mail, Webmail, Outlook usw.) Die E-Mail-Signatur ist ein unvermeidlicher Bestandteil der modernen Kommunikation zwischen Kunde und Unternehmer. Unternehmens-E-Mails erhöhen die...
So fügen Sie der Bing.com-Suchmaschine eine Website hinzu
So fügen Sie der Bing.com-Suchmaschine eine Website hinzu Suchen Sie nach einer Möglichkeit, Ihre Website zur Bing.com-Suchmaschine hinzuzufügen? Lesen Sie weiter! In der Anweisung “Wie man der Google-Suchmaschine eine Webseite hinzufügt“ haben...
Wie man der Google-Suchmaschine eine Webseite hinzufügt
Website zu Google hinzufügen Wir alle kennen Google bereits gut und es muss nicht detailliert vorgestellt werden. Suchmaschinen durchsuchen regelmäßig Seiten im Internet. Wenn sie eine neue Website finden, fügen sie diese automatisch ihren Suchergebnissen...
Wie fügen Sie Symbole für soziale Netzwerke (FB und Instagram) in die Kopfzeile der Webnode-Website ein
Suchen Sie nach einer Möglichkeit, Sozial-Media-Icons in die Kopfzeile einer Webnode-Website zu platzieren? In den Artikeln So verbinden Sie Ihre Website mit Facebook und Wie Sie Webseiten mit dem sozialen Netzwerk von Instagram verbinden? haben wir gezeigt,...
Wie fügen Sie einen Conversion-Tracking Code in Webnode hinzu
Suchen Sie nach einer Möglichkeit, einen Conversion-Code auf Webnode-Website einzufügen, z. B. von AdWords, Sklik usw. Lesen Sie weiter. Was ist diese Conversion? Einfach ausgedrückt: Conversion ist etwas, das ein Besucher Ihrer Website durchführen soll...
Wie Sie einfach den Inhalt einer 404-Seite in Webnode bearbeiten
Suchen Sie nach einer Möglichkeit, 404 (Seite nicht gefunden) Seite in Webnode zu bearbeiten? In dieser Anleitung erfahren Sie, wie Sie eine 404-Seite in Webnode anpassen. Eine 404-Seite ist wichtig, wenn irgendein Link zu einer Unterseite auf Ihrer Website...
Wie Sie eine Rechnung in Webnode herunterladen
Suchen Sie Ihre Rechnung für kostenpflichtige Dienste bei Webnode? In dieser Anleitung zeigen wir Ihnen genau, wo Sie Ihre Rechnung in Webnode finden. Sie können die Rechnung direkt in der Verwaltung Ihres Projekts herunterladen. (Im editor/cms) Wichtiger Hinweis: Nur...
Wie fügen Sie einer Webnode-Website oben einen Sprachwechsel-Button hinzu
Möchten Sie die Sprachwechselposition auf einer Webnode-Website ändern?In dieser Anleitung erfahren Sie, wie die mehrsprachige Website bei Webnode funktioniert. Wir zeigen Ihnen auch, wie Sie oben in die Kopfzeile der Website den Flaggen-Button hinzufügen, um zwischen...