Möchten Sie ein Widget in Ihre Website einbetten,
um Ihre Website mit Facebook zu verbinden?
Facebook-Widget Webnode ?
Dann sind Sie hier richtig.
In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt? Habe ich Ihnen einen sehr einfachen Weg gezeigt, um die Website mit sozialen Netzwerken zu verbinden.
Schauen wir uns nun gemeinsam das soziale Netzwerk Facebook genauer an.
Hier zeigen wir Ihnen zwei Arten von kostenlosen Widgets, mit denen Sie Ihre Website mit Facebook verbinden können.
Facebook Widget #1
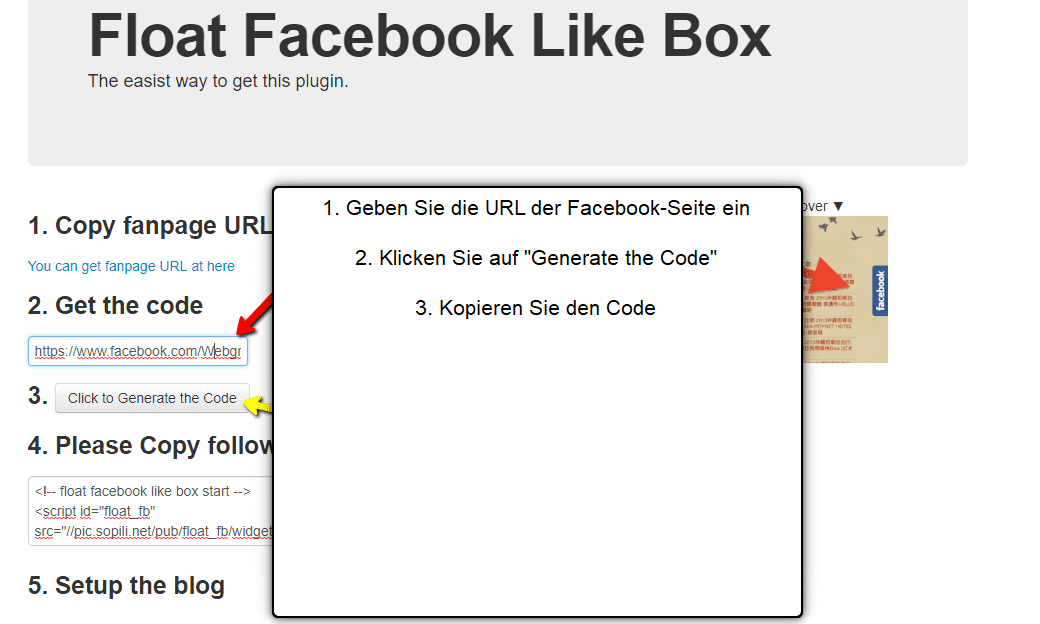
1. Die erste Möglichkeit besteht darin, einen externen Dienst von piliapp.com zu verwenden
Auf dieser Website fügen Sie einfach einen URL-Link zu Ihrer Facebook-Seite ein.
Anschließend kopieren Sie den HTML-Code, den Sie bei Webnode in Ihre Website einfügen.
Hinweis:
Sie müssen den Link zur Facebook-Seite und nicht zu Ihrem Facebook-Profil verwenden.
Den generierten HTML-Code fügen Sie in Ihre Website als Inhalt ein. Klicken Sie im Webnode-Editor auf + und HTML.
2. Die zweite Möglichkeit besteht darin, Ihre Website über Facebook Developer direkt mit Facebook zu verbinden.
Sie können auf der Facebook for Developers-Website aus mehreren Optionen für die Verbindung auswählen. Zum Beispiel:
- Seiten-Plugin (FB-Seite einbetten)
- Gefällt mir (Button “Gefällt mir”)
- Teilen (Button für Teilen)
- Gruppen-Plugin (Fenster um FB-Gruppe beizutreten)
Nachdem Sie eine geeignete Verbindungsart (Widget) ausgewählt haben, können Sie im Konfigurator einen Link zu Ihrer Facebook-Seite einfügen und das Widget „nach Ihren Vorstellungen“ anpassen …
Wenn Sie fertig sind, klicken Sie auf Code generieren.
Sie erhalten 2 Codes..
Fügen Sie den HTML-Code aus dem ersten Feld in die Kopfzeile jeder Seite ein, auf der sich das FB-Widget befinden soll.
Klicken Sie im Webnode-Editor in der oberen Leiste auf „Seiten„, dann wählen Sie die Seite aus und klicken Sie auf „Einstellungen SEO-Seite“ – „Benutzerdefinierter HTML-Code der Kopfzeile„.
Anschließend fügen Sie den Code aus dem zweiten Feld auf die Webseite (an die Stelle, an der Sie das Facebook-Plugin anzeigen möchten) mit + und HTML ein.
Wie hier:
Die offizielle Webnode-Anleitung „Ein Facebook-Widget einfügen“ finden Sie hier.
Seiten-Plugin Vorschau:
Weitere tolle Tutorials
Wie fügen Sie einer Webnode-Website eine Animation mit fallendem Schnee hinzu? Schnee-Effekt HTML Code
Möchten Sie Ihre Webnode-Website mit einer Animation von fallenden Schneeflocken verbessern? Kein Problem! In dieser Anleitung zeigen wir Ihnen, wie Sie Ihrer Website fallenden Online-Schnee hinzufügen können. Einfach und kostenlos. Lesen Sie weiter!...
Wie Sie mit LEGITO Geschäftsbedingungen und Widerrufsbelehrung für den E-Shop erstellen
Benötigen Sie Geschäftsbedingungen (AGB) oder Widerrufsbelehrung für eine Website oder einen E-Shop? *Online-Rechtsdokumente Legito sparen Ihnen Geld! *Der Service wird zu einem symbolischen Preis berechnet (7 € für 1 Dokument) Ich persönlich nutze diesen Service und...
Wie Sie die URL einer Seite, eines Artikels oder eines Produkts in Webnode ändern
Müssen Sie die URL einer Webnode-Seite ändern? In diesem Tutorial zeigen wir Ihnen, wie Sie die URL für eine Seite, einen Artikel und ein Produkt ändern. 1. Änderung der URL einer Webseite. Klicken Sie in der oberen Leiste des Editors auf "Seiten" - "Seite...
Wie melden Sie eine Website bei Google My Business an
Anleitung zur Registrierung für das Google My Business Dienst. *Der Service ist völlig kostenlos. Werfen wir jetzt gemeinsam einen Blick auf den größten Unternehmenskatalog der Welt. Die Registrierung für den My Business-Katalog ist eine hervorragende Möglichkeit, Ihr...
Wie Sie die Farbe von markiertem Text beim Kopieren ändern
Suchen Sie nach einer Möglichkeit, die Farbe von markiertem Text auf einer Webseite zu ändern? Diese Farbe ist auf Blau voreingestellt. In diesem Tutorial zeigen wir Ihnen, wie Sie die Farbe einfach ändern und so das Erscheinungsbild Ihrer Website verbessern können....
10 Quellen für kostenlose Bilder zur kommerziellen Nutzung. Gratis!
In diesem Artikel finden Sie Links zu 12 Fotobanken. Alle Bilder sind unter CC0 lizenziert. ✔ dh. Bilder sind für den kommerziellen Gebrauch geeignet. Und Sie müssen die Quelle nicht auf Ihrer Website auflisten. Wenn Sie bisher Bilder über Google...
Google Map in Webnode korrekt einrichten
Funktioniert die Karte in Webnode nicht für Sie? Manchmal kann es vorkommen, dass das System nach Eingabe der Adresse keine bestimmte Adresse findet und die Karte in der veröffentlichten Version der Website nicht funktioniert. Im Webnode-Editor sucht das System nach...
Wie Sie eine eigene benutzerdefinierte Domain / Subdomain bei Webnode zuweisen? Mit DNS-Eintragseinstellungen
Möchten Sie die URL Ihrer Webnode-Website in Ihre eigene Domain ändern, z. B. "meinweb.de" oder "e-shop.meinweb.de"? Lesen Sie weiter! Die Verwendung Ihrer eigenen Domain ist eine Premium-Funktion von Webnode, die Teil der Limited-, Mini-, Standard- und Profi...
Ein kostenloses Online-Buchungssystem für Ihre Webnode-Website!
Möchten Sie ein Online-Reservierungssystem in Ihre Website einbetten, beispielsweise in Webnode? Was auch immer Sie tun, Reservio ist eine gute Wahl für Ihre Zeitplanung! 🙂 Und was bietet Ihnen das Online-Buchungssystem von...
- Ako vytvoriť webové stránky pre prenájom karavanu? - 7.4.2025
- Jak si založit Webnode e-shop v roce 2025? - 5.1.2025
- ⭐Webnode Eerlijk Recensie & Beoordeling - 1.1.2025