Möchten Sie ein Widget in Ihre Website einbetten,
um Ihre Website mit Facebook zu verbinden?
Facebook-Widget Webnode ?
Dann sind Sie hier richtig.
In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt? Habe ich Ihnen einen sehr einfachen Weg gezeigt, um die Website mit sozialen Netzwerken zu verbinden.
Schauen wir uns nun gemeinsam das soziale Netzwerk Facebook genauer an.
Hier zeigen wir Ihnen zwei Arten von kostenlosen Widgets, mit denen Sie Ihre Website mit Facebook verbinden können.
Facebook Widget #1
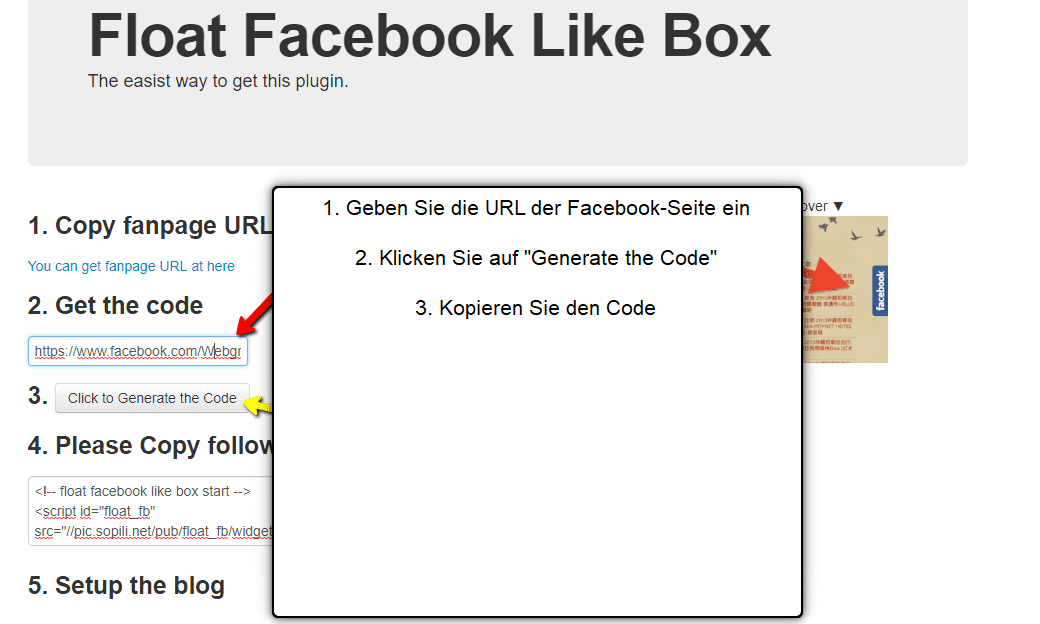
1. Die erste Möglichkeit besteht darin, einen externen Dienst von piliapp.com zu verwenden
Auf dieser Website fügen Sie einfach einen URL-Link zu Ihrer Facebook-Seite ein.
Anschließend kopieren Sie den HTML-Code, den Sie bei Webnode in Ihre Website einfügen.
Hinweis:
Sie müssen den Link zur Facebook-Seite und nicht zu Ihrem Facebook-Profil verwenden.
Den generierten HTML-Code fügen Sie in Ihre Website als Inhalt ein. Klicken Sie im Webnode-Editor auf + und HTML.
2. Die zweite Möglichkeit besteht darin, Ihre Website über Facebook Developer direkt mit Facebook zu verbinden.
Sie können auf der Facebook for Developers-Website aus mehreren Optionen für die Verbindung auswählen. Zum Beispiel:
- Seiten-Plugin (FB-Seite einbetten)
- Gefällt mir (Button “Gefällt mir”)
- Teilen (Button für Teilen)
- Gruppen-Plugin (Fenster um FB-Gruppe beizutreten)
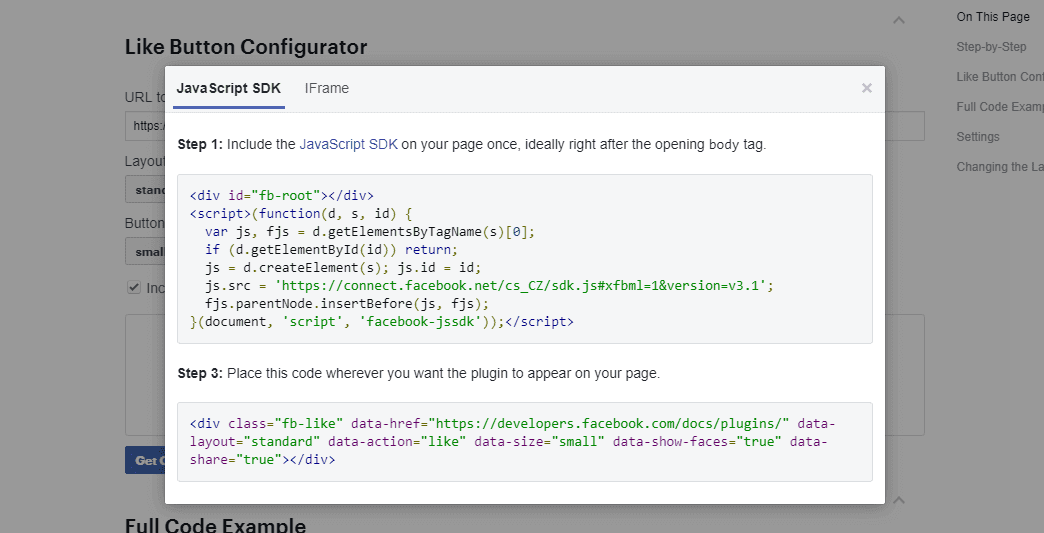
Nachdem Sie eine geeignete Verbindungsart (Widget) ausgewählt haben, können Sie im Konfigurator einen Link zu Ihrer Facebook-Seite einfügen und das Widget „nach Ihren Vorstellungen“ anpassen …
Wenn Sie fertig sind, klicken Sie auf Code generieren.
Sie erhalten 2 Codes..

Fügen Sie den HTML-Code aus dem ersten Feld in die Kopfzeile jeder Seite ein, auf der sich das FB-Widget befinden soll.
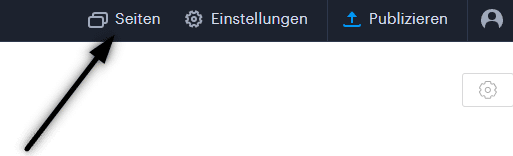
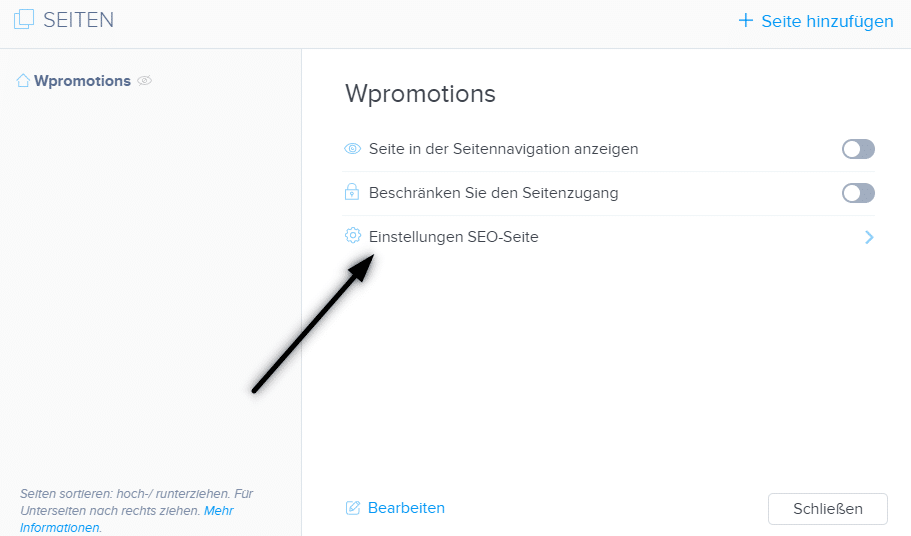
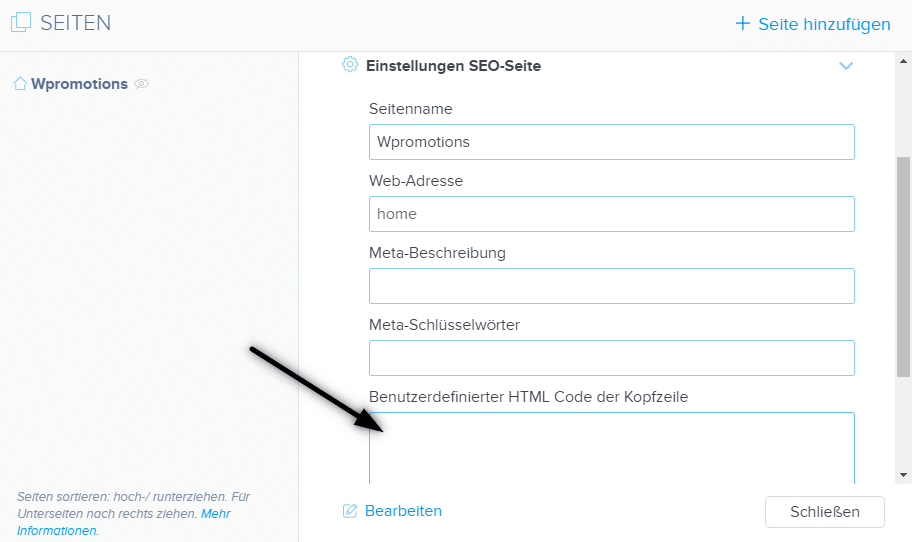
Klicken Sie im Webnode-Editor in der oberen Leiste auf „Seiten„, dann wählen Sie die Seite aus und klicken Sie auf „Einstellungen SEO-Seite“ – „Benutzerdefinierter HTML-Code der Kopfzeile„.
Anschließend fügen Sie den Code aus dem zweiten Feld auf die Webseite (an die Stelle, an der Sie das Facebook-Plugin anzeigen möchten) mit + und HTML ein.
Wie hier:
Die offizielle Webnode-Anleitung „Ein Facebook-Widget einfügen“ finden Sie hier.
Seiten-Plugin Vorschau:
Weitere tolle Tutorials
Wie Sie Ihrer Website ein benutzerdefiniertes Google-Suchfeld hinzufügen
Fügen Sie in Ihre Website ein eigenes benutzerdefiniertes Google-Suchfeld. In den folgenden Schritten erfahren Sie, wie das geht: Eine Suchmaschine von Google ist eine gute Wahl, wenn Sie das Web durchsuchen müssen, z. im Webnode. Der einzige "Nachteil" ist,...
3 einfache Möglichkeiten, einen Online-MP3-Player in die Website einzubinden
Suchen Sie nach einer einfachen Möglichkeit, einen MP3-Player auf einer Webnode-Website zu platzieren? In dieser Anleitung zeigen wir Ihnen 3 einfache Möglichkeiten (kostenlos). 1. Die erste Möglichkeit besteht darin, die Funktion direkt im Webnode-Editor zu...
Wie man die URL-Umleitung in Webnode über eine Registerkarte im Menü festlegt
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website auf eine Website außerhalb von Webnode umzuleiten, nachdem Sie auf einen Menüpunkt geklickt haben? Kein Problem. Fangen wir an! 1. Erstellen Sie eine neue Seite im Menü. 2. Bitte...
Wie kann man Text mit Klicken auf die Schaltfläche „Mehr Text“ ein- und ausblenden?
Haben Sie zu viel Text auf der Website und möchten Sie den Text ein- / ausblenden, nachdem man auf den Text geklickt hat, z. B. "Weitere Informationen"? Weiterlesen… Wenn Sie eine große Textmenge auf der Website haben und diesen Text elegant ausblenden und erst...
Wie Sie KOSTENLOS Ihr eigenes Logo erstellen!
Benötigen Sie ein eigenes Logo für Ihr Unternehmen oder Ihre Website? 1. Klicken Sie auf diesen Link, der Sie zur Logo Maker-Website weiterleitet. 2. Wählen Sie den Bereich, zu dem Ihr Unternehmen gehört. Klicken Sie auf “NEXT“. 3. Wählen Sie den Stil...
So fügen Sie der Website den Button „Nach oben“ hinzu
Videotutorial with English subtitlesSuchen Sie nach einer Möglichkeit, den sogenannten Button "Nach oben" auf allen Seiten Ihrer Webnode-Website zu platzieren? In der Anleitung "So erstellen Sie einen Anker" haben wir gezeigt, wie Sie einen Besucher an einen...
Wie Sie Webseiten mit dem sozialen Netzwerk von Instagram verbinden?
YT Tutorial with English subtitlesSuchen Sie nach einer schnellen und zuverlässigen Möglichkeit, Ihre aktuellen Fotos von Ihrem Instagram auf Ihre Website hinzufügen? Möchten Sie in Webnode im Web instagram? In dieser Anleitung zeigen wir euch 2 externe...
So binden Sie ein Diskussionsforum in eine Website ein (DISQUS)
YouTube Video Tutorial (english subtitles) Anweisungen zum Erstellen einer Diskussion auf der Website des Diskussionsforums - disqus.com In dieser Anleitung erfahren Sie, wie Sie der Webnode-Website eine Diskussion hinzufügen, damit Besucher Ihrer Website...
Wie man bei Webnode eine responsive Tabelle hinzufügt
Brauchen Sie Ihrer Webnode-Website eine Tabelle hinzufügen? Diese Funktion ist im Webnode-Editor noch nicht verfügbar, die Tabelle kann jedoch mit einer externen Anwendung erstellt werden – tablesgenerator.com. Anweisungen zum Erstellen und Einfügen einer...