Möchten Sie ein Widget in Ihre Website einbetten,
um Ihre Website mit Facebook zu verbinden?
Facebook-Widget Webnode ?
Dann sind Sie hier richtig.
In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt? Habe ich Ihnen einen sehr einfachen Weg gezeigt, um die Website mit sozialen Netzwerken zu verbinden.
Schauen wir uns nun gemeinsam das soziale Netzwerk Facebook genauer an.
Hier zeigen wir Ihnen zwei Arten von kostenlosen Widgets, mit denen Sie Ihre Website mit Facebook verbinden können.
Facebook Widget #1
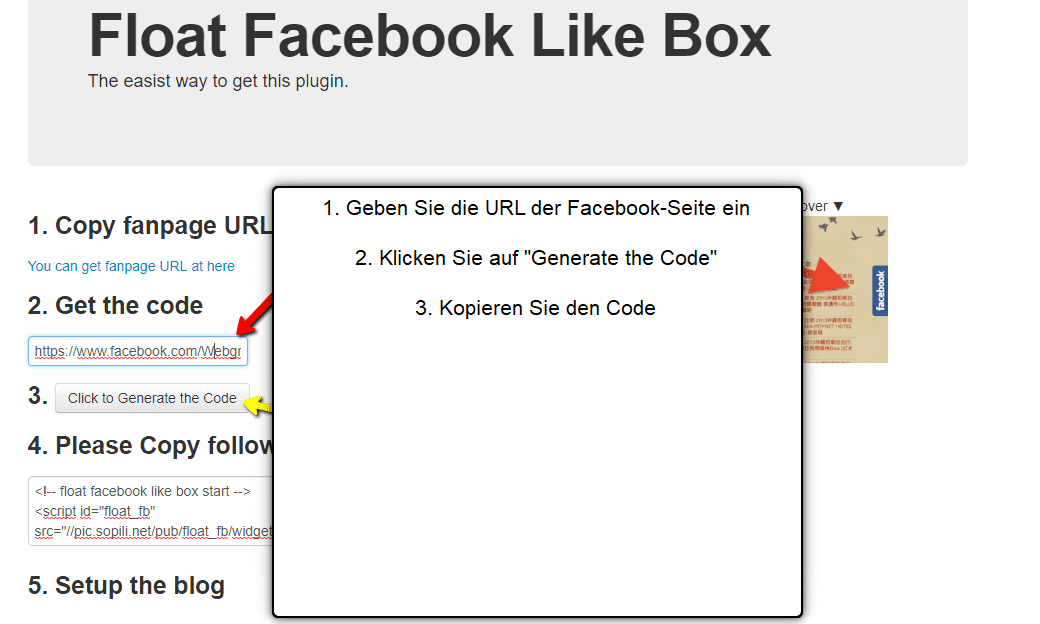
1. Die erste Möglichkeit besteht darin, einen externen Dienst von piliapp.com zu verwenden
Auf dieser Website fügen Sie einfach einen URL-Link zu Ihrer Facebook-Seite ein.
Anschließend kopieren Sie den HTML-Code, den Sie bei Webnode in Ihre Website einfügen.
Hinweis:
Sie müssen den Link zur Facebook-Seite und nicht zu Ihrem Facebook-Profil verwenden.
Den generierten HTML-Code fügen Sie in Ihre Website als Inhalt ein. Klicken Sie im Webnode-Editor auf + und HTML.
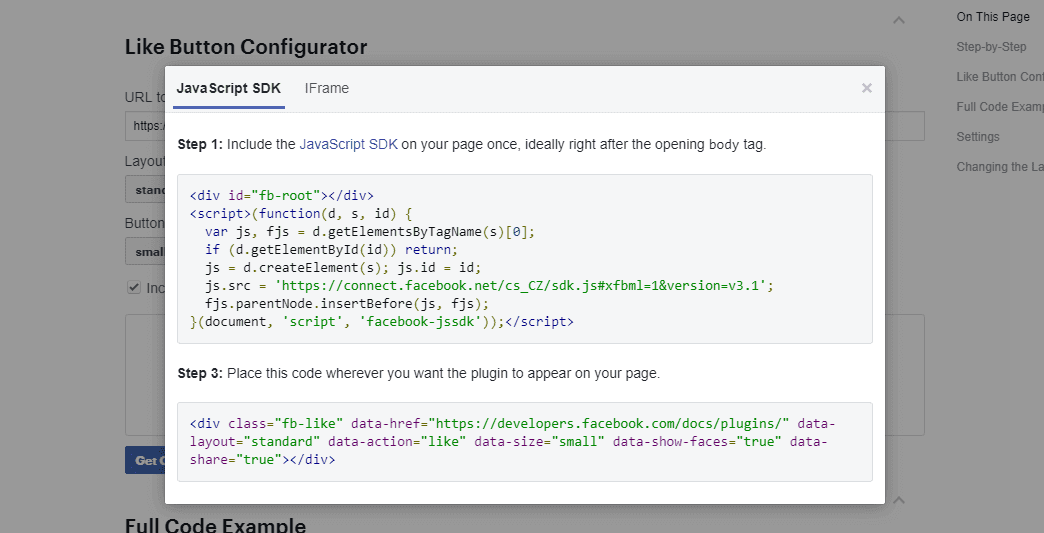
2. Die zweite Möglichkeit besteht darin, Ihre Website über Facebook Developer direkt mit Facebook zu verbinden.
Sie können auf der Facebook for Developers-Website aus mehreren Optionen für die Verbindung auswählen. Zum Beispiel:
- Seiten-Plugin (FB-Seite einbetten)
- Gefällt mir (Button “Gefällt mir”)
- Teilen (Button für Teilen)
- Gruppen-Plugin (Fenster um FB-Gruppe beizutreten)
Nachdem Sie eine geeignete Verbindungsart (Widget) ausgewählt haben, können Sie im Konfigurator einen Link zu Ihrer Facebook-Seite einfügen und das Widget „nach Ihren Vorstellungen“ anpassen …
Wenn Sie fertig sind, klicken Sie auf Code generieren.
Sie erhalten 2 Codes..

Fügen Sie den HTML-Code aus dem ersten Feld in die Kopfzeile jeder Seite ein, auf der sich das FB-Widget befinden soll.
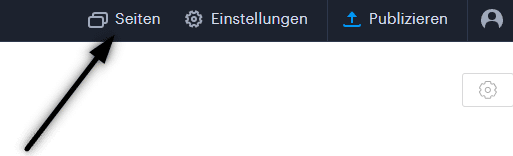
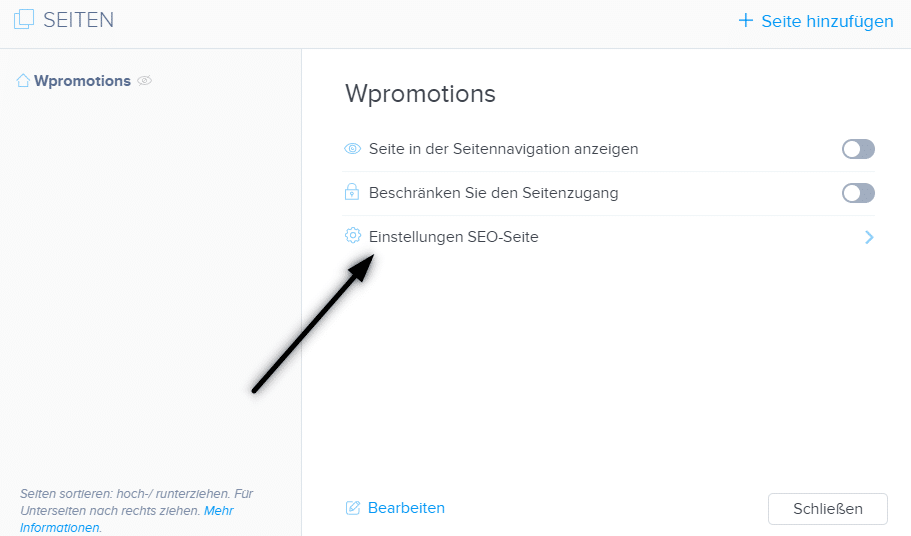
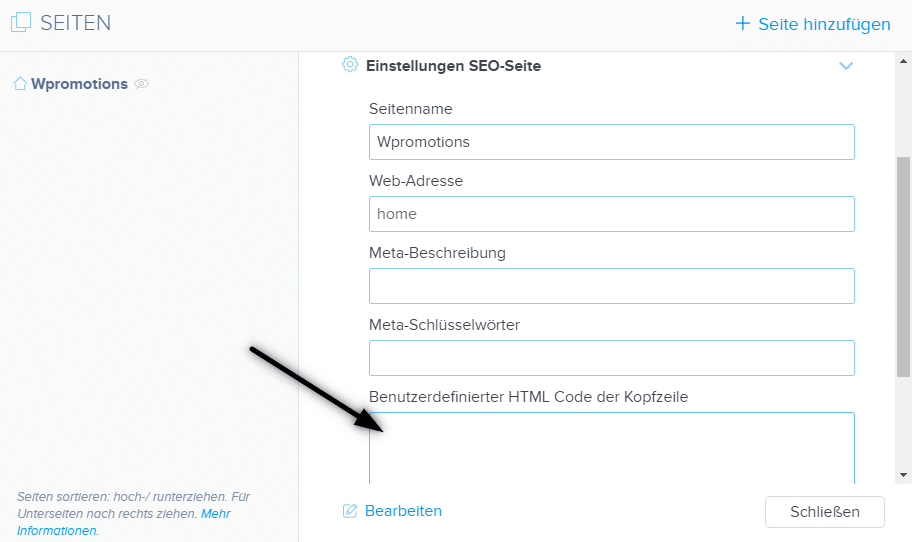
Klicken Sie im Webnode-Editor in der oberen Leiste auf „Seiten„, dann wählen Sie die Seite aus und klicken Sie auf „Einstellungen SEO-Seite“ – „Benutzerdefinierter HTML-Code der Kopfzeile„.
Anschließend fügen Sie den Code aus dem zweiten Feld auf die Webseite (an die Stelle, an der Sie das Facebook-Plugin anzeigen möchten) mit + und HTML ein.
Wie hier:
Die offizielle Webnode-Anleitung „Ein Facebook-Widget einfügen“ finden Sie hier.
Seiten-Plugin Vorschau:
Weitere tolle Tutorials
Zeit-Countdown-Skript
***DEMO*** - December 31, 2045 00:00:00 will be inAnleitung für Countdown auf der Webnode Website Möchten Sie Ihrer Website einen Countdown-HTML-Code hinzufügen? Sie planen beispielsweise eine Hochzeit und möchten an der Website zeigen, wie viele Tage bis zur...
HTML Code für Weiterleitung (redirect)
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website automatisch auf eine andere Website umzuleiten? (URL) Die Lösung ist einfach: Bearbeiten und kopieren Sie den folgenden HTML-Code 🙂 1. Bearbeiten Sie die URL-Adresse im Code. Geben Sie als...
So fügen Sie Webnode-Websites KOSTENLOS einen Online-Chat hinzu!
Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können? In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können. 1. Der erste Schritt...
Rechte Maustaste sperren
Rechte Maustaste sperren Möchten Sie verhindern, dass Inhalte von Ihrer Website kopiert werden? Mit diesem HTML-Code können Sie Besuchern die Nutzung der rechten Maustaste auf Ihre Website blockieren und so das Kopieren von Text verhindern. 1. Melden Sie...
Wie verbinde ich Google Kalender mit der Website?
Google Kalender - große Hilfe beim Zeitmanagement Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten. 1. Der erste Schritt besteht darin, ein Google-Konto zu...
Wie ändere ich die E-Mail im Kontaktformular bei Webnode?
Möchten Sie die E-Mail für Benachrichtigungen aus dem Kontaktformular ändern? Die E-Mail im Kontaktformularist auf die E-Mail voreingestellt, mit der Sie sich bei Webnode anmelden. Wenn Sie die E-Mail im Formular ändern möchten, folgen Sie dieser Anleitung: 1. Melden...
Wie man bei Webnode eine E-Mail und Telefonnummer verlinkt
Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen? E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden. Für die meisten potenziellen Kunden ist jedoch...
Wie man einen Anker erstellt
Video tutorial with English subtitles Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen. Das Erstellen...