Wie kann man den Warenkorb im Webnode-E-Shop ausblenden?
Sie haben mit Webnode einen E-Shop erstellt und möchten den Warenkorb im Menü und den Button „Zum Warenkorb hinzufügen“ bei den Produkten ausblenden, damit Sie E-Shop-Elemente wie das Hinzufügen von Produkten verwenden können, Sie möchten den E-Shop jedoch nicht als solchen verwenden (z.B Sie möchte keine Zahlungen online akzeptieren)?
Die Lösung ist einfach. Aktivieren Sie den E-Shop auf der Website, laden Sie Ihre Produkte hoch und entfernen Sie mit meinem Code den Warenkorb und den Button „Zum Warenkorb hinzufügen“ aus dem E-Shop.
Ein von meinen Kunden hat mich zum Erstellen von dieser Anleitung inspiriert, weil er über einen Werkzeugverleih verfügt und ihm das E-Shop-Format „Produkte“ auf Webnode gefällt. Er möchte jedoch seine Produkte nicht online verkaufen. Wenn Sie auch einen Verleih haben und Ihre Produkte als E-Shop präsentieren möchten, aber keine Zahlungsgateways usw. benötigen, ist diese Anleitung genau für Sie.
Anleitung: So blenden Sie einen Warenkorb in Webnode aus, ohne den E-Shop zu löschen.
- Der erste Schritt besteht darin, den Online-Shop auf einer bereits erstellten Website mit einem Klick zu aktivieren. Die offiziellen Anweisungen von Webnode helfen Ihnen bei der Aktivierung des E-Shops.
- Nach dem Aktivieren des E-Shops wird automatisch ein Warenkorb zum Menü hinzugefügt. In der oberen Leiste wird außerdem die Schaltfläche „Produkte“ angezeigt. Sie können jetzt Produkte hinzufügen.
- Fügen Sie meinen Code zu Ihrer Website hinzu, wodurch der Warenkorb aus dem Menü und den Button „Zum Warenkorb hinzufügen“ von der Produktseite entfernt werden. Sie haben die Wahl zwischen zwei Möglichkeiten des Einfügens – wählen Sie eine der Optionen aus, je nachdem, welche Dienste Sie bei Webnode erworben haben.
1. Ich habe Premium-Paket STANDARD oder PROFI gekauft
Wenn Sie Standard- oder Profi-Paket von Webnode erworben haben, können Sie den Code einfach in alle Seiten auf einmal einfügen.
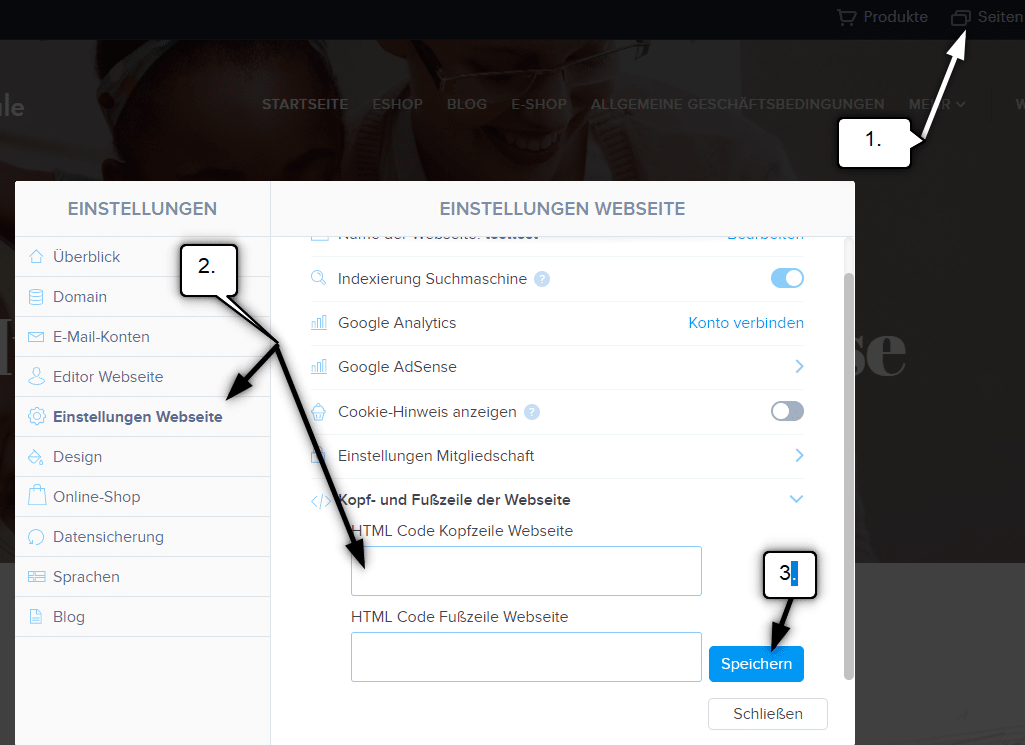
Klicken Sie oben im Editor auf „Einstellungen“ – „Einstellungen Webseite“ – „Kopf- und Fußzeile der Webseite“ – „HTML Code Kopfzeile Webseite„.
Sie sind fertig – der Warenkorb wird nicht in der veröffentlichten Version der Website angezeigt 🙂
2. Ich habe ein kostenloses Projekt oder ein Premium-Paket LIMITED oder MINI gekauft.
Wenn Sie einen E-Shop in der kostenlosen Version erstellt haben oder das Limited oder Mini Premium-Paket erworben haben, müssen Sie den Code auf jeder Seite separat in die Kopfzeile einfügen + Sie müssen den Code auf jeder Produktseite einfügen.
1. So fügen Sie den Code in die Kopfzeile jeder Seite ein:

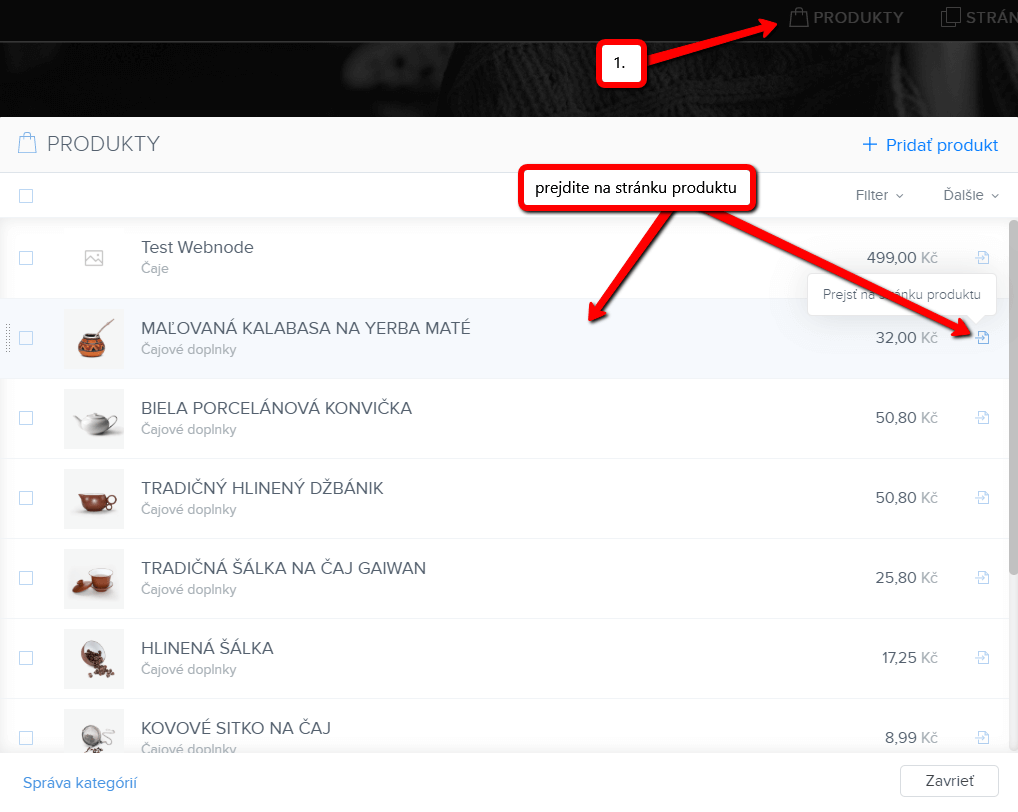
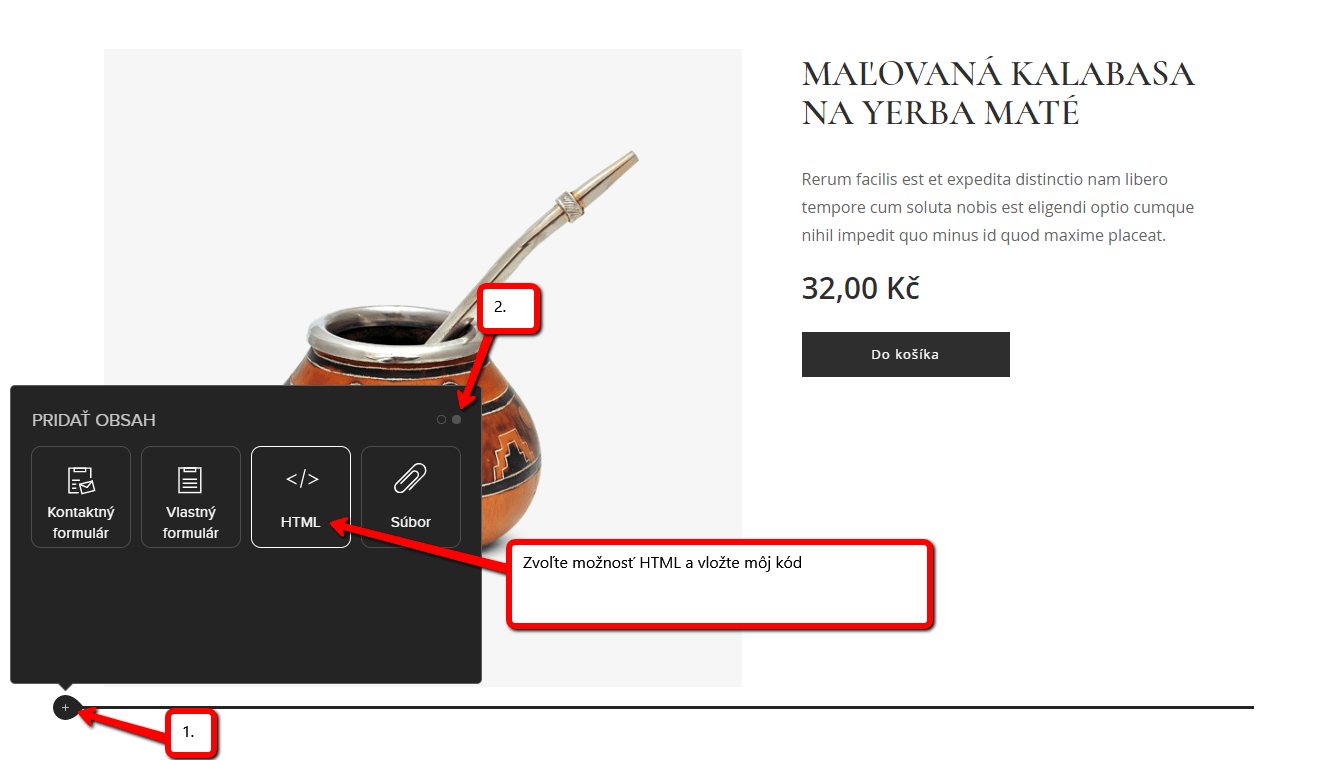
2. So fügen Sie den Code auf jeder Seite des Produkts ein:


diese Weise können Sie meinen Code auf jeder Produktseite einfügen.
Wenn Sie den Code auf jeder Produktseite einfügen, wird der Preis des Produkts und der Button „Zum Warenkorb hinzufügen“ von der Produktseite entfernt.
Bitte abonnieren Sie William Promotions News und erhalten Sie einen kostenlosen Code
Danke:)
Weitere tolle Tutorials
Wie Sie mit LEGITO Geschäftsbedingungen und Widerrufsbelehrung für den E-Shop erstellen
Benötigen Sie Geschäftsbedingungen (AGB) oder Widerrufsbelehrung für eine Website oder einen E-Shop? *Online-Rechtsdokumente Legito sparen Ihnen Geld! *Der Service wird zu einem symbolischen Preis berechnet (7 € für 1 Dokument) Ich persönlich nutze diesen Service und...
Wie Sie die URL einer Seite, eines Artikels oder eines Produkts in Webnode ändern
Müssen Sie die URL einer Webnode-Seite ändern? In diesem Tutorial zeigen wir Ihnen, wie Sie die URL für eine Seite, einen Artikel und ein Produkt ändern. 1. Änderung der URL einer Webseite. Klicken Sie in der oberen Leiste des Editors auf "Seiten" - "Seite...
Wie melden Sie eine Website bei Google My Business an
Anleitung zur Registrierung für das Google My Business Dienst. *Der Service ist völlig kostenlos. Werfen wir jetzt gemeinsam einen Blick auf den größten Unternehmenskatalog der Welt. Die Registrierung für den My Business-Katalog ist eine hervorragende Möglichkeit, Ihr...
Wie Sie die Farbe von markiertem Text beim Kopieren ändern
Suchen Sie nach einer Möglichkeit, die Farbe von markiertem Text auf einer Webseite zu ändern? Diese Farbe ist auf Blau voreingestellt. In diesem Tutorial zeigen wir Ihnen, wie Sie die Farbe einfach ändern und so das Erscheinungsbild Ihrer Website verbessern können....
10 Quellen für kostenlose Bilder zur kommerziellen Nutzung. Gratis!
In diesem Artikel finden Sie Links zu 12 Fotobanken. Alle Bilder sind unter CC0 lizenziert. ✔ dh. Bilder sind für den kommerziellen Gebrauch geeignet. Und Sie müssen die Quelle nicht auf Ihrer Website auflisten. Wenn Sie bisher Bilder über Google...
Google Map in Webnode korrekt einrichten
Funktioniert die Karte in Webnode nicht für Sie? Manchmal kann es vorkommen, dass das System nach Eingabe der Adresse keine bestimmte Adresse findet und die Karte in der veröffentlichten Version der Website nicht funktioniert. Im Webnode-Editor sucht das System nach...
Wie Sie eine eigene benutzerdefinierte Domain / Subdomain bei Webnode zuweisen? Mit DNS-Eintragseinstellungen
Möchten Sie die URL Ihrer Webnode-Website in Ihre eigene Domain ändern, z. B. "meinweb.de" oder "e-shop.meinweb.de"? Lesen Sie weiter! Die Verwendung Ihrer eigenen Domain ist eine Premium-Funktion von Webnode, die Teil der Limited-, Mini-, Standard- und Profi...
Ein kostenloses Online-Buchungssystem für Ihre Webnode-Website!
Möchten Sie ein Online-Reservierungssystem in Ihre Website einbetten, beispielsweise in Webnode? Was auch immer Sie tun, Reservio ist eine gute Wahl für Ihre Zeitplanung! 🙂 Und was bietet Ihnen das Online-Buchungssystem von...
Wie Sie Ihrer Website ein benutzerdefiniertes Google-Suchfeld hinzufügen
Fügen Sie in Ihre Website ein eigenes benutzerdefiniertes Google-Suchfeld. In den folgenden Schritten erfahren Sie, wie das geht: Eine Suchmaschine von Google ist eine gute Wahl, wenn Sie das Web durchsuchen müssen, z. im Webnode. Der einzige "Nachteil" ist,...