Wie kann man den Warenkorb im Webnode-E-Shop ausblenden?
Sie haben mit Webnode einen E-Shop erstellt und möchten den Warenkorb im Menü und den Button “Zum Warenkorb hinzufügen” bei den Produkten ausblenden, damit Sie E-Shop-Elemente wie das Hinzufügen von Produkten verwenden können, Sie möchten den E-Shop jedoch nicht als solchen verwenden (z.B Sie möchte keine Zahlungen online akzeptieren)?
Die Lösung ist einfach. Aktivieren Sie den E-Shop auf der Website, laden Sie Ihre Produkte hoch und entfernen Sie mit meinem Code den Warenkorb und den Button “Zum Warenkorb hinzufügen” aus dem E-Shop.
Ein von meinen Kunden hat mich zum Erstellen von dieser Anleitung inspiriert, weil er über einen Werkzeugverleih verfügt und ihm das E-Shop-Format “Produkte” auf Webnode gefällt. Er möchte jedoch seine Produkte nicht online verkaufen. Wenn Sie auch einen Verleih haben und Ihre Produkte als E-Shop präsentieren möchten, aber keine Zahlungsgateways usw. benötigen, ist diese Anleitung genau für Sie.
Anleitung: So blenden Sie einen Warenkorb in Webnode aus, ohne den E-Shop zu löschen.
- Der erste Schritt besteht darin, den Online-Shop auf einer bereits erstellten Website mit einem Klick zu aktivieren. Die offiziellen Anweisungen von Webnode helfen Ihnen bei der Aktivierung des E-Shops.
- Nach dem Aktivieren des E-Shops wird automatisch ein Warenkorb zum Menü hinzugefügt. In der oberen Leiste wird außerdem die Schaltfläche „Produkte“ angezeigt. Sie können jetzt Produkte hinzufügen.
- Fügen Sie meinen Code zu Ihrer Website hinzu, wodurch der Warenkorb aus dem Menü und den Button “Zum Warenkorb hinzufügen” von der Produktseite entfernt werden. Sie haben die Wahl zwischen zwei Möglichkeiten des Einfügens – wählen Sie eine der Optionen aus, je nachdem, welche Dienste Sie bei Webnode erworben haben.
1. Ich habe Premium-Paket STANDARD oder PROFI gekauft
Wenn Sie Standard- oder Profi-Paket von Webnode erworben haben, können Sie den Code einfach in alle Seiten auf einmal einfügen.
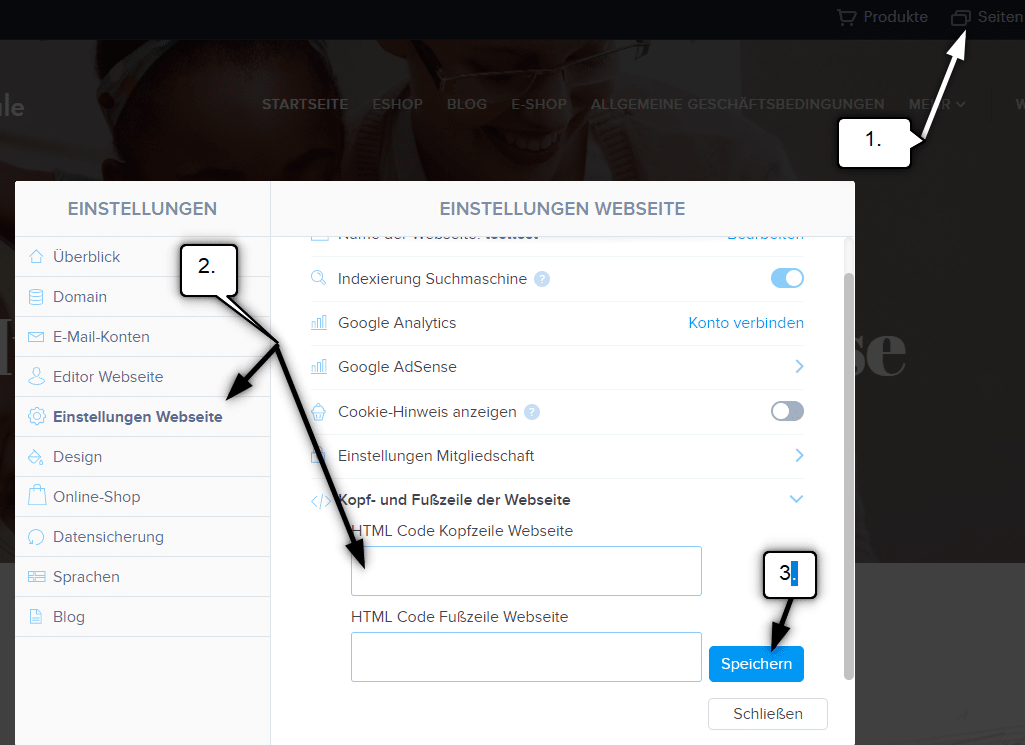
Klicken Sie oben im Editor auf “Einstellungen” – “Einstellungen Webseite” – “Kopf- und Fußzeile der Webseite” – “HTML Code Kopfzeile Webseite“.
Sie sind fertig – der Warenkorb wird nicht in der veröffentlichten Version der Website angezeigt 🙂
2. Ich habe ein kostenloses Projekt oder ein Premium-Paket LIMITED oder MINI gekauft.
Wenn Sie einen E-Shop in der kostenlosen Version erstellt haben oder das Limited oder Mini Premium-Paket erworben haben, müssen Sie den Code auf jeder Seite separat in die Kopfzeile einfügen + Sie müssen den Code auf jeder Produktseite einfügen.
1. So fügen Sie den Code in die Kopfzeile jeder Seite ein:

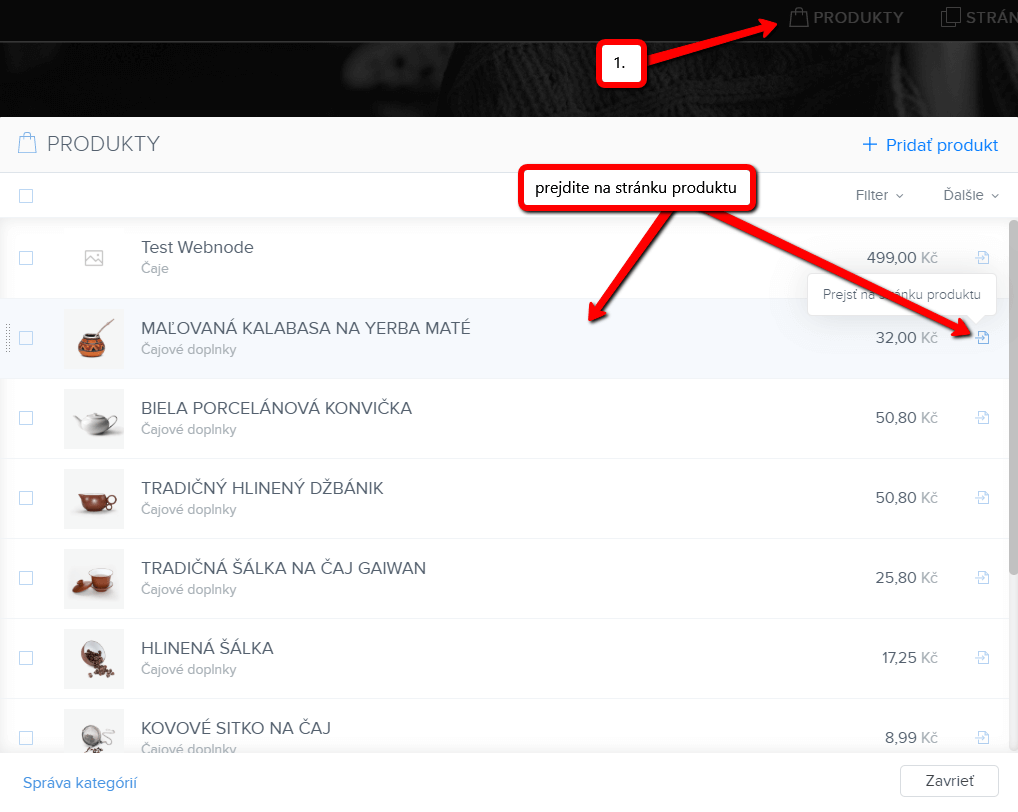
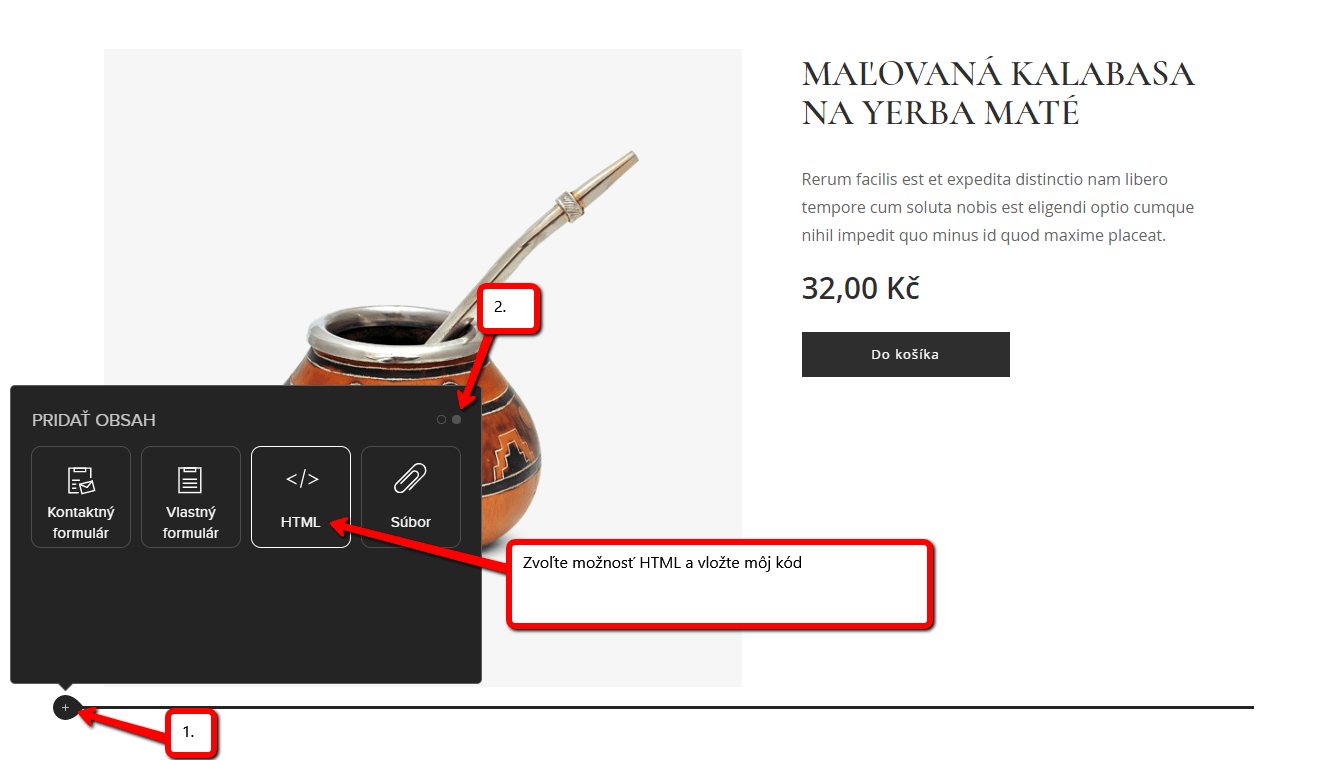
2. So fügen Sie den Code auf jeder Seite des Produkts ein:


diese Weise können Sie meinen Code auf jeder Produktseite einfügen.
Wenn Sie den Code auf jeder Produktseite einfügen, wird der Preis des Produkts und der Button “Zum Warenkorb hinzufügen” von der Produktseite entfernt.
Bitte abonnieren Sie William Promotions News und erhalten Sie einen kostenlosen Code
Weitere tolle Tutorials
HTML Code für Weiterleitung (redirect)
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website automatisch auf eine andere Website umzuleiten? (URL) Die Lösung ist einfach: Bearbeiten und kopieren Sie den folgenden HTML-Code 🙂 1. Bearbeiten Sie die URL-Adresse im Code. Geben Sie als...
So fügen Sie Webnode-Websites KOSTENLOS einen Online-Chat hinzu!
Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können? In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können. 1. Der erste Schritt...
So verbinden Sie Ihre Website mit Facebook
Möchten Sie ein Widget in Ihre Website einbetten, um Ihre Website mit Facebook zu verbinden? Facebook-Widget Webnode ? Dann sind Sie hier richtig. In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt?...
Rechte Maustaste sperren
Rechte Maustaste sperren Möchten Sie verhindern, dass Inhalte von Ihrer Website kopiert werden? Mit diesem HTML-Code können Sie Besuchern die Nutzung der rechten Maustaste auf Ihre Website blockieren und so das Kopieren von Text verhindern. 1. Melden Sie...
Wie verbinde ich Google Kalender mit der Website?
Google Kalender - große Hilfe beim Zeitmanagement Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten. 1. Der erste Schritt besteht darin, ein Google-Konto zu...
Wie ändere ich die E-Mail im Kontaktformular bei Webnode?
Möchten Sie die E-Mail für Benachrichtigungen aus dem Kontaktformular ändern? Die E-Mail im Kontaktformularist auf die E-Mail voreingestellt, mit der Sie sich bei Webnode anmelden. Wenn Sie die E-Mail im Formular ändern möchten, folgen Sie dieser Anleitung: 1. Melden...
Wie man bei Webnode eine E-Mail und Telefonnummer verlinkt
Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen? E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden. Für die meisten potenziellen Kunden ist jedoch...
Wie man einen Anker erstellt
Video tutorial with English subtitles Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen. Das Erstellen...