Suchen Sie nach einer Möglichkeit, einen Conversion-Code auf Webnode-Website einzufügen, z. B. von AdWords, Sklik usw. Lesen Sie weiter.
Was ist diese Conversion?
Einfach ausgedrückt: Conversion ist etwas, das ein Besucher Ihrer Website durchführen soll (Formular ausfüllen, Produkt in einem E-Shop kaufen usw.)
Die Conversion ist der Prozentsatz der Besucher, die die gewünschte Aktion auf Ihrer Website ausgeführt haben und von regulären Besuchern zu Ihren Kunden geworden (konvertiert) sind.
Anweisungen zur Eingabe des Konvertierungscodes (Verfolgung der Anzahl der ausgefüllten Formulare)
In dieser Anleitung zeigen wir Ihnen, wie Sie Ihrer Webnode-Website einen Conversion-Code hinzufügen.
Sie können den Conversion-Code auf der “Vielen Dank Seite“ einfügen, dh auf der Seite, die den Besuchern nach dem Senden des Reservierungs- / Kontaktformulars auf Ihrer Website angezeigt wird.
1. Der erste Schritt besteht darin, eine Danke-Seite zu erstellen und ein Kontaktformular einzurichten.
Klicken Sie in der oberen Leiste des Editors auf “Seiten” – “Seite hinzufügen” und erstellen Sie eine neue Seite, z. B.
”Vielen Dank für Ihre Nachricht ”.
– Mit der Erstellung einer neuen Seite hilft Ihnen diese Anleitung.
– Wenn Sie noch kein Buchungs- oder Kontaktformular auf der Website haben, fügen Sie es ein
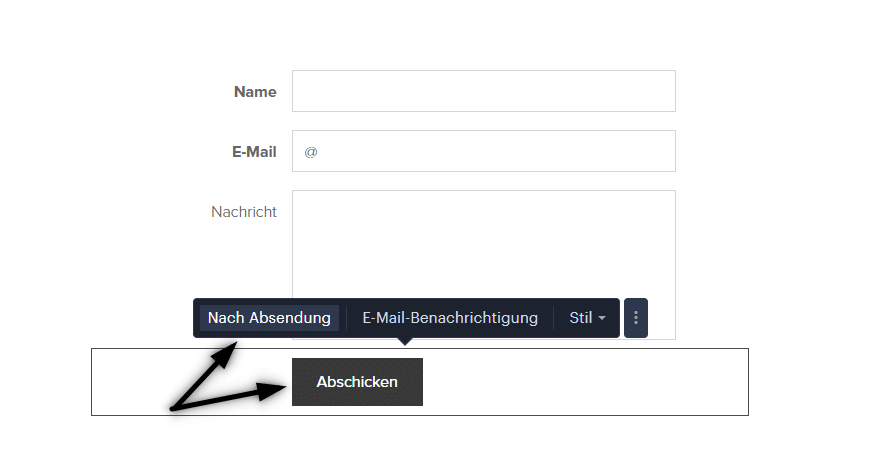
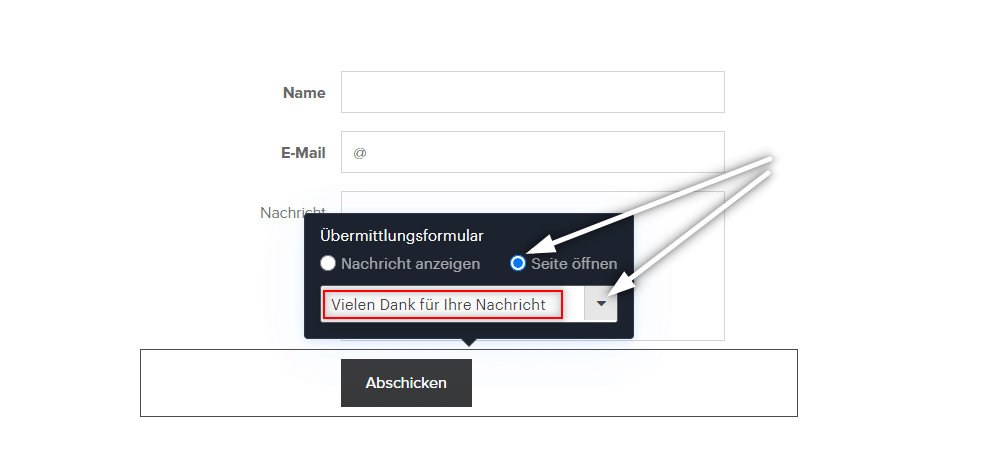
Klicken Sie dann bei dem Kontakt- / Buchungsformular in Webnode auf den Button “Absenden” und “Nach Absendung“, wählen Sie die Option “Seite öffnen” und wählen Sie die von Ihnen erstellte Seite aus, z. B. “Vielen Dank für Ihre Nachricht“.
2. Der zweite Schritt besteht darin, den Conversion-Code von Google Adwords usw. zu der Seite hinzuzufügen, die nach dem Absenden des Formulars angezeigt wird.
Sie in der oberen Leiste auf “Seiten” und wählen Sie die Seite aus, z. B. “Vielen Dank für Ihre Nachricht“, und klicken Sie auf “Bearbeiten“.
Verwenden Sie dann die Funktion “+” und “HTML“, um den Conversion-Code in diese Seite einzufügen.
Sie haben den Conversion-Code erfolgreich in die Danke-Seite eingefügt.
Wenn jetzt jemand ein Formular auf Ihrer Website ausfüllt, wird es als Conversion gerechnet.
Weitere tolle Tutorials
HTML Code für Weiterleitung (redirect)
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website automatisch auf eine andere Website umzuleiten? (URL) Die Lösung ist einfach: Bearbeiten und kopieren Sie den folgenden HTML-Code 🙂 1. Bearbeiten Sie die URL-Adresse im Code. Geben Sie als...
So fügen Sie Webnode-Websites KOSTENLOS einen Online-Chat hinzu!
Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können? In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können. 1. Der erste Schritt...
So verbinden Sie Ihre Website mit Facebook
Möchten Sie ein Widget in Ihre Website einbetten, um Ihre Website mit Facebook zu verbinden? Facebook-Widget Webnode ? Dann sind Sie hier richtig. In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt?...
Rechte Maustaste sperren
Rechte Maustaste sperren Möchten Sie verhindern, dass Inhalte von Ihrer Website kopiert werden? Mit diesem HTML-Code können Sie Besuchern die Nutzung der rechten Maustaste auf Ihre Website blockieren und so das Kopieren von Text verhindern. 1. Melden Sie...
Wie verbinde ich Google Kalender mit der Website?
Google Kalender - große Hilfe beim Zeitmanagement Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten. 1. Der erste Schritt besteht darin, ein Google-Konto zu...
Wie ändere ich die E-Mail im Kontaktformular bei Webnode?
Möchten Sie die E-Mail für Benachrichtigungen aus dem Kontaktformular ändern? Die E-Mail im Kontaktformularist auf die E-Mail voreingestellt, mit der Sie sich bei Webnode anmelden. Wenn Sie die E-Mail im Formular ändern möchten, folgen Sie dieser Anleitung: 1. Melden...
Wie man bei Webnode eine E-Mail und Telefonnummer verlinkt
Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen? E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden. Für die meisten potenziellen Kunden ist jedoch...
Wie man einen Anker erstellt
Video tutorial with English subtitles Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen. Das Erstellen...