Möchten Sie die Sprachwechselposition auf einer Webnode-Website ändern?
In dieser Anleitung erfahren Sie, wie die mehrsprachige Website bei Webnode funktioniert.
Wir zeigen Ihnen auch, wie Sie oben in die Kopfzeile der Website den Flaggen-Button hinzufügen, um zwischen den Sprachversionen der Website zu wechseln.
#Wie funktioniert eine mehrsprachige Website in Webnode?
Mit einem aktiven Standard- oder Profi Premium-Paket können Sie auf Ihrer Website eine neue Sprachversion der Seite erstellen. Preisliste der Dienste anzeigen (Webnode).
Mit dem Standardpaket können Sie die Website in 2 Sprachen anzeigen. Mit dem Profi-Paket können Sie eine unbegrenzte Anzahl von Sprachversionen der Website erstellen.
Hinweis: Mit Webnode können Sie nach dem Kauf der Dienste eine Sprachversion erstellen.
Dies bedeutet nicht, dass Webnode die Website für Sie übersetzt. Sie müssen sie selbst übersetzen!
#Ich habe eine mehrsprachige Website aktiviert, aber die Seite wird in einer anderen Sprache angezeigt…
Ihre Website wird automatisch in der Sprache angezeigt, in der der Browser des Besuchers eingerichtet ist. Wenn ein Engländer Ihre Website besucht und sein Browser auf Englisch ist, wird Ihre Website auf Englisch angezeigt (wenn Sie eine englische Version der Website haben).
Wenn Sie die Website öffnen und Ihr Browser beispielsweise auf Deutsch eingerichtet ist, werden die Seiten auf Deutsch angezeigt. (Wenn eine deutsche Version der Website existiert)
Das Wechseln der Sprache ist also überhaupt nicht erforderlich, da die Sprache automatisch ausgewählt wird, je nachdem, welche Sprache in den Browsereinstellungen des Besuchers festgelegt ist.
Sie geben die Primärsprache an, damit das System die richtige Sprache auswählt, wenn Sie keine Sprachübersetzung für ein Land haben.
Wenn Sie die Primärsprache im Abschnitt (Einstellungen – Sprachen) auf Englisch eingestellt haben und Ihre Website beispielsweise von einem Tschechischen User besucht wird, wird die englische Version Ihrer Website angezeigt.
#Anweisungen zum Ändern der Position des Flaggen-Buttons für den Sprachwechsel bei Webnode
Fangen wir an!
1. Wenn Sie eine Website in 2 Sprachen haben (![]() Deutsch und
Deutsch und ![]() britisches Englisch), verwenden Sie bitte diesen Code
britisches Englisch), verwenden Sie bitte diesen Code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/DE.png" alt="DE"> </a> </li> <li> <a href="/en/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/United-KingdomGreat-Britain.png" alt="GB"> </a> </li> </ul> </div> |
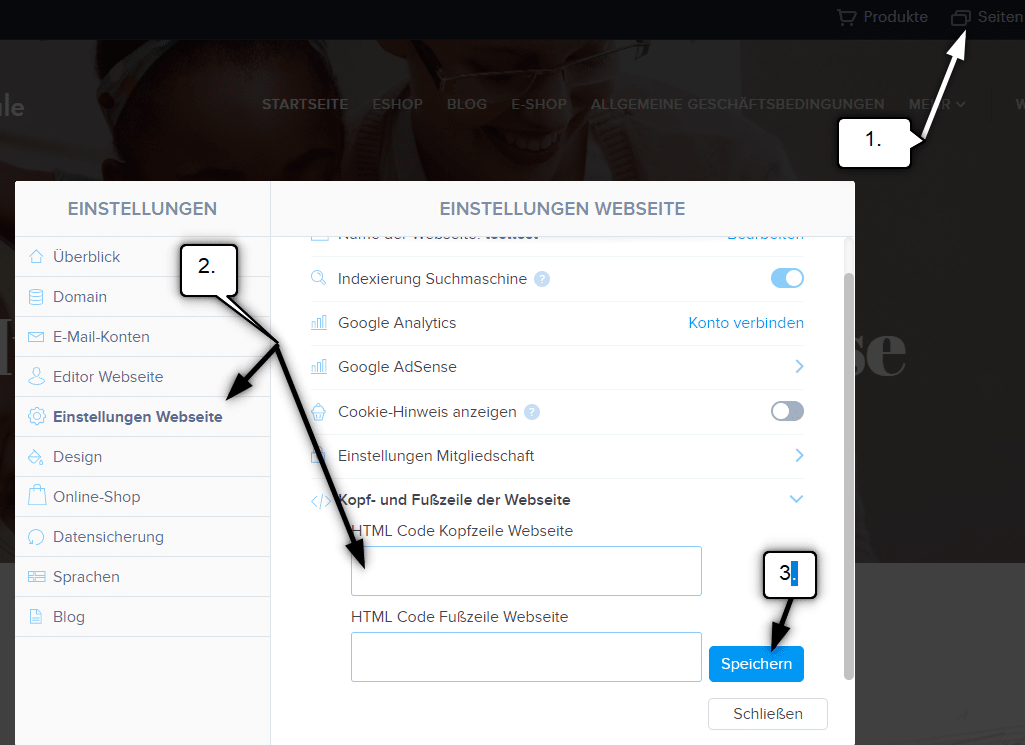
2. Fügen Sie den Code über „Einstellungen“ – „Einstellungen Website“ – „Kopf- und Fußzeile der Webseite“ ein und klicken Sie auf Speichern.

3. Änderungen veröffentlichen und fertig – Sie sehen Flags in der veröffentlichten Version der Site (oben rechts).

TIPP: Flags werden möglicherweise nicht auf jeder Vorlage auf Handys / Tablets korrekt angezeigt. Verwenden Sie daher diesen Code, der die Flaggen bei dem mobilen Aufruf erst anzeigt, nachdem Sie auf „Menü“ geklickt haben.
Fügen Sie den Code in die Fußzeile aller Seiten ein.
TIPP2: Wenn Sie eine Website auf
Deutsch und
US-amerikanische Englisch haben, verwenden Sie bitte diesen Code:
Fügen Sie den Code in die Fußzeile aller Seiten ein.
Weitere tolle Tutorials
Wie Sie mit LEGITO Geschäftsbedingungen und Widerrufsbelehrung für den E-Shop erstellen
Benötigen Sie Geschäftsbedingungen (AGB) oder Widerrufsbelehrung für eine Website oder einen E-Shop? *Online-Rechtsdokumente Legito sparen Ihnen Geld! *Der Service wird zu einem symbolischen Preis berechnet (7 € für 1 Dokument) Ich persönlich nutze diesen Service und...
Wie Sie die URL einer Seite, eines Artikels oder eines Produkts in Webnode ändern
Müssen Sie die URL einer Webnode-Seite ändern? In diesem Tutorial zeigen wir Ihnen, wie Sie die URL für eine Seite, einen Artikel und ein Produkt ändern. 1. Änderung der URL einer Webseite. Klicken Sie in der oberen Leiste des Editors auf "Seiten" - "Seite...
Wie melden Sie eine Website bei Google My Business an
Anleitung zur Registrierung für das Google My Business Dienst. *Der Service ist völlig kostenlos. Werfen wir jetzt gemeinsam einen Blick auf den größten Unternehmenskatalog der Welt. Die Registrierung für den My Business-Katalog ist eine hervorragende Möglichkeit, Ihr...
Wie Sie die Farbe von markiertem Text beim Kopieren ändern
Suchen Sie nach einer Möglichkeit, die Farbe von markiertem Text auf einer Webseite zu ändern? Diese Farbe ist auf Blau voreingestellt. In diesem Tutorial zeigen wir Ihnen, wie Sie die Farbe einfach ändern und so das Erscheinungsbild Ihrer Website verbessern können....
10 Quellen für kostenlose Bilder zur kommerziellen Nutzung. Gratis!
In diesem Artikel finden Sie Links zu 12 Fotobanken. Alle Bilder sind unter CC0 lizenziert. ✔ dh. Bilder sind für den kommerziellen Gebrauch geeignet. Und Sie müssen die Quelle nicht auf Ihrer Website auflisten. Wenn Sie bisher Bilder über Google...
Google Map in Webnode korrekt einrichten
Funktioniert die Karte in Webnode nicht für Sie? Manchmal kann es vorkommen, dass das System nach Eingabe der Adresse keine bestimmte Adresse findet und die Karte in der veröffentlichten Version der Website nicht funktioniert. Im Webnode-Editor sucht das System nach...
Wie Sie eine eigene benutzerdefinierte Domain / Subdomain bei Webnode zuweisen? Mit DNS-Eintragseinstellungen
Möchten Sie die URL Ihrer Webnode-Website in Ihre eigene Domain ändern, z. B. "meinweb.de" oder "e-shop.meinweb.de"? Lesen Sie weiter! Die Verwendung Ihrer eigenen Domain ist eine Premium-Funktion von Webnode, die Teil der Limited-, Mini-, Standard- und Profi...
Ein kostenloses Online-Buchungssystem für Ihre Webnode-Website!
Möchten Sie ein Online-Reservierungssystem in Ihre Website einbetten, beispielsweise in Webnode? Was auch immer Sie tun, Reservio ist eine gute Wahl für Ihre Zeitplanung! 🙂 Und was bietet Ihnen das Online-Buchungssystem von...
Wie Sie Ihrer Website ein benutzerdefiniertes Google-Suchfeld hinzufügen
Fügen Sie in Ihre Website ein eigenes benutzerdefiniertes Google-Suchfeld. In den folgenden Schritten erfahren Sie, wie das geht: Eine Suchmaschine von Google ist eine gute Wahl, wenn Sie das Web durchsuchen müssen, z. im Webnode. Der einzige "Nachteil" ist,...