Suchen Sie nach einer Möglichkeit, Sozial-Media-Icons in die Kopfzeile einer Webnode-Website zu platzieren? 

In den Artikeln So verbinden Sie Ihre Website mit Facebook und Wie Sie Webseiten mit dem sozialen Netzwerk von Instagram verbinden? haben wir gezeigt, wie Sie Ihre Website auf verschiedene Weise mit Facebook- und Instagram-Netzwerk verbinden können.
In dieser Anleitung zeigen wir eine weitere sehr einfache Lösung für die sozialen Netzwerke FB / Instagram, nämlich das Hinzufügen von Sozial-Media-Icons in Ihre Website (links / oben).
.
#1. Der erste Schritt besteht darin, die URLs für Ihre sozialen Netzwerke im folgenden Code zu bearbeiten.
Bearbeiten Sie in Zeile 23 des Codes den Wert URL-ADDRESS-INSTAGRAM für Instagram.
Schreiben Sie den Wert URL-ADDRESS-INSTAGRAM in Ihre Instagram-URL-Adresse um. (Die URL für mein Instagram lautet beispielsweise: https://www.instagram.com/iamwilliam5/)
In Zeile 28 bearbeiten Sie im Code den Wert URL-ADDRESS-FACEBOOK für Facebook.
Schreiben Sie den Wert URL-ADDRESS-FACEBOOK in die URL-Adresse Ihres Facebook um. (Die URL für mein Unternehmen auf Facebook lautet beispielsweise: https://www.facebook.com/webgrowcz/)
#2. Der zweite Schritt besteht darin, den geänderten Code in die Kopfzeile der Website einzufügen
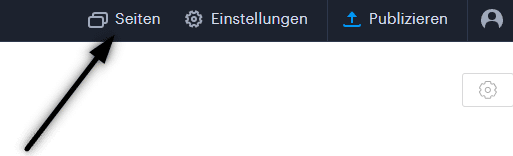
Klicken Sie in der oberen Leiste des Editors auf “Seiten“ und wählen Sie zB „Startseite„.
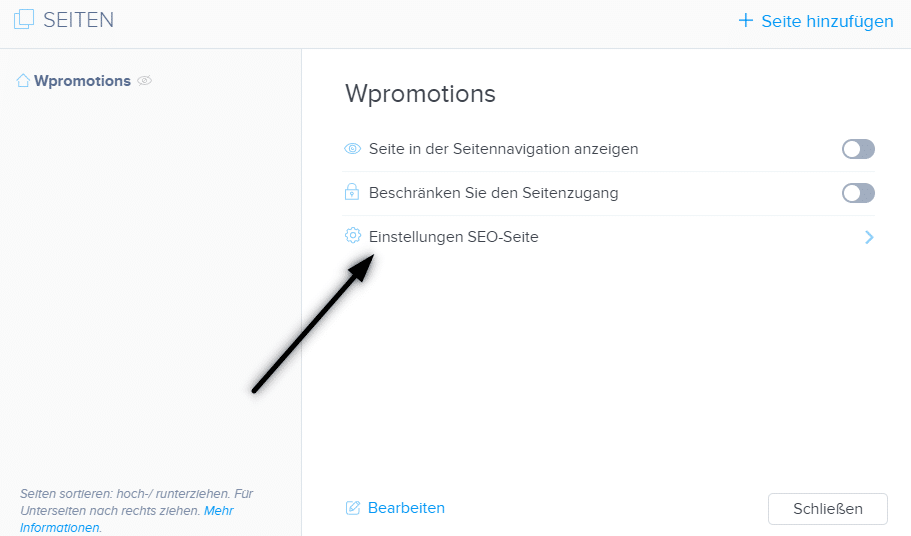
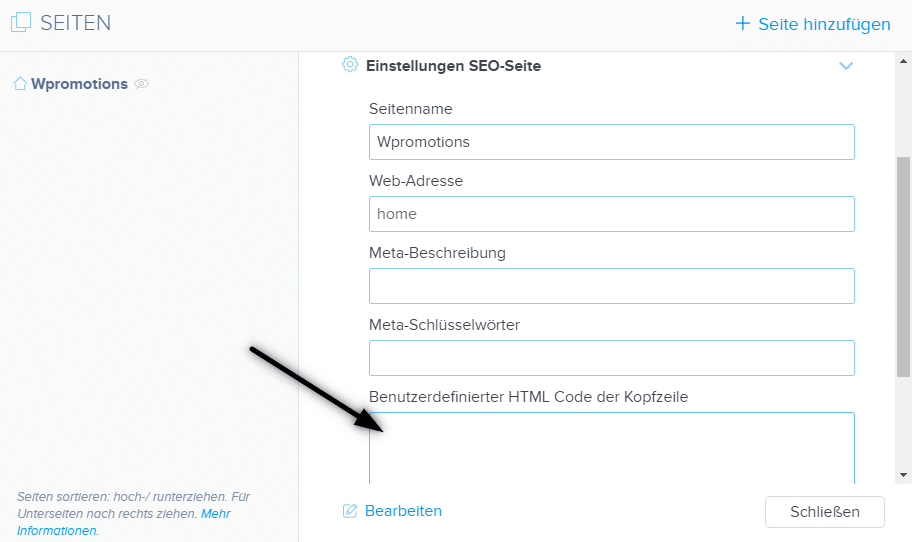
Fahren Sie mit der Option „Einstellungen SEO-Seite“ fort und fügen Sie den geänderten Code in den Abschnitt „Benutzerdefinierter HTML-Code Kopfzeile“ ein.
Fügen Sie den Code auf allen Seiten (wo es gewünscht ist) in die Kopfzeile ein.



Der erforderliche Code lautet:
| <style> | |
| .wpromotionicons { | |
| position: absolute; | |
| top: 10px; | |
| left: 5px; | |
| z-index: 99; | |
| } | |
| .wpromotionicons ul { | |
| margin: 0; | |
| padding-left: 0; | |
| } | |
| .wpromotionicons ul li { | |
| margin-left: 5px; | |
| list-style-type: none; | |
| display: inline-block; | |
| } | |
| @media screen and (max-width: 767px) {.wpromotionicons {left: 165px;}} | |
| </style> | |
| <div class="wpromotionicons"> | |
| <ul> | |
| <li> | |
| <a href="URL-ADDRESS-INSTAGRAM" target="_blank" rel="noopener noreferrer"> | |
| <img src="https://www.wpromotions.eu/wp-content/uploads/2019/01/instagram-wpromotions.png" alt=Instagram"> | |
| </a> | |
| </li> | |
| <li> | |
| <a href="URL-ADDRESS-FACEBOOK" target="_blank" rel="noopener noreferrer"> | |
| <img src="https://www.wpromotions.eu/wp-content/uploads/2019/01/facebook-wpromotions.png" alt="Facebook"> | |
| </a> | |
| </li> | |
| </ul> | |
| </div> |
Weitere tolle Tutorials
Wie Sie mit LEGITO Geschäftsbedingungen und Widerrufsbelehrung für den E-Shop erstellen
Benötigen Sie Geschäftsbedingungen (AGB) oder Widerrufsbelehrung für eine Website oder einen E-Shop? *Online-Rechtsdokumente Legito sparen Ihnen Geld! *Der Service wird zu einem symbolischen Preis berechnet (7 € für 1 Dokument) Ich persönlich nutze diesen Service und...
Wie Sie die URL einer Seite, eines Artikels oder eines Produkts in Webnode ändern
Müssen Sie die URL einer Webnode-Seite ändern? In diesem Tutorial zeigen wir Ihnen, wie Sie die URL für eine Seite, einen Artikel und ein Produkt ändern. 1. Änderung der URL einer Webseite. Klicken Sie in der oberen Leiste des Editors auf "Seiten" - "Seite...
Wie melden Sie eine Website bei Google My Business an
Anleitung zur Registrierung für das Google My Business Dienst. *Der Service ist völlig kostenlos. Werfen wir jetzt gemeinsam einen Blick auf den größten Unternehmenskatalog der Welt. Die Registrierung für den My Business-Katalog ist eine hervorragende Möglichkeit, Ihr...
Wie Sie die Farbe von markiertem Text beim Kopieren ändern
Suchen Sie nach einer Möglichkeit, die Farbe von markiertem Text auf einer Webseite zu ändern? Diese Farbe ist auf Blau voreingestellt. In diesem Tutorial zeigen wir Ihnen, wie Sie die Farbe einfach ändern und so das Erscheinungsbild Ihrer Website verbessern können....
10 Quellen für kostenlose Bilder zur kommerziellen Nutzung. Gratis!
In diesem Artikel finden Sie Links zu 12 Fotobanken. Alle Bilder sind unter CC0 lizenziert. ✔ dh. Bilder sind für den kommerziellen Gebrauch geeignet. Und Sie müssen die Quelle nicht auf Ihrer Website auflisten. Wenn Sie bisher Bilder über Google...
Google Map in Webnode korrekt einrichten
Funktioniert die Karte in Webnode nicht für Sie? Manchmal kann es vorkommen, dass das System nach Eingabe der Adresse keine bestimmte Adresse findet und die Karte in der veröffentlichten Version der Website nicht funktioniert. Im Webnode-Editor sucht das System nach...
Wie Sie eine eigene benutzerdefinierte Domain / Subdomain bei Webnode zuweisen? Mit DNS-Eintragseinstellungen
Möchten Sie die URL Ihrer Webnode-Website in Ihre eigene Domain ändern, z. B. "meinweb.de" oder "e-shop.meinweb.de"? Lesen Sie weiter! Die Verwendung Ihrer eigenen Domain ist eine Premium-Funktion von Webnode, die Teil der Limited-, Mini-, Standard- und Profi...
Ein kostenloses Online-Buchungssystem für Ihre Webnode-Website!
Möchten Sie ein Online-Reservierungssystem in Ihre Website einbetten, beispielsweise in Webnode? Was auch immer Sie tun, Reservio ist eine gute Wahl für Ihre Zeitplanung! 🙂 Und was bietet Ihnen das Online-Buchungssystem von...
Wie Sie Ihrer Website ein benutzerdefiniertes Google-Suchfeld hinzufügen
Fügen Sie in Ihre Website ein eigenes benutzerdefiniertes Google-Suchfeld. In den folgenden Schritten erfahren Sie, wie das geht: Eine Suchmaschine von Google ist eine gute Wahl, wenn Sie das Web durchsuchen müssen, z. im Webnode. Der einzige "Nachteil" ist,...