Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen?
E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden.
Für die meisten potenziellen Kunden ist jedoch Zeit von entscheidender Bedeutung, was dazu führen kann, dass Sie Ihre Website verlassen, bevor Sie die E-Mail senden. Kopieren einer Telefonnummer oder E-Mail-Adresse, Öffnen eines E-Mail-Postfaches usw. dauert zu lange.
Beschleunigen und vereinfachen Sie den Zugriff auf Ihre E-Mail oder Ihre Telefonnummer (ein Vorteil für Kunden, die Ihre Website über ein Handy / Tablet besuchen) und erhöhen Sie so die Chance einen neuen Kunden zu gewinnen, ganz einfach nur über einen URL-Link.
Das Erstellen eines Links zu einer E-Mail beginnt auf die gleiche Weise wie das Erstellen eines klassischen Links. Schreiben und markieren Sie den Text, von dem aus Sie eine Verknüpfung herstellen möchten, und klicken Sie im Webnode-Editor auf das Linkssymbol.
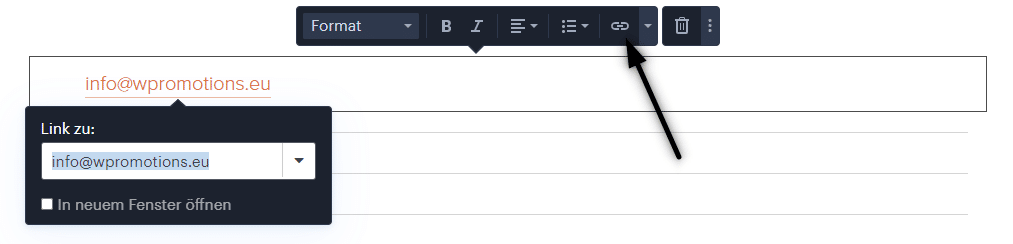
1. Markieren Sie die E-Mail oder einen Text und klicken Sie auf das Symbol, um einen Link hinzuzufügen.
2. Richten Sie einen E-Mail-Link in diesem Format ein:“xxxx@xxxx.de”
3. Bestätigen Sie die Änderung mit der Eingabetaste.
Möchten Sie einen Link zu einer Telefonnummer einrichten?
Sie können auch einen anklickbaren Link zu einer Telefonnummer auf Ihrer Website erstellen.
Besucher, die Ihre Website beispielsweise von Mobilgeräten ausaufrufen, können Ihre Telefonnummer mit einem Klick anrufen.
1. Markieren Sie den Text oder die Telefonnummer auf der Website und klicken Sie auf das Symbol, um einen Link hinzuzufügen.
2. Richten Sie einen Telefonnummer-Link in diesem Format: “tel:+49xxxxxxxxxx“.
3. Bestätigen Sie die Änderung mit der Eingabetaste.
Toll!
Sie können jetzt die Funktionalität der Links testen. In einer veröffentlichten Version einer Website könnte dies beispielsweise folgendermaßen aussehen:
Weitere tolle Tutorials
Webnode Rezension 2025: Wie man eine Website oder einen E-Shop erstellt?
Wollten Sie schon immer Ihre eigene Website von Grund auf erstellen? Möchten Sie eine Website oder einen E-Shop erstellen und sich im Internet sichtbar machen? Beginnen Sie jetzt und lernen Sie, wie Sie ganz einfach Ihre erste Website erstellen. Das Erstellen...
So verstecken Sie einen Warenkorb im Webnode-E-Shop
Wie kann man den Warenkorb im Webnode-E-Shop ausblenden?Sie haben mit Webnode einen E-Shop erstellt und möchten den Warenkorb im Menü und den Button "Zum Warenkorb hinzufügen" bei den Produkten ausblenden, damit Sie E-Shop-Elemente wie das Hinzufügen von Produkten...
So fügen Sie eine Umfrage in Webnode-Website ein
Möchten Sie in Ihre Webnode-Website eine Umfrage einbinden? Ein kostenloser Online-Fragebogen (Webumfrage) ist eine der häufigsten Möglichkeiten, um Feedback von Website-Besuchern zu erhalten. Ohne Feedback ist es schwierig zu beurteilen, ob Sie auf Ihre Kunden...
So fügen Sie ein GIF-Bild in Webnode hinzu
Möchten Sie ein GIF-Bild in Ihre Webnode-Website einfügen? Webnode erlaubt keine Gifs, wenn Sie sie als Bild einfügen. Aus diesem Grund müssen Sie zuerst das erforderliche .GIF-Bild auf eine externe Seite hochladen, um die URL des Bildes zu erhalten. Sie fügen die...
Wie verbinde ich Facebook Messenger mit dem Web bei Webnode?
Sie möchten Facebook Messenger mit der Website bei Webnodeverbinden und so kostenlos "Online-Chat" bekommen? Eine einfache Anleitung zum Verbinden der Webnode-Website mit Facebook Messenger Facebook Messenger ist eine gute Wahl für die Kommunikation mit einem...
So richten Sie E-Mail-Marketing in Webnode über MailChimp ein
Suchen Sie eine einfache Lösung für das E-Mail-Marketing bei Webnode? Möchten Sie ein Pop-up-Fenster zum Sammeln von E-Mails auf Ihrer Website einfügen? Senden Sie Nachrichten an Ihre Kunden über das automatisierte MailChimp-System. Es ist kostenlos für bis zu 2.000...
So fügen Sie einer Website in Webnode Remarketing-Code hinzu
Wie richte ich Remarketing in Webnode ein? und Wo kann Remarketing-Code eingefügt werden? In der Anleitung “Wie fügen Sie einen Conversion-Tracking Code in Webnode hinzu“ habe ich Ihnen einen einfachen Vorgang zur Eingabe Ihres...
So richten Sie einen Gmail -E-Mail-Client mit E-Mail von Webnode ein
Möchten Sie Ihre Webnode-E-Mail mit Gmail.com verknüpfen und Google Mail als Ihren E-Mail-Client einrichten? Empfangen Sie Nachrichten von Webnode-Webmail an Google Mail. In der Anleitung „Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur...
Wie Sie die Aktivität von Besuchern Ihrer Website mit Smartlook betrachten können
Möchten Sie das Verhalten Ihres Kunden (Besuchers) auf der Website verstehen? SmartLook wird Ihnen dabei definitiv helfen. Was ist “Smartlook”? Smartlook ist eine Online-Anwendung zum Aufzeichnen der Mausbewegung von Besuchern Ihrer Website / Ihres E-Shops. Sie...
- Jak si založit Webnode e-shop v roce 2025? - 5.1.2025
- ⭐Webnode Eerlijk Recensie & Beoordeling - 1.1.2025
- Webnode Recenzia - 1.1.2025