Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen?
E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden.
Für die meisten potenziellen Kunden ist jedoch Zeit von entscheidender Bedeutung, was dazu führen kann, dass Sie Ihre Website verlassen, bevor Sie die E-Mail senden. Kopieren einer Telefonnummer oder E-Mail-Adresse, Öffnen eines E-Mail-Postfaches usw. dauert zu lange.
Beschleunigen und vereinfachen Sie den Zugriff auf Ihre E-Mail oder Ihre Telefonnummer (ein Vorteil für Kunden, die Ihre Website über ein Handy / Tablet besuchen) und erhöhen Sie so die Chance einen neuen Kunden zu gewinnen, ganz einfach nur über einen URL-Link.
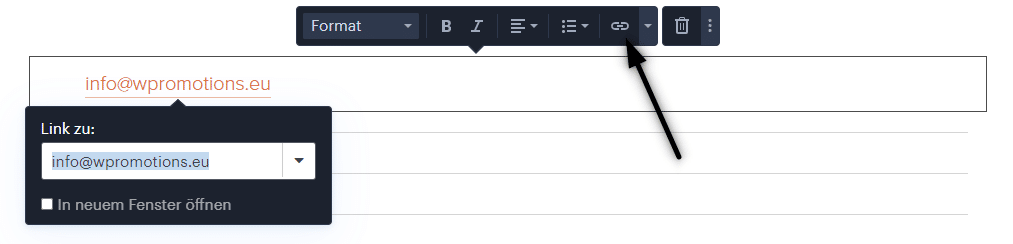
Das Erstellen eines Links zu einer E-Mail beginnt auf die gleiche Weise wie das Erstellen eines klassischen Links. Schreiben und markieren Sie den Text, von dem aus Sie eine Verknüpfung herstellen möchten, und klicken Sie im Webnode-Editor auf das Linkssymbol.
1. Markieren Sie die E-Mail oder einen Text und klicken Sie auf das Symbol, um einen Link hinzuzufügen.
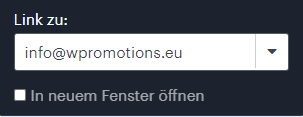
2. Richten Sie einen E-Mail-Link in diesem Format ein:“xxxx@xxxx.de”
3. Bestätigen Sie die Änderung mit der Eingabetaste.

Möchten Sie einen Link zu einer Telefonnummer einrichten?
Sie können auch einen anklickbaren Link zu einer Telefonnummer auf Ihrer Website erstellen.
Besucher, die Ihre Website beispielsweise von Mobilgeräten ausaufrufen, können Ihre Telefonnummer mit einem Klick anrufen.
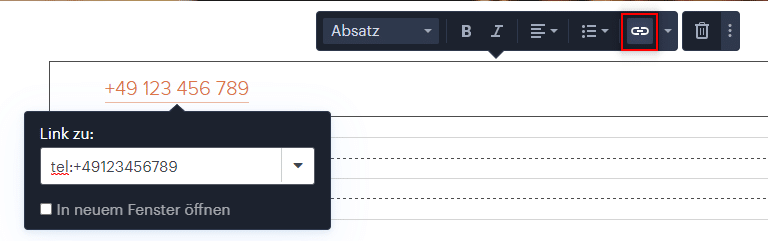
1. Markieren Sie den Text oder die Telefonnummer auf der Website und klicken Sie auf das Symbol, um einen Link hinzuzufügen.
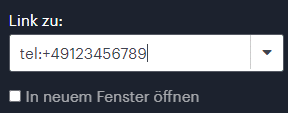
2. Richten Sie einen Telefonnummer-Link in diesem Format: “tel:+49xxxxxxxxxx“.
3. Bestätigen Sie die Änderung mit der Eingabetaste.

Toll!
Sie können jetzt die Funktionalität der Links testen. In einer veröffentlichten Version einer Website könnte dies beispielsweise folgendermaßen aussehen:
Weitere tolle Tutorials
Zeit-Countdown-Skript
***DEMO*** - December 31, 2045 00:00:00 will be inAnleitung für Countdown auf der Webnode Website Möchten Sie Ihrer Website einen Countdown-HTML-Code hinzufügen? Sie planen beispielsweise eine Hochzeit und möchten an der Website zeigen, wie viele Tage bis zur...
HTML Code für Weiterleitung (redirect)
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website automatisch auf eine andere Website umzuleiten? (URL) Die Lösung ist einfach: Bearbeiten und kopieren Sie den folgenden HTML-Code 🙂 1. Bearbeiten Sie die URL-Adresse im Code. Geben Sie als...
So fügen Sie Webnode-Websites KOSTENLOS einen Online-Chat hinzu!
Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können? In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können. 1. Der erste Schritt...
So verbinden Sie Ihre Website mit Facebook
Möchten Sie ein Widget in Ihre Website einbetten, um Ihre Website mit Facebook zu verbinden? Facebook-Widget Webnode ? Dann sind Sie hier richtig. In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt?...
Rechte Maustaste sperren
Rechte Maustaste sperren Möchten Sie verhindern, dass Inhalte von Ihrer Website kopiert werden? Mit diesem HTML-Code können Sie Besuchern die Nutzung der rechten Maustaste auf Ihre Website blockieren und so das Kopieren von Text verhindern. 1. Melden Sie...
Wie verbinde ich Google Kalender mit der Website?
Google Kalender - große Hilfe beim Zeitmanagement Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten. 1. Der erste Schritt besteht darin, ein Google-Konto zu...
Wie ändere ich die E-Mail im Kontaktformular bei Webnode?
Möchten Sie die E-Mail für Benachrichtigungen aus dem Kontaktformular ändern? Die E-Mail im Kontaktformularist auf die E-Mail voreingestellt, mit der Sie sich bei Webnode anmelden. Wenn Sie die E-Mail im Formular ändern möchten, folgen Sie dieser Anleitung: 1. Melden...
Wie man einen Anker erstellt
Video tutorial with English subtitles Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen. Das Erstellen...