Brauchen Sie Ihrer Webnode-Website eine Tabelle hinzufügen?
Diese Funktion ist im Webnode-Editor noch nicht verfügbar, die Tabelle kann jedoch mit einer externen Anwendung erstellt werden – tablesgenerator.com.
Anweisungen zum Erstellen und Einfügen einer Tabelle auf Webnode-Websites
Anweisungen zum Erstellen und Einfügen einer Tabelle auf Webnode-Websites.
1. Klicken Sie auf diesen Link, der Sie zu einem externen Tabellenanbieter weiterleitet.
2. Sie können jetzt die gesamte Tabelle vollständig erstellen.
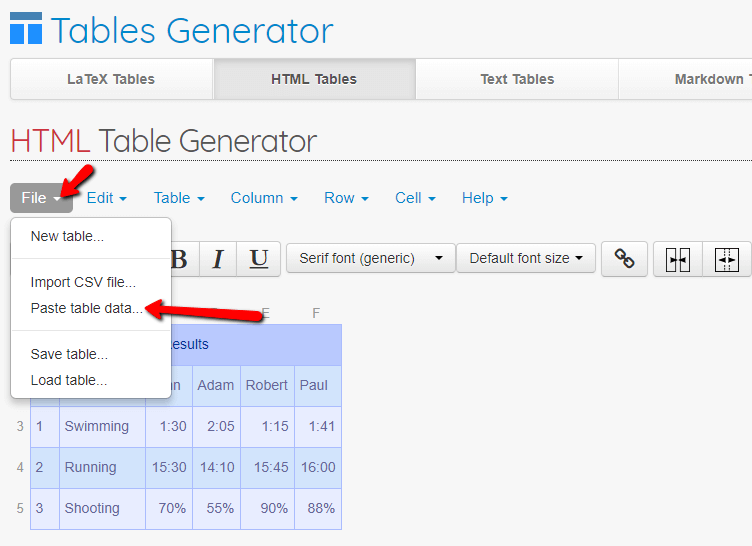
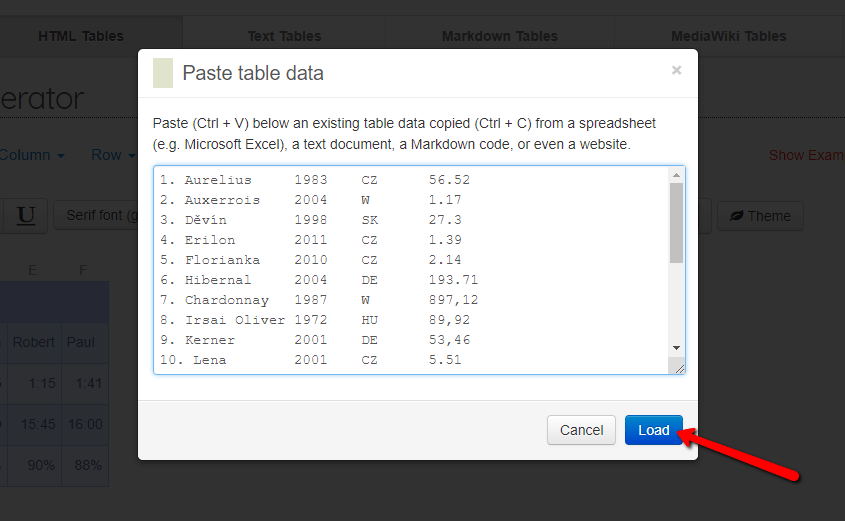
Wenn Sie einige Daten beispielsweise in Word oder Excel oder in einem anderen Dokument gespeichert haben, können Sie mit dieser Funktion Daten importieren und die Erstellung einer Tabelle beschleunigen.


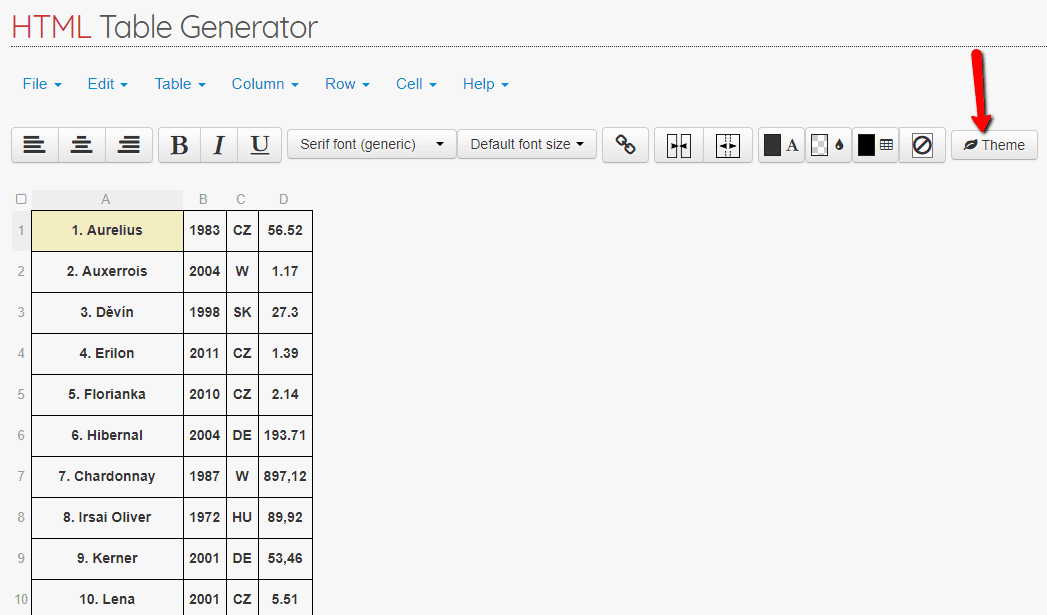
3. Sie können die Tabelle nach Ihren Wünschen anpassen. Sie können beispielsweise eines der Themen verwenden, um das Erscheinungsbild Ihrer Tabelle zu verbessern.

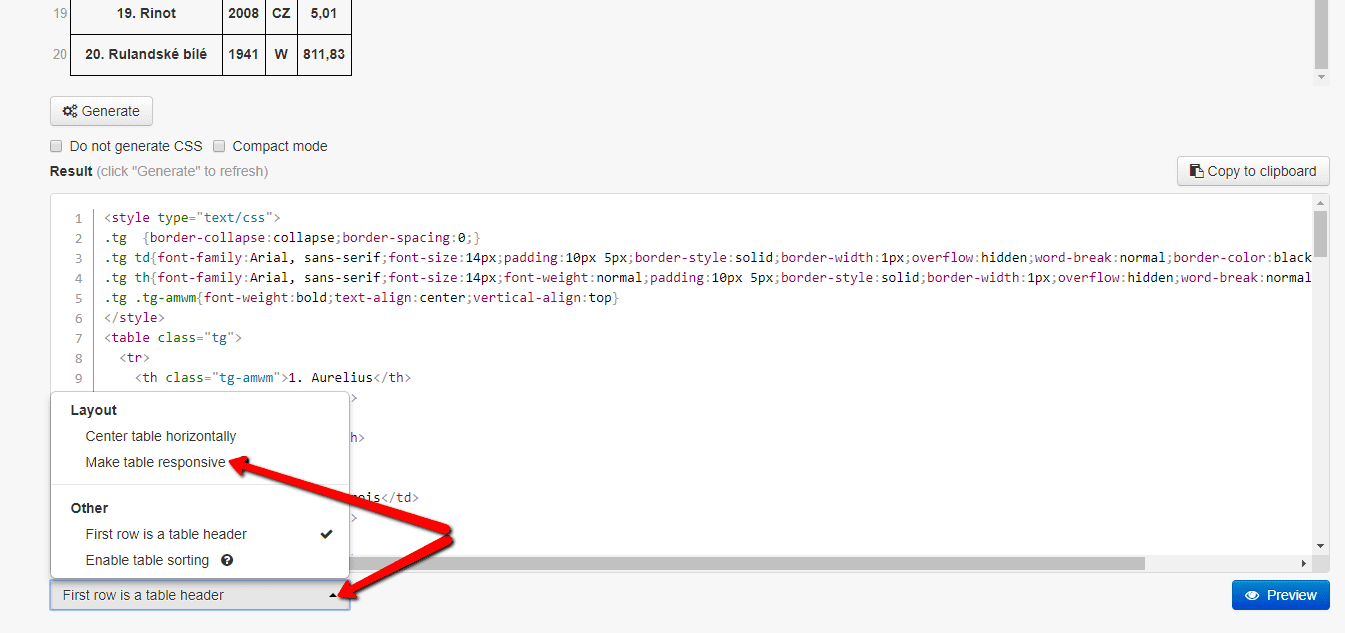
4. Wenn Sie mit der erstellten Tabelle zufrieden sind, stellen Sie sie responsive ein, die Tabelle wird dann automatisch an die Bildschirmgröße angepasst (Mobiltelefon, Tablet usw.).

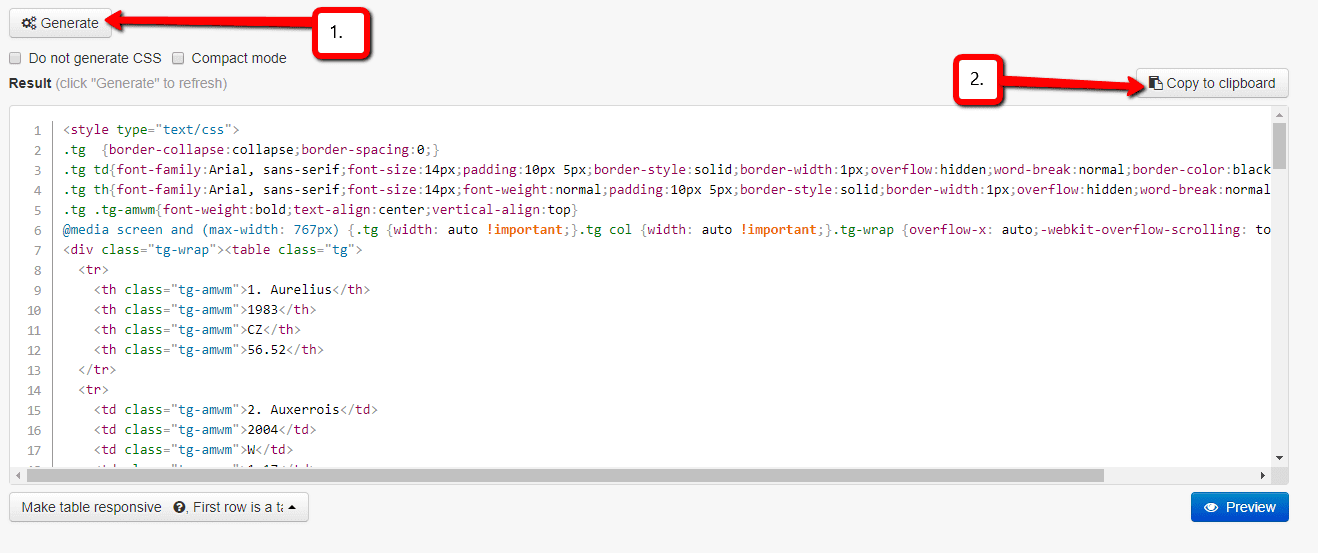
5. Sie haben den HTML-Code der Tabelle bereit. Klicken Sie auf “Generate” und kopieren Sie den Code, indem Sie auf die Schaltfläche “Copy to clipboard“ klicken.

6.Fügen Sie den HTML-Code in Ihre Webnode-Website ein.
Verwenden Sie die Funktion “HTML“.
7. Veröffentlichen Sie Änderungen mit der Schaltfläche “Publizieren“
Sie sind fertig. Gut gemacht! 🙂
TIPP:
Fügen Sie den HTML-Code der Tabelle zwischen den Tags (<center> </ center>) ein, und Ihre Tabelle wird zentriert.
… Öffnen Sie einfach die HTML-Funktion in Webnode und schreiben Sie <center>. Fügen Sie dann den Tabellencode ein und geben Sie </ center> ein
<center> GEBEN SIE DEN TABELLENCODE HIER EIN </center>
|
1 |
<center> GEBEN SIE DEN TABELLENCODE HIER EIN</center> |
Auf Ihrer Website wird jetzt eine Tabelle angezeigt. Die Tabelle könnte beispielsweise folgendermaßen aussehen:
| Moštové bílé odrůdy | |||
|---|---|---|---|
| Název odrůdy | Rok registrace | původ | osázená plocha ha |
| 1. Aurelius | 1983 | CZ | 56.52 |
| 2. Auxerrois | 2004 | W | 1.17 |
| 3. Děvín | 1998 | SK | 27.3 |
| 4. Erilon | 2011 | CZ | 1.39 |
| 5. Florianka | 2010 | CZ | 2.14 |
| 6. Hibernal | 2004 | DE | 193.71 |
| 7. Chardonnay | 1987 | W | 897,12 |
| 8. Irsai Oliver | 1972 | HU | 89,92 |
| 9. Kerner | 2001 | DE | 53,46 |
| 10. Lena | 2001 | CZ | 5.51 |
| 11. Malverina | 2001 | CZ | 11,54 |
| 12. Medea | 2014 | CZ | 0,24 |
| 13. Mery | 2015 | CZ | 0 |
| 14. Muškát moravský | 1987 | CZ | 425,76 |
| 15. Muškát Ottonel | 1952 | W | 63,4 |
| 16. Műller Thurgau | 1941 | W | 1545,9 |
| 17. Neuburské | 1941 | W | 301,1 |
| 18. Pálava | 1977 | CZ | 452,05 |
| 19. Rinot | 2008 | CZ | 5,01 |
| 20. Rulandské bílé | 1941 | W | 811,83 |
| 21. Rulandské šedé | 1941 | W | 912,49 |
| 22. Ryzlink rýnský | 1941 | W | 1225,99 |
| 23. Ryzlink vlašský | 1941 | W | 1195,73 |
| 24. Sauvignon | 1952 | W | 944,27 |
| 25. Savilon | 2010 | CZ | 6,79 |
| 26. Svojsen | 2015 | CZ | 0 |
| 27. Sylvánské zelené | 1941 | W | 139,74 |
| 28. Tramín červený | 1941 | W | 657,99 |
| 29. Tristar | 2013 | CZ | 0,06 |
| 30. Veltlínské červené rané | 1952 | W | 181,62 |
| 31. Veltlínské zelené | 1941 | W | 1665,99 |
| 32. Veritas | 2001 | CZ | 0,35 |
| 33. Vesna 2012 CZ 0,35 0,00 | 2012 | CZ | 0,35 |
| 34. Vrboska 2004 CZ 0,65 0,00 | 2004 | CZ | 0,65 |
| Celkem: | 11878,62 | ||
| AT – Rakousko, CZ – Česká republika, DE – Německo, HU – Maďarsko, SK – Slovensko, | |||
Weitere tolle Tutorials
Wie Sie Ihrer Website ein benutzerdefiniertes Google-Suchfeld hinzufügen
Fügen Sie in Ihre Website ein eigenes benutzerdefiniertes Google-Suchfeld. In den folgenden Schritten erfahren Sie, wie das geht: Eine Suchmaschine von Google ist eine gute Wahl, wenn Sie das Web durchsuchen müssen, z. im Webnode. Der einzige "Nachteil" ist,...
3 einfache Möglichkeiten, einen Online-MP3-Player in die Website einzubinden
Suchen Sie nach einer einfachen Möglichkeit, einen MP3-Player auf einer Webnode-Website zu platzieren? In dieser Anleitung zeigen wir Ihnen 3 einfache Möglichkeiten (kostenlos). 1. Die erste Möglichkeit besteht darin, die Funktion direkt im Webnode-Editor zu...
Wie man die URL-Umleitung in Webnode über eine Registerkarte im Menü festlegt
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website auf eine Website außerhalb von Webnode umzuleiten, nachdem Sie auf einen Menüpunkt geklickt haben? Kein Problem. Fangen wir an! 1. Erstellen Sie eine neue Seite im Menü. 2. Bitte...
Wie kann man Text mit Klicken auf die Schaltfläche “Mehr Text” ein- und ausblenden?
Haben Sie zu viel Text auf der Website und möchten Sie den Text ein- / ausblenden, nachdem man auf den Text geklickt hat, z. B. "Weitere Informationen"? Weiterlesen… Wenn Sie eine große Textmenge auf der Website haben und diesen Text elegant ausblenden und erst...
Wie Sie KOSTENLOS Ihr eigenes Logo erstellen!
Benötigen Sie ein eigenes Logo für Ihr Unternehmen oder Ihre Website? 1. Klicken Sie auf diesen Link, der Sie zur Logo Maker-Website weiterleitet. 2. Wählen Sie den Bereich, zu dem Ihr Unternehmen gehört. Klicken Sie auf “NEXT“. 3. Wählen Sie den Stil...
So fügen Sie der Website den Button “Nach oben” hinzu
Videotutorial with English subtitlesSuchen Sie nach einer Möglichkeit, den sogenannten Button "Nach oben" auf allen Seiten Ihrer Webnode-Website zu platzieren? In der Anleitung "So erstellen Sie einen Anker" haben wir gezeigt, wie Sie einen Besucher an einen...
Wie Sie Webseiten mit dem sozialen Netzwerk von Instagram verbinden?
YT Tutorial with English subtitlesSuchen Sie nach einer schnellen und zuverlässigen Möglichkeit, Ihre aktuellen Fotos von Ihrem Instagram auf Ihre Website hinzufügen? Möchten Sie in Webnode im Web instagram? In dieser Anleitung zeigen wir euch 2 externe...
So binden Sie ein Diskussionsforum in eine Website ein (DISQUS)
YouTube Video Tutorial (english subtitles) Anweisungen zum Erstellen einer Diskussion auf der Website des Diskussionsforums - disqus.com In dieser Anleitung erfahren Sie, wie Sie der Webnode-Website eine Diskussion hinzufügen, damit Besucher Ihrer Website...
Zeit-Countdown-Skript
***DEMO*** - December 31, 2045 00:00:00 will be inAnleitung für Countdown auf der Webnode Website Möchten Sie Ihrer Website einen Countdown-HTML-Code hinzufügen? Sie planen beispielsweise eine Hochzeit und möchten an der Website zeigen, wie viele Tage bis zur...