Brauchen Sie Ihrer Webnode-Website eine Tabelle hinzufügen?
Diese Funktion ist im Webnode-Editor noch nicht verfügbar, die Tabelle kann jedoch mit einer externen Anwendung erstellt werden – tablesgenerator.com.
Anweisungen zum Erstellen und Einfügen einer Tabelle auf Webnode-Websites
Anweisungen zum Erstellen und Einfügen einer Tabelle auf Webnode-Websites.
1. Klicken Sie auf diesen Link, der Sie zu einem externen Tabellenanbieter weiterleitet.
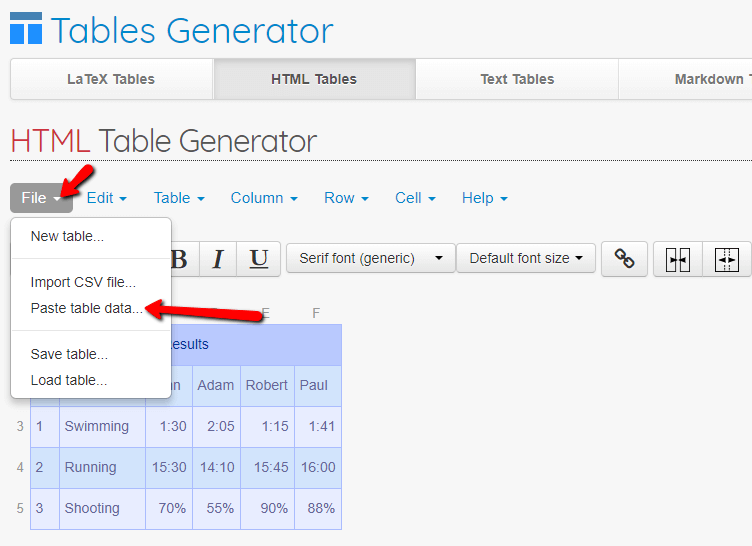
2. Sie können jetzt die gesamte Tabelle vollständig erstellen.
Wenn Sie einige Daten beispielsweise in Word oder Excel oder in einem anderen Dokument gespeichert haben, können Sie mit dieser Funktion Daten importieren und die Erstellung einer Tabelle beschleunigen.

3. Sie können die Tabelle nach Ihren Wünschen anpassen. Sie können beispielsweise eines der Themen verwenden, um das Erscheinungsbild Ihrer Tabelle zu verbessern.
4. Wenn Sie mit der erstellten Tabelle zufrieden sind, stellen Sie sie responsive ein, die Tabelle wird dann automatisch an die Bildschirmgröße angepasst (Mobiltelefon, Tablet usw.).
5. Sie haben den HTML-Code der Tabelle bereit. Klicken Sie auf “Generate” und kopieren Sie den Code, indem Sie auf die Schaltfläche “Copy to clipboard“ klicken.
6.Fügen Sie den HTML-Code in Ihre Webnode-Website ein.
Verwenden Sie die Funktion “HTML“.
7. Veröffentlichen Sie Änderungen mit der Schaltfläche “Publizieren“
Sie sind fertig. Gut gemacht! 🙂
TIPP:
Fügen Sie den HTML-Code der Tabelle zwischen den Tags (<center> </ center>) ein, und Ihre Tabelle wird zentriert.
… Öffnen Sie einfach die HTML-Funktion in Webnode und schreiben Sie <center>. Fügen Sie dann den Tabellencode ein und geben Sie </ center> ein
<center> GEBEN SIE DEN TABELLENCODE HIER EIN </center>
|
1 |
<center> GEBEN SIE DEN TABELLENCODE HIER EIN</center> |
Auf Ihrer Website wird jetzt eine Tabelle angezeigt. Die Tabelle könnte beispielsweise folgendermaßen aussehen:
| Moštové bílé odrůdy | |||
|---|---|---|---|
| Název odrůdy | Rok registrace | původ | osázená plocha ha |
| 1. Aurelius | 1983 | CZ | 56.52 |
| 2. Auxerrois | 2004 | W | 1.17 |
| 3. Děvín | 1998 | SK | 27.3 |
| 4. Erilon | 2011 | CZ | 1.39 |
| 5. Florianka | 2010 | CZ | 2.14 |
| 6. Hibernal | 2004 | DE | 193.71 |
| 7. Chardonnay | 1987 | W | 897,12 |
| 8. Irsai Oliver | 1972 | HU | 89,92 |
| 9. Kerner | 2001 | DE | 53,46 |
| 10. Lena | 2001 | CZ | 5.51 |
| 11. Malverina | 2001 | CZ | 11,54 |
| 12. Medea | 2014 | CZ | 0,24 |
| 13. Mery | 2015 | CZ | 0 |
| 14. Muškát moravský | 1987 | CZ | 425,76 |
| 15. Muškát Ottonel | 1952 | W | 63,4 |
| 16. Műller Thurgau | 1941 | W | 1545,9 |
| 17. Neuburské | 1941 | W | 301,1 |
| 18. Pálava | 1977 | CZ | 452,05 |
| 19. Rinot | 2008 | CZ | 5,01 |
| 20. Rulandské bílé | 1941 | W | 811,83 |
| 21. Rulandské šedé | 1941 | W | 912,49 |
| 22. Ryzlink rýnský | 1941 | W | 1225,99 |
| 23. Ryzlink vlašský | 1941 | W | 1195,73 |
| 24. Sauvignon | 1952 | W | 944,27 |
| 25. Savilon | 2010 | CZ | 6,79 |
| 26. Svojsen | 2015 | CZ | 0 |
| 27. Sylvánské zelené | 1941 | W | 139,74 |
| 28. Tramín červený | 1941 | W | 657,99 |
| 29. Tristar | 2013 | CZ | 0,06 |
| 30. Veltlínské červené rané | 1952 | W | 181,62 |
| 31. Veltlínské zelené | 1941 | W | 1665,99 |
| 32. Veritas | 2001 | CZ | 0,35 |
| 33. Vesna 2012 CZ 0,35 0,00 | 2012 | CZ | 0,35 |
| 34. Vrboska 2004 CZ 0,65 0,00 | 2004 | CZ | 0,65 |
| Celkem: | 11878,62 | ||
| AT – Rakousko, CZ – Česká republika, DE – Německo, HU – Maďarsko, SK – Slovensko, | |||
Weitere tolle Tutorials
Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...
How to add reviews from Facebook to a website in Webnode?
Facebook Reviews in Webnode Facebook Reviews - free VS premium Facebook Reviews - choose the right type Facebook Reviews widget and Webnode e-shop/web TUTORIAL: How to add reviews from Facebook to a website in Webnode? A few words at the end Facebook Reviews HTML...
Jak přidat recenze z Facebook na web ve Webnode?
Facebook Recenze ve Webnode Facebook Recenze - zdarma VS premium Facebook Recenze - vyberte si ten správný typ Facebook Recenze widget a Webnode e-shop/web NÁVOD: Jak přidat recenze z Facebook na web ve Webnode? Pár slov na závěr Facebook Recenze HTML Widget - Časté...
Ako pridať recenzie z Facebook na web vo Webnode?
Facebook Recenzie vo Webnode Facebook Recenzie - zdarma VS premium Facebook Recenzie - vyberte si ten správny typ Facebook Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Facebook na web vo Webnode? Pár slov na záver Facebook Recenzie HTML Widget -...
Hogyan adj Google Véleményeket a weboldaladhoz
Google Vélemények a Webnode-ban Google Vélemények - Ingyenes VS Prémium Google Vélemények - Válaszd ki a megfelelő típust Google Vélemények Widget és Webnode webáruház/Weboldal TUTORIAL: Hogyan adjunk hozzá Google véleményt a Webnode weboldalunkhoz? Néhány szó...
How to add notification pop-up widget in Webnode? FREE!
Notification pop-up in Webnode Notification Pop-up window - free VS premium Notification pop-up window - choose the right type Notification Pop-up window and Webnode e-shop/web Pop-up window - also works on mobile/tablet TUTORIAL: How to easily add a pop-up in...
Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA!
Vyskakovací (pop-up) okno v Webnode Vyskakovací (pop-up) okno – zdarma VS prémiové Vyskakovací (pop-up) okno - vyberte si ten správný typ Vyskakovací okno (pop-up) a Webnode e-shop/web Vyskakovací okno (pop-up) – mobil/tablet NÁVOD: Jak přidat vyskakovací okno v...
Ako pridať vyskakovacie pop-up okno vo Webnode? ZDARMA!
Vyskakovacie (pop-up) okno vo Webnode Vyskakovacie (pop-up) okno – zdarma VS premium Vyskakovacie (pop-up) okno - vyberte si ten správny typ Vyskakovacie okno (pop-up) a Webnode e-shop/web Vyskakovacie okno (pop-up) – mobil/tablet NÁVOD: Ako pridať vyskakovacie okno...
How to add Google Reviews in Webnode?
Google Reviews in Webnode Google Reviews - Free VS Premium Google Reviews - Choose the Right Type Google Reviews Widget and Webnode E-shop/Web TUTORIAL: How to add Google reviews to your website on Webnode? A Few Words in Conclusion Google Reviews HTML Widget -...

