Brauchen Sie Ihrer Webnode-Website eine Tabelle hinzufügen?
Diese Funktion ist im Webnode-Editor noch nicht verfügbar, die Tabelle kann jedoch mit einer externen Anwendung erstellt werden – tablesgenerator.com.
Anweisungen zum Erstellen und Einfügen einer Tabelle auf Webnode-Websites
Anweisungen zum Erstellen und Einfügen einer Tabelle auf Webnode-Websites.
1. Klicken Sie auf diesen Link, der Sie zu einem externen Tabellenanbieter weiterleitet.
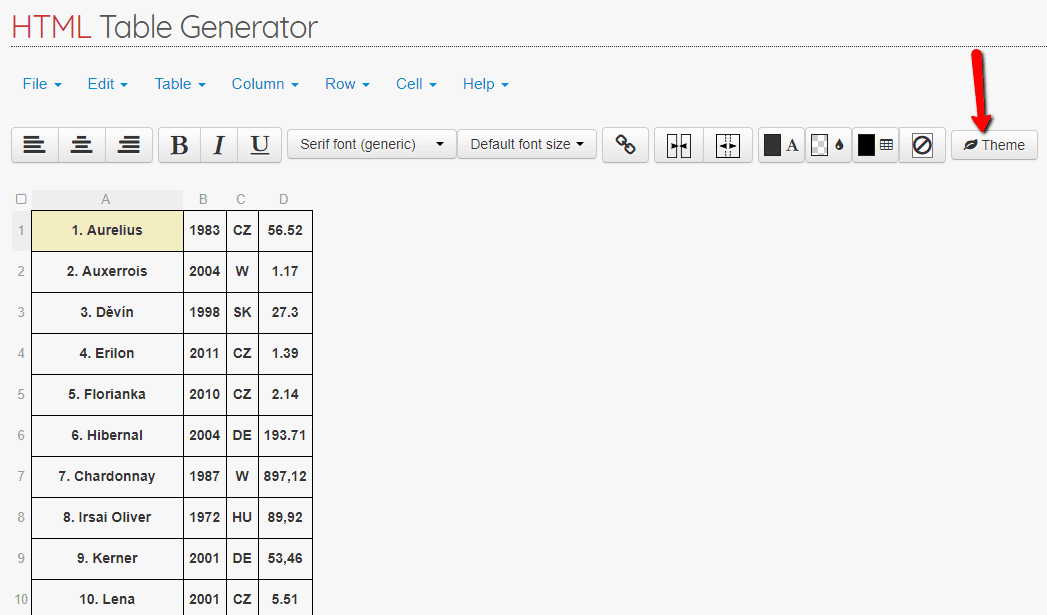
2. Sie können jetzt die gesamte Tabelle vollständig erstellen.
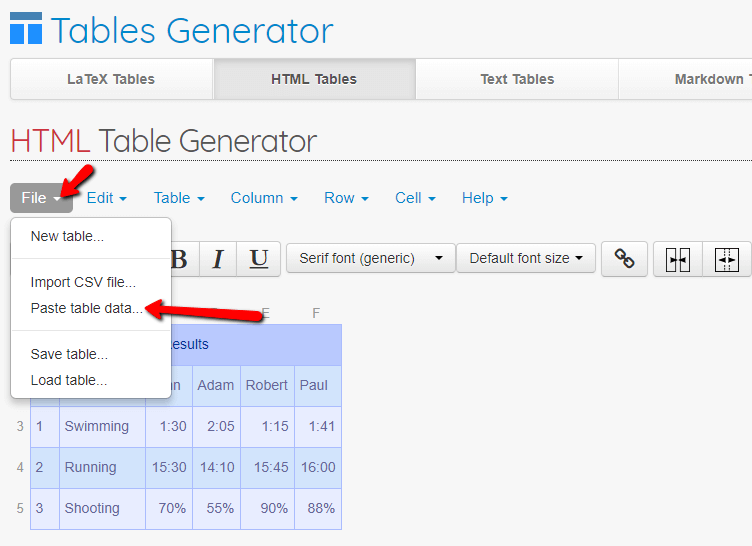
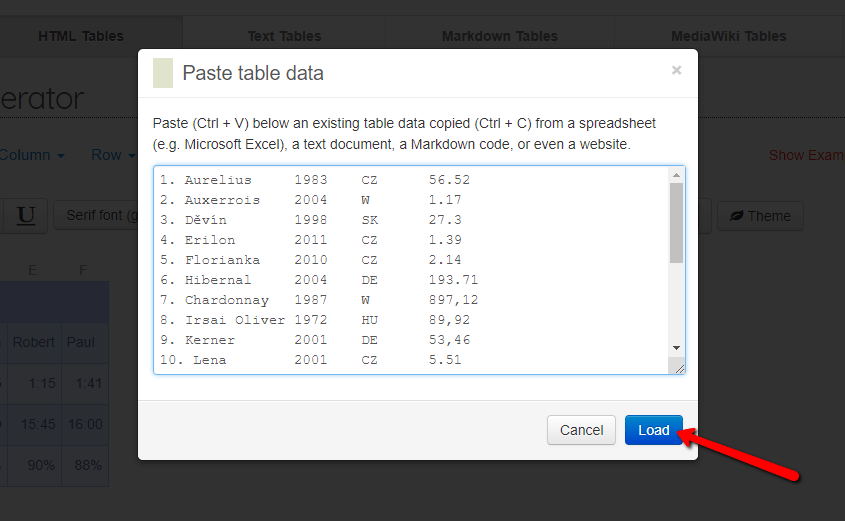
Wenn Sie einige Daten beispielsweise in Word oder Excel oder in einem anderen Dokument gespeichert haben, können Sie mit dieser Funktion Daten importieren und die Erstellung einer Tabelle beschleunigen.


3. Sie können die Tabelle nach Ihren Wünschen anpassen. Sie können beispielsweise eines der Themen verwenden, um das Erscheinungsbild Ihrer Tabelle zu verbessern.

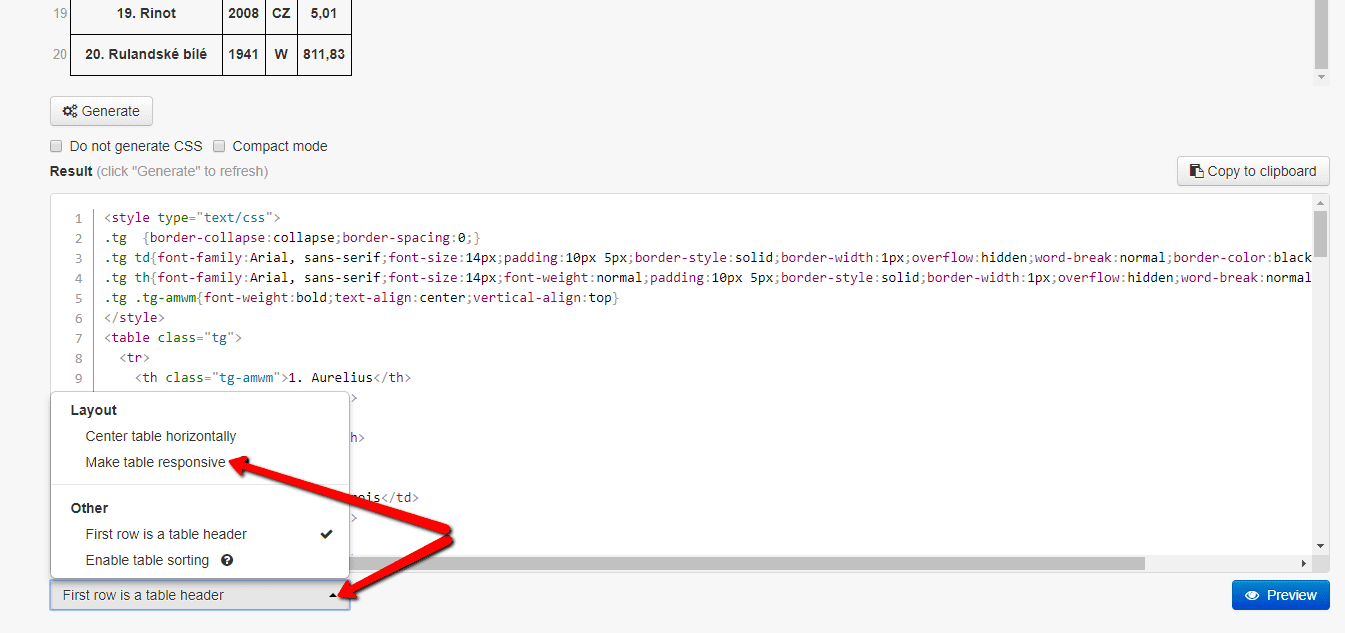
4. Wenn Sie mit der erstellten Tabelle zufrieden sind, stellen Sie sie responsive ein, die Tabelle wird dann automatisch an die Bildschirmgröße angepasst (Mobiltelefon, Tablet usw.).

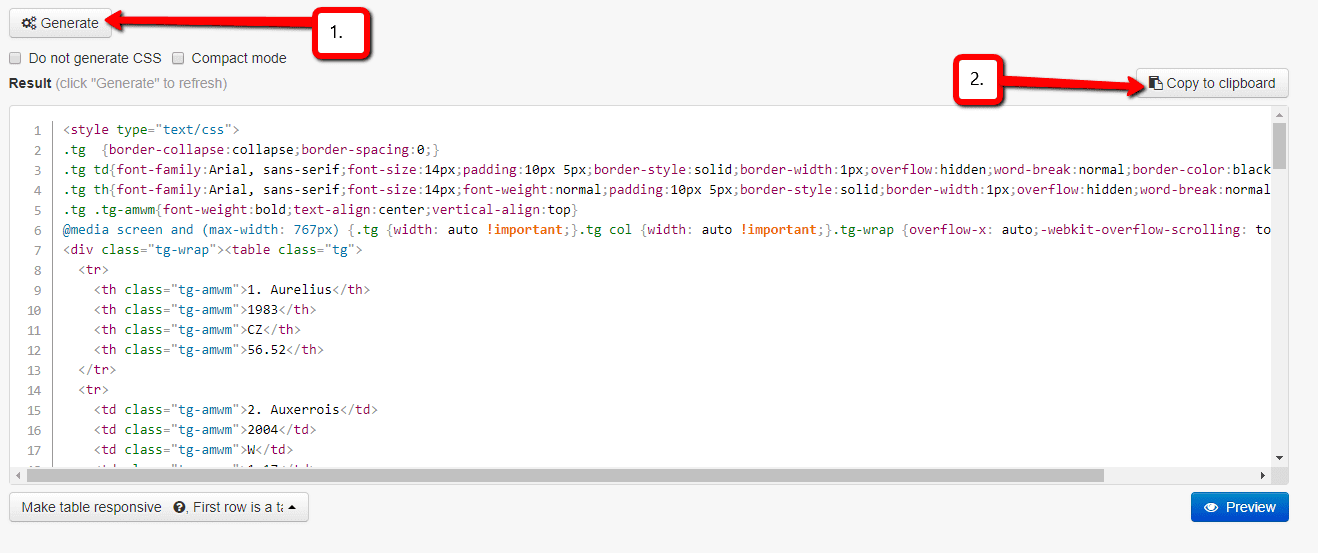
5. Sie haben den HTML-Code der Tabelle bereit. Klicken Sie auf “Generate” und kopieren Sie den Code, indem Sie auf die Schaltfläche “Copy to clipboard“ klicken.

6.Fügen Sie den HTML-Code in Ihre Webnode-Website ein.
Verwenden Sie die Funktion “HTML“.
7. Veröffentlichen Sie Änderungen mit der Schaltfläche “Publizieren“
Sie sind fertig. Gut gemacht! 🙂
TIPP:
Fügen Sie den HTML-Code der Tabelle zwischen den Tags (<center> </ center>) ein, und Ihre Tabelle wird zentriert.
… Öffnen Sie einfach die HTML-Funktion in Webnode und schreiben Sie <center>. Fügen Sie dann den Tabellencode ein und geben Sie </ center> ein
<center> GEBEN SIE DEN TABELLENCODE HIER EIN </center>
|
1 |
<center> GEBEN SIE DEN TABELLENCODE HIER EIN</center> |
Auf Ihrer Website wird jetzt eine Tabelle angezeigt. Die Tabelle könnte beispielsweise folgendermaßen aussehen:
| Moštové bílé odrůdy | |||
|---|---|---|---|
| Název odrůdy | Rok registrace | původ | osázená plocha ha |
| 1. Aurelius | 1983 | CZ | 56.52 |
| 2. Auxerrois | 2004 | W | 1.17 |
| 3. Děvín | 1998 | SK | 27.3 |
| 4. Erilon | 2011 | CZ | 1.39 |
| 5. Florianka | 2010 | CZ | 2.14 |
| 6. Hibernal | 2004 | DE | 193.71 |
| 7. Chardonnay | 1987 | W | 897,12 |
| 8. Irsai Oliver | 1972 | HU | 89,92 |
| 9. Kerner | 2001 | DE | 53,46 |
| 10. Lena | 2001 | CZ | 5.51 |
| 11. Malverina | 2001 | CZ | 11,54 |
| 12. Medea | 2014 | CZ | 0,24 |
| 13. Mery | 2015 | CZ | 0 |
| 14. Muškát moravský | 1987 | CZ | 425,76 |
| 15. Muškát Ottonel | 1952 | W | 63,4 |
| 16. Műller Thurgau | 1941 | W | 1545,9 |
| 17. Neuburské | 1941 | W | 301,1 |
| 18. Pálava | 1977 | CZ | 452,05 |
| 19. Rinot | 2008 | CZ | 5,01 |
| 20. Rulandské bílé | 1941 | W | 811,83 |
| 21. Rulandské šedé | 1941 | W | 912,49 |
| 22. Ryzlink rýnský | 1941 | W | 1225,99 |
| 23. Ryzlink vlašský | 1941 | W | 1195,73 |
| 24. Sauvignon | 1952 | W | 944,27 |
| 25. Savilon | 2010 | CZ | 6,79 |
| 26. Svojsen | 2015 | CZ | 0 |
| 27. Sylvánské zelené | 1941 | W | 139,74 |
| 28. Tramín červený | 1941 | W | 657,99 |
| 29. Tristar | 2013 | CZ | 0,06 |
| 30. Veltlínské červené rané | 1952 | W | 181,62 |
| 31. Veltlínské zelené | 1941 | W | 1665,99 |
| 32. Veritas | 2001 | CZ | 0,35 |
| 33. Vesna 2012 CZ 0,35 0,00 | 2012 | CZ | 0,35 |
| 34. Vrboska 2004 CZ 0,65 0,00 | 2004 | CZ | 0,65 |
| Celkem: | 11878,62 | ||
| AT – Rakousko, CZ – Česká republika, DE – Německo, HU – Maďarsko, SK – Slovensko, | |||
Weitere tolle Tutorials
HTML Code für Weiterleitung (redirect)
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website automatisch auf eine andere Website umzuleiten? (URL) Die Lösung ist einfach: Bearbeiten und kopieren Sie den folgenden HTML-Code 🙂 1. Bearbeiten Sie die URL-Adresse im Code. Geben Sie als...
So fügen Sie Webnode-Websites KOSTENLOS einen Online-Chat hinzu!
Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können? In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können. 1. Der erste Schritt...
So verbinden Sie Ihre Website mit Facebook
Möchten Sie ein Widget in Ihre Website einbetten, um Ihre Website mit Facebook zu verbinden? Facebook-Widget Webnode ? Dann sind Sie hier richtig. In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt?...
Rechte Maustaste sperren
Rechte Maustaste sperren Möchten Sie verhindern, dass Inhalte von Ihrer Website kopiert werden? Mit diesem HTML-Code können Sie Besuchern die Nutzung der rechten Maustaste auf Ihre Website blockieren und so das Kopieren von Text verhindern. 1. Melden Sie...
Wie verbinde ich Google Kalender mit der Website?
Google Kalender - große Hilfe beim Zeitmanagement Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten. 1. Der erste Schritt besteht darin, ein Google-Konto zu...
Wie ändere ich die E-Mail im Kontaktformular bei Webnode?
Möchten Sie die E-Mail für Benachrichtigungen aus dem Kontaktformular ändern? Die E-Mail im Kontaktformularist auf die E-Mail voreingestellt, mit der Sie sich bei Webnode anmelden. Wenn Sie die E-Mail im Formular ändern möchten, folgen Sie dieser Anleitung: 1. Melden...
Wie man bei Webnode eine E-Mail und Telefonnummer verlinkt
Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen? E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden. Für die meisten potenziellen Kunden ist jedoch...
Wie man einen Anker erstellt
Video tutorial with English subtitles Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen. Das Erstellen...