Müssen Sie die URL einer Webnode-Seite ändern?
In diesem Tutorial zeigen wir Ihnen, wie Sie die URL für eine Seite, einen Artikel und ein Produkt ändern.
1. Änderung der URL einer Webseite.
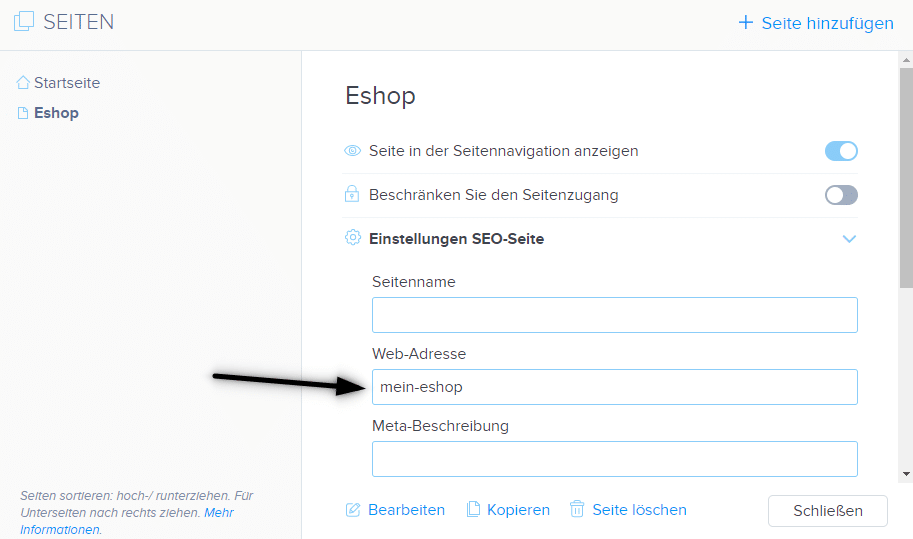
Klicken Sie in der oberen Leiste des Editors auf “Seiten” – “Seite auswählen” – “Einstellungen SEO-Seite“
und überschreiben Sie die Web-Adresse der Seite.
2. Änderung der URL für den Blog-Artikel.
Klicken Sie beim Auflisten von Artikeln auf “Einträge verwalten“, wählen Sie dann den Artikel und “SEO-Einstellungen Blogeintrag” aus.
und überschreiben Sie die Web-Adresse des Eintrags.
3. Änderung der URL-Adresse für das Produkt im E-Shop
Klicken Sie in der oberen Leiste des Editors auf “Produkte” – “Produkt auswählen” – “Erweitert” – “Web-Adresse” und bearbeiten Sie die URL.
TIPP: URL darf keine Leerzeichen / Umlaute/ Sonderzeichen enthalten. Geben Sie beim Erstellen einer URL-Adresse die Adresse ohne diakritische Zeichen ein und verwenden Sie Bindestriche, z. B. “neuer-artikel”.
TIPP 2: Die Startseite-URL kann nicht geändert werden.
Weitere tolle Tutorials
Πώς να καταγράφετε τη δραστηριότητα των επισκεπτών στην ιστοσελίδα σας χάρη στο SmartLook;
Θέλετε να καταλάβετε τη συμπεριφορά των επισκεπτών ή πελατών της ιστοσελίδας σας; Αν ναι, τότε σίγουρα θα βρείτε χρήσιμο το SmartLook. Τι είναι το «Smartlook»; Το Smartlook είναι μια διαδικτυακή εφαρμογή για την καταγραφή της κίνησης του ποντικιού των...
Πώς να συνδέσετε το Instagram σας με την ιστοσελίδα σας στη Webnode
Θέλετε να ενσωματώσετε τις φωτογραφίες που έχετε ανεβάσει στο Instagram, στην ιστοσελίδα που έχετε στη Webnode; Στον οδηγό «Πώς προσθέτουμε εικονίδια κοινωνικών δικτύων (FB και Instagram) σε ιστοσελίδες Webnode» είδαμε μία πολύ απλή λύση για προσθήκη εικονιδίων...
Πώς να προσθέσετε τη δική σας γραμματοσειρά στη Webnode χρησιμοποιώντας τη βιβλιοθήκη γραμματοσειρών της Google
Θέλετε να αλλάξετε τη γραμματοσειρά της ιστοσελίδας σας στη Webnode σε μία από τις γραμματοσειρές της Google; ΕισαγωγήΗ Webnode σας δίνει τη δυνατότητα να αλλάξετε τη γραμματοσειρά της ιστοσελίδας σας στην ενότητα: «Ρυθμίσεις» – «Design» – «Γραμματοσειρές». To...
Πώς να εμφανίζω και να κρύβω κείμενο όταν κάνω κλικ;
Έχετε πολύ κείμενο στην ιστοσελίδα σας, και θέλετε να εμφανίζετε / κρύβετε το κείμενο απλά κάνοντας κλικ επάνω του, και να γράφει π.χ. “Περισσότερες πληροφορίες”; Διαβάστε περισσότερα… Αν έχετε πολύ κείμενο στην ιστοσελίδα σας και θέλετε να το κρύβετε με όμορφο...
Πώς να προσθέσετε εικονίδια κοινωνικών δικτύων (FB και Instagram) στην κορυφή μίας ιστοσελίδας Webnode
Αναζητάτε έναν τρόπο να προσθέσετε εικονίδια κοινωνικής δικτύωσης (social) σε ιστοσελίδα της Webnode; (στην κορυφή της ιστοσελίδας) Στους οδηγούς “Πώς συνδέω το Facebook με την ιστοσελίδα μου στη Webnode” και “Πώς συνδέω το Instagram με την ιστοσελίδα μου στη...
Πώς να προσθέσετε κινούμενη χιονονιφάδα στην ιστοσελίδα σας στη Webnode
Θέλετε να βελτιώσετε την ιστοσελίδα σας στη Webnode προσθέτοντας χιόνι που πέφτει; Έγινε! Σε αυτόν τον οδηγό θα σας δείξω πώς μπορείτε να κάνετε την ιστοσελίδα σας να χιονίζει, εύκολα και δωρεάν. Μάθετε περισσότερα! #Πάμε! 1. Συνδεθείτε στον editor της...
Πώς μπορώ να συνδέσω εύκολα το Facebook με την ιστοσελίδα μου στη Webnode;
Θέλετε να προσθέσετε εργαλείο (widget) για να συνδέσετε μία σελίδα στο Facebook με την ιστοσελίδα σας; Στον οδηγό “Πώς να προσθέσετε εικονίδια social (FB και Instagram) στην κορυφή της ιστοσελίδας σας” είδαμε μία απλή λύση για να συνδέετε κοινωνικά δίκτυα στην...
Hogyan készítsünk egyszerű névjegykártya weboldalt INGYEN
Készítsd el az első névjegykártya webhelyedet a Webnode-dalMi az a névjegykártya weboldal? A névjegykártya weboldal egy egyszerű weboldal, amely röviden és érthetően mutatja be szolgáltatásaidat vagy termékeidet. Ez egy egyszerű webhely, amely alapvető...
Πώς να ανακατευθύνετε σε εξωτερικό URL από σελιδοδείκτη του μενού μίας ιστοσελίδας της Webnode
Αναζητάτε έναν τρόπο να ορίσετε ανακατεύθυνση από το μενού της ιστοσελίδας σας στη Webnode σε διαφορετική ιστοσελίδα (κάνοντας κλικ στο μενού); Ας το δούμε! 1. Δημιουργήστε μια νέα σελίδα στο μενού. 2. Επεξεργαστείτε τον παρακάτω κώδικα ως εξής:...