Möchten Sie die URL Ihrer Webnode-Website in Ihre eigene Domain ändern, z. B. “meinweb.de” oder “e-shop.meinweb.de”? Lesen Sie weiter!
Die Verwendung Ihrer eigenen Domain ist eine Premium-Funktion von Webnode, die Teil der Limited-, Mini-, Standard- und Profi Premium-Pakete ist.
Nach dem Kauf eines der Premium-Pakete können Sie dem Projekt eine eigene Domain zuweisen und die erforderlichen DNS-Einträge zum Einrichten einer Domain beim aktuellen Registrar Ihrer Domain erhalten.
Wenn Sie bereits Premium-Dienste gekauft haben, können Sie den Anweisungen folgen.
Anweisungen zum Zuweisen Ihrer eigenen Domain / Subdomain und zum Anzeigen von DNS-Einträgen in Webnode
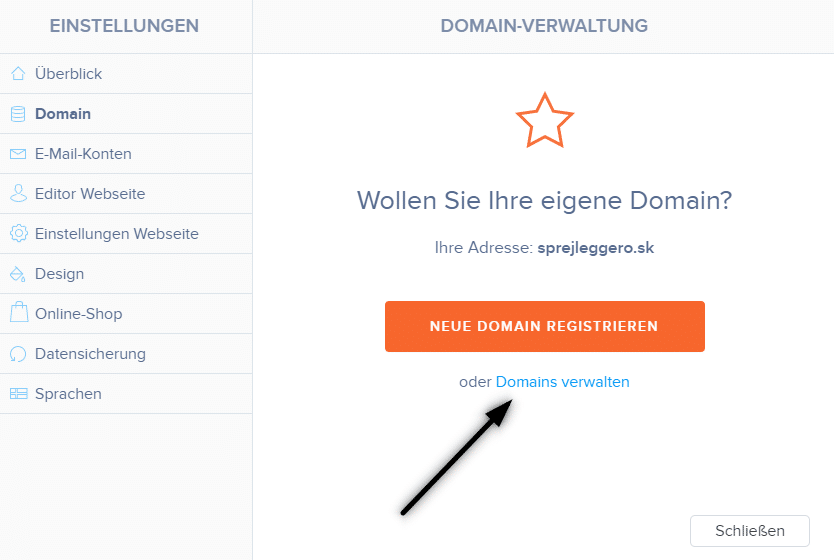
1. Klicken Sie in der oberen Leiste des Editors auf “Einstellungen” – “Domains” – “bestehende Domain nutzen“.
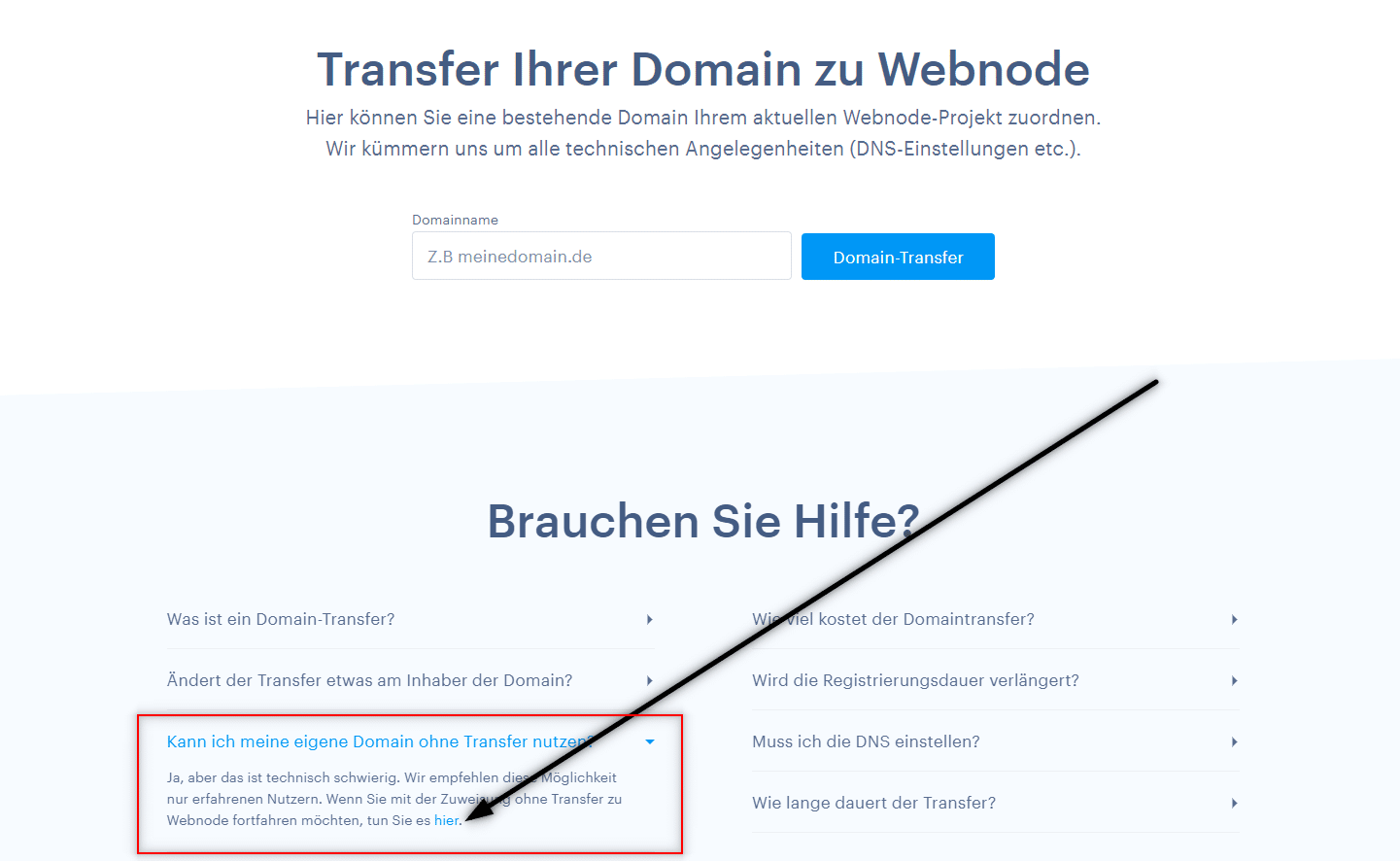
2. Scrollen Sie auf der Seite nach unten, erweitern Sie den Text “Kann ich meine eigene Domain ohne Transfer nutzen“ und klicken Sie im Text auf den Link hier.
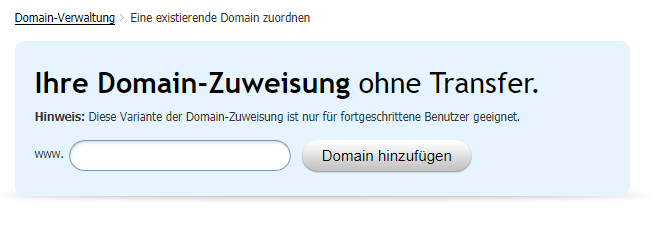
3. Geben Sie Ihren Domainnamen ein und klicken Sie auf “Domain hinzufügen“
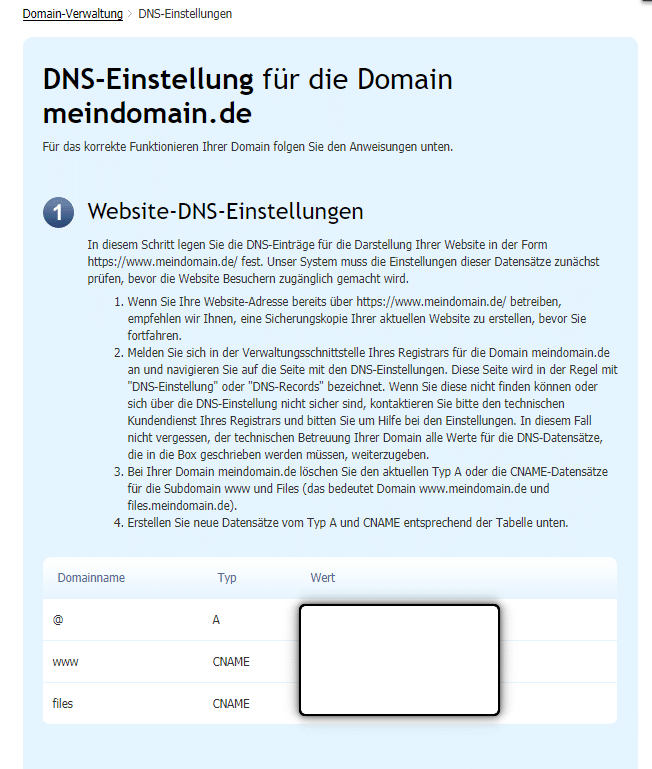
4. Nach dem Zuweisen einer Domain sehen Sie die Anleitung. Stellen Sie die aufgelisteten DNS-Einträge für die Domain ein oder leiten Sie sie an den Support Ihres Registrars weiter und fragen Sie die Techniker nach den richtigen Einstellungen.
*Die DNS-Einträge sind für jede Domain unterschiedlich, sodass das Bild nur zur Veranschaulichung dient.
DNS-Einträge für eine Subdomain
Wenn Sie die Website unter dem Namen einer Subdomain wie “eshop.meinweb.de” anzeigen möchten,
weisen Sie dem Projekt einfach eine Subdomain zu (gemäß den obigen Anweisungen) und:
Für die Subdomain “eshop.meinweb.de” sehen die DNS-Einträge folgendermaßen aus:
- eshop A 192.168.xx.xx
- www.eshop CNAME meinweb.webnode.com.
- files.eshop CNAME files.meinweb.webnode.com.
Weitere tolle Tutorials
HTML Code für Weiterleitung (redirect)
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website automatisch auf eine andere Website umzuleiten? (URL) Die Lösung ist einfach: Bearbeiten und kopieren Sie den folgenden HTML-Code 🙂 1. Bearbeiten Sie die URL-Adresse im Code. Geben Sie als...
So fügen Sie Webnode-Websites KOSTENLOS einen Online-Chat hinzu!
Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können? In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können. 1. Der erste Schritt...
So verbinden Sie Ihre Website mit Facebook
Möchten Sie ein Widget in Ihre Website einbetten, um Ihre Website mit Facebook zu verbinden? Facebook-Widget Webnode ? Dann sind Sie hier richtig. In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt?...
Rechte Maustaste sperren
Rechte Maustaste sperren Möchten Sie verhindern, dass Inhalte von Ihrer Website kopiert werden? Mit diesem HTML-Code können Sie Besuchern die Nutzung der rechten Maustaste auf Ihre Website blockieren und so das Kopieren von Text verhindern. 1. Melden Sie...
Wie verbinde ich Google Kalender mit der Website?
Google Kalender - große Hilfe beim Zeitmanagement Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten. 1. Der erste Schritt besteht darin, ein Google-Konto zu...
Wie ändere ich die E-Mail im Kontaktformular bei Webnode?
Möchten Sie die E-Mail für Benachrichtigungen aus dem Kontaktformular ändern? Die E-Mail im Kontaktformularist auf die E-Mail voreingestellt, mit der Sie sich bei Webnode anmelden. Wenn Sie die E-Mail im Formular ändern möchten, folgen Sie dieser Anleitung: 1. Melden...
Wie man bei Webnode eine E-Mail und Telefonnummer verlinkt
Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen? E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden. Für die meisten potenziellen Kunden ist jedoch...
Wie man einen Anker erstellt
Video tutorial with English subtitles Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen. Das Erstellen...