Suchen Sie nach einer Möglichkeit, 404 (Seite nicht gefunden) Seite
in Webnode zu bearbeiten?
In dieser Anleitung erfahren Sie, wie Sie eine 404-Seite in Webnode anpassen.
Eine 404-Seite ist wichtig, wenn irgendein Link zu einer Unterseite auf Ihrer Website nicht mehr vorhanden ist. Eine 404-Seite wird angezeigt, wenn ein Besucher eine Seite zu besuchen versucht, die auf Ihrer Website nicht mehr existiert.
Anweisungen zum Bearbeiten einer 404-Seite in Webnode
1. Melden Sie sich in die Bearbeitung in Webnode an.
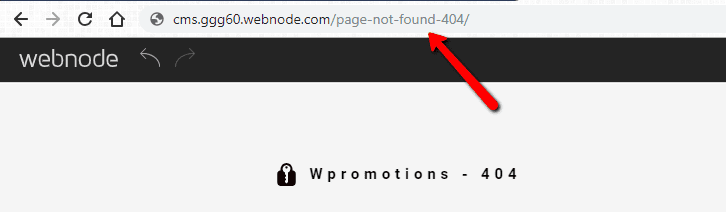
2. Schreiben Sie in der Adressleiste des Browsers hinter die URL Ihrer Website folgendes: /page-not-found-404 / und drücken Sie die Eingabetaste.
3. Nach dem Laden können Sie den Inhalt der 404-Seite nach Ihren Wünschen anpassen. Fügen Sie ein Bild hinzu oder bearbeiten Sie Text. Vergessen Sie nicht, die Änderungen zu PUBLIZIEREN.
Sie sind fertig. Sie haben die 404 Seiten erfolgreich bearbeitet.
Weitere tolle Tutorials
HTML Code für Weiterleitung (redirect)
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website automatisch auf eine andere Website umzuleiten? (URL) Die Lösung ist einfach: Bearbeiten und kopieren Sie den folgenden HTML-Code 🙂 1. Bearbeiten Sie die URL-Adresse im Code. Geben Sie als...
So fügen Sie Webnode-Websites KOSTENLOS einen Online-Chat hinzu!
Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können? In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können. 1. Der erste Schritt...
So verbinden Sie Ihre Website mit Facebook
Möchten Sie ein Widget in Ihre Website einbetten, um Ihre Website mit Facebook zu verbinden? Facebook-Widget Webnode ? Dann sind Sie hier richtig. In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt?...
Rechte Maustaste sperren
Rechte Maustaste sperren Möchten Sie verhindern, dass Inhalte von Ihrer Website kopiert werden? Mit diesem HTML-Code können Sie Besuchern die Nutzung der rechten Maustaste auf Ihre Website blockieren und so das Kopieren von Text verhindern. 1. Melden Sie...
Wie verbinde ich Google Kalender mit der Website?
Google Kalender - große Hilfe beim Zeitmanagement Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten. 1. Der erste Schritt besteht darin, ein Google-Konto zu...
Wie man bei Webnode eine E-Mail und Telefonnummer verlinkt
Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen? E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden. Für die meisten potenziellen Kunden ist jedoch...
Wie ändere ich die E-Mail im Kontaktformular bei Webnode?
Möchten Sie die E-Mail für Benachrichtigungen aus dem Kontaktformular ändern? Die E-Mail im Kontaktformularist auf die E-Mail voreingestellt, mit der Sie sich bei Webnode anmelden. Wenn Sie die E-Mail im Formular ändern möchten, folgen Sie dieser Anleitung: 1. Melden...
Wie man einen Anker erstellt
Video tutorial with English subtitles Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen. Das Erstellen...