Fügen Sie in Ihre Website ein eigenes benutzerdefiniertes Google-Suchfeld.
In den folgenden Schritten erfahren Sie, wie das geht:
Eine Suchmaschine von Google ist eine gute Wahl, wenn Sie das Web durchsuchen müssen, z. im Webnode.
Der einzige “Nachteil” ist, dass Google die Anzeige auch an der Spitze der Suchmaschine auf Ihrer Website anzeigt.
1. Stellen Sie sicher, dass Ihre Site bestätigt wurde.
Stellen Sie vor dem Erstellen eines Suchfelds sicher, dass Ihre Website von der Google Search Console bestätigt wurde. Wenn Sie Ihre Website noch nicht bestätigt haben, befolgen Sie die Anweisungen Einfügen des Codes der Google Search Console.
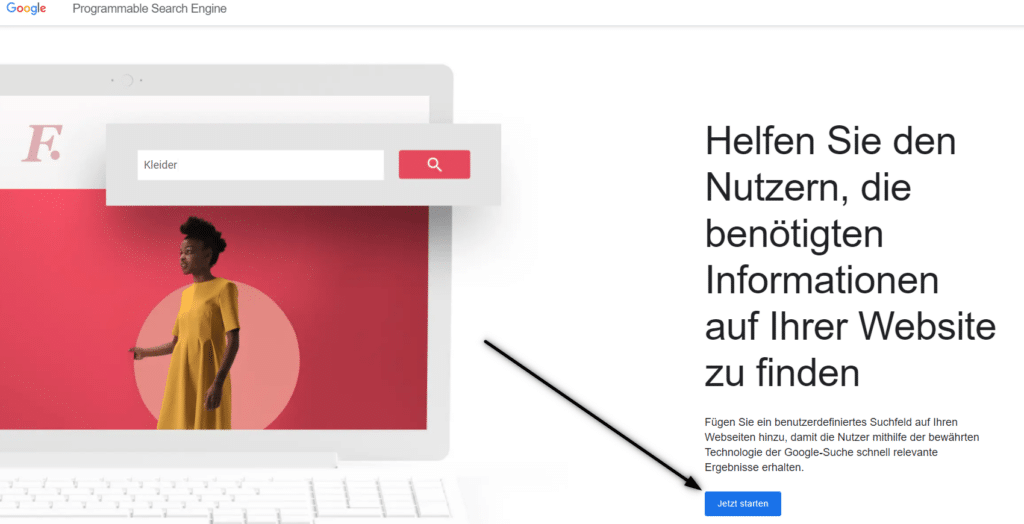
Wenn Ihre Website bestätigt wurde, rufen Sie die Seite Google Custom Search Engine auf und fahren Sie mit “Suchmaschine erstellen” fort.
2. Geben Sie die Webadresse ein (URL)
Geben Sie auf der Seite “Programmable Search” den Namen Ihrer Site ein und fahren Sie mit der Schaltfläche “Create” fort.
Geben Sie die Website-Adresse im Format “meinewebsite.de” ein.
3. Erstellen Sie den HTML-Code
Jetzt wurde Ihre Suchmaschine erfolgreich erstellt. Fahren Sie zum Einbetten in das Web mit der Option “Get code” fort.
Kopieren Sie den gesamten angezeigten Code (CTRL + C)
TIPP: Sie können das Aussehen Ihres Suchfelds an Ihre Bedürfnisse anpassen
4. Fügen Sie den Code in die Website ein
Fügen Sie den kopierten Code als HTML-Code in die Website ein. Stellen Sie sicher, dass Sie die Änderung veröffentlichen.
Und Sie sind fertig.
Die benutzerdefinierte Suchmaschine wird in der veröffentlichten Version der Website angezeigt.
Beispiel einer Suchmaschine:
Weitere tolle Tutorials
HTML Code für Weiterleitung (redirect)
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website automatisch auf eine andere Website umzuleiten? (URL) Die Lösung ist einfach: Bearbeiten und kopieren Sie den folgenden HTML-Code 🙂 1. Bearbeiten Sie die URL-Adresse im Code. Geben Sie als...
So fügen Sie Webnode-Websites KOSTENLOS einen Online-Chat hinzu!
Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können? In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können. 1. Der erste Schritt...
So verbinden Sie Ihre Website mit Facebook
Möchten Sie ein Widget in Ihre Website einbetten, um Ihre Website mit Facebook zu verbinden? Facebook-Widget Webnode ? Dann sind Sie hier richtig. In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt?...
Rechte Maustaste sperren
Rechte Maustaste sperren Möchten Sie verhindern, dass Inhalte von Ihrer Website kopiert werden? Mit diesem HTML-Code können Sie Besuchern die Nutzung der rechten Maustaste auf Ihre Website blockieren und so das Kopieren von Text verhindern. 1. Melden Sie...
Wie verbinde ich Google Kalender mit der Website?
Google Kalender - große Hilfe beim Zeitmanagement Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten. 1. Der erste Schritt besteht darin, ein Google-Konto zu...
Wie ändere ich die E-Mail im Kontaktformular bei Webnode?
Möchten Sie die E-Mail für Benachrichtigungen aus dem Kontaktformular ändern? Die E-Mail im Kontaktformularist auf die E-Mail voreingestellt, mit der Sie sich bei Webnode anmelden. Wenn Sie die E-Mail im Formular ändern möchten, folgen Sie dieser Anleitung: 1. Melden...
Wie man bei Webnode eine E-Mail und Telefonnummer verlinkt
Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen? E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden. Für die meisten potenziellen Kunden ist jedoch...
Wie man einen Anker erstellt
Video tutorial with English subtitles Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen. Das Erstellen...