Google Kalender – große Hilfe beim Zeitmanagement
Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung
In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten.
1. Der erste Schritt besteht darin, ein Google-Konto zu erstellen – hier.
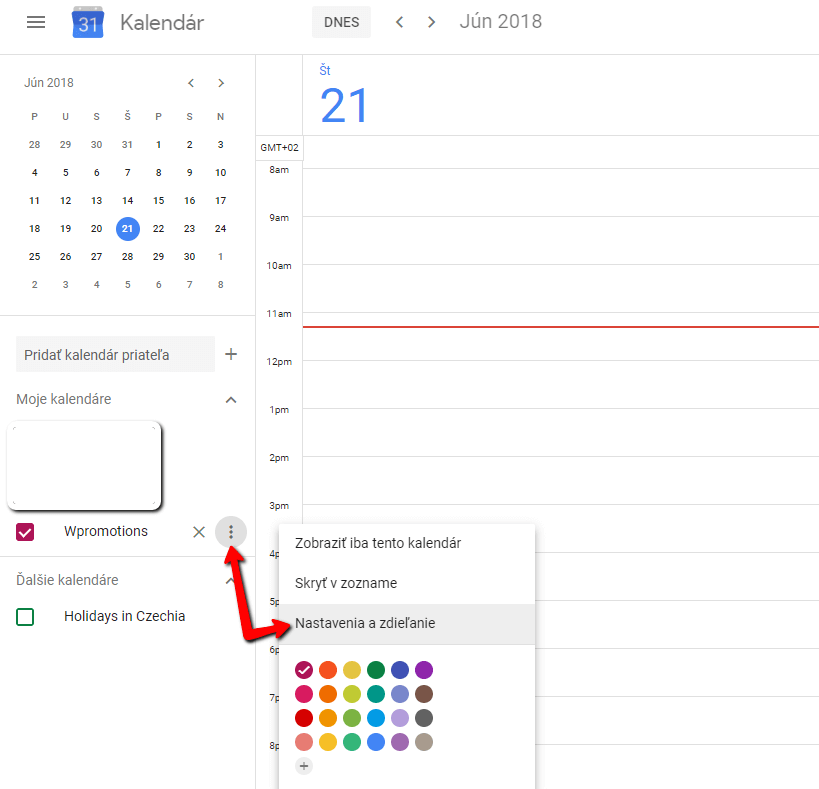
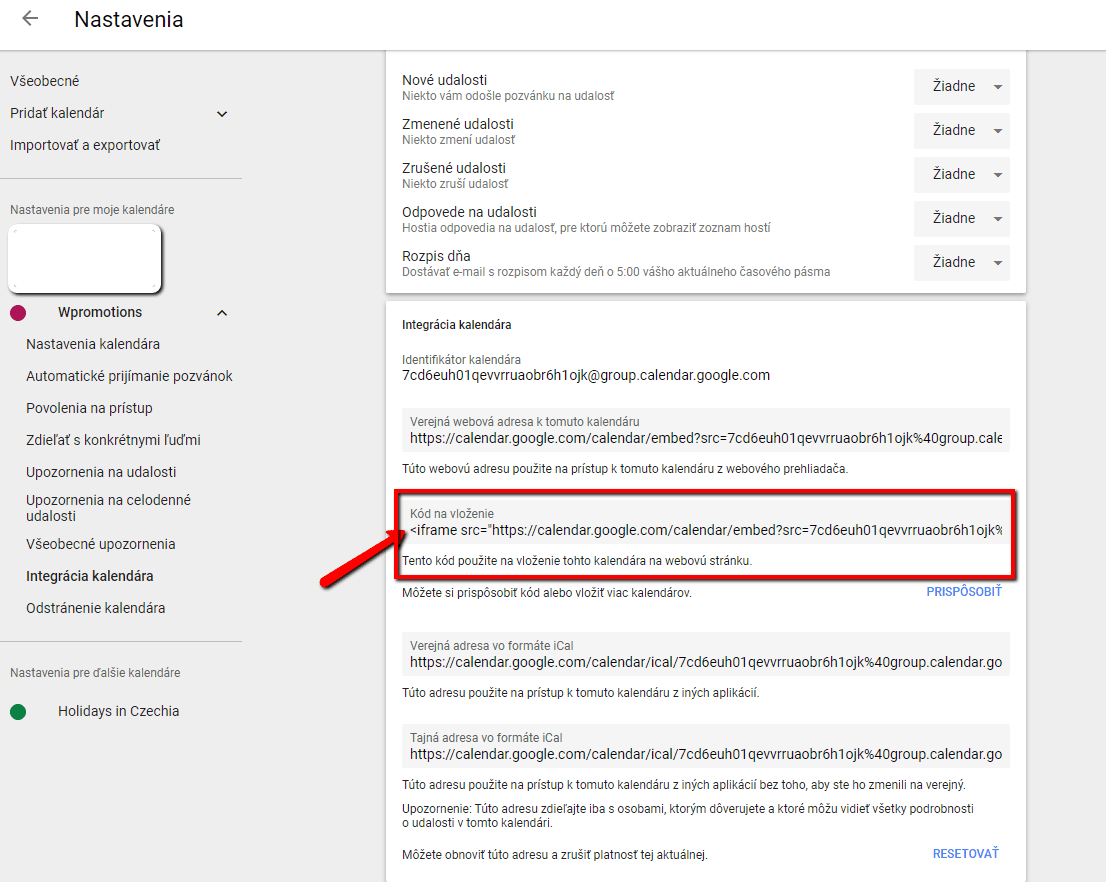
2. Dann finden Sie in der offiziellen Hilfe von Google Informationen zum Erstellen von Google Kalender und zum Abrufen des HTML-Codes Ihres Kalenders.
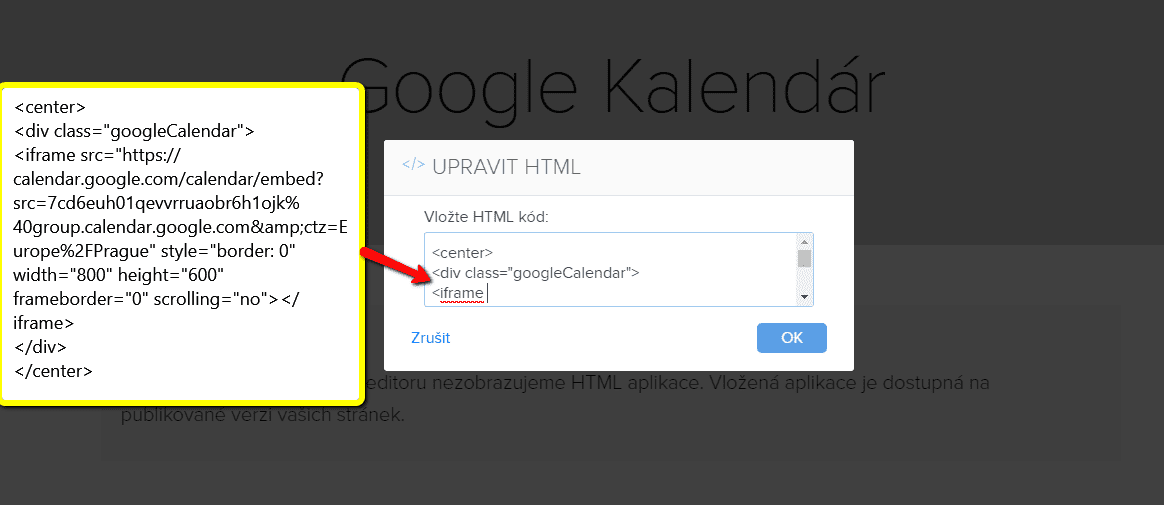
4. Fügen Sie den HTML-Code des Kalenders in die Webnode-Website ein.
Sie können diesen Code nutzen und ihn an einer beliebigen Stelle im Inhalt Ihrer Website einfügen, auf der Google Kalender angezeigt werden soll.
| <div class="googleCalendar">PLACE THE GOOGLE CALENDAR IFRAME CODE HERE</div> |


5. Klicken Sie nun in der oberen Leiste des Editors auf „Seiten“ »“ Wählen Sie die Seite aus, auf der Sie Google Kalender haben „» „Einstellungen SEO-Seite“ »“ HTML Code der Kopfzeile „. und fügen Sie diesen Code dort ein:
| <style> | |
| .googleCalendar{ | |
| position: relative; | |
| padding-bottom: 75%; | |
| height: 0; | |
| overflow: hidden; | |
| } | |
| .googleCalendar iframe{ | |
| position: absolute; | |
| top:0; | |
| left: 0; | |
| width: 100%; | |
| height: 100%; | |
| } | |
| </style> |
Und FERTIG.
Google Kalender ist in die Website eingebettet und responsive, dh die Größe des Kalenders passt sich an mobile Geräte (Mobiltelefone, Tablets usw.) an.
Der Kalender sieht folgendermaßen aus:
Zusammenfassung:
Sie werden 2 Codes auf der Website einfügen. Dersten Code bearbeiten Sie und fügen ihn mithilfe der HTML-Funktion in Webnode in den Hauptteil der Seite (<body>) ein.
Den zweiten Code fügen Sie in den Seitenkopf (<head>) in den SEO-Einstellungen der Seite ein, auf der Sie den Kalender eingefügt haben.
Code in den Hauptteil der Seite
Code in die Kopfzeile der Seite
| <div class="googleCalendar">PLACE THE GOOGLE CALENDAR IFRAME CODE HERE</div> |
| <style> | |
| .googleCalendar{ | |
| position: relative; | |
| padding-bottom: 75%; | |
| height: 0; | |
| overflow: hidden; | |
| } | |
| .googleCalendar iframe{ | |
| position: absolute; | |
| top:0; | |
| left: 0; | |
| width: 100%; | |
| height: 100%; | |
| } | |
| </style> |
Weitere tolle Tutorials
Zeit-Countdown-Skript
***DEMO*** - December 31, 2045 00:00:00 will be inAnleitung für Countdown auf der Webnode Website Möchten Sie Ihrer Website einen Countdown-HTML-Code hinzufügen? Sie planen beispielsweise eine Hochzeit und möchten an der Website zeigen, wie viele Tage bis zur...
HTML Code für Weiterleitung (redirect)
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website automatisch auf eine andere Website umzuleiten? (URL) Die Lösung ist einfach: Bearbeiten und kopieren Sie den folgenden HTML-Code 🙂 1. Bearbeiten Sie die URL-Adresse im Code. Geben Sie als...
So fügen Sie Webnode-Websites KOSTENLOS einen Online-Chat hinzu!
Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können? In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können. 1. Der erste Schritt...
So verbinden Sie Ihre Website mit Facebook
Möchten Sie ein Widget in Ihre Website einbetten, um Ihre Website mit Facebook zu verbinden? Facebook-Widget Webnode ? Dann sind Sie hier richtig. In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt?...
Rechte Maustaste sperren
Rechte Maustaste sperren Möchten Sie verhindern, dass Inhalte von Ihrer Website kopiert werden? Mit diesem HTML-Code können Sie Besuchern die Nutzung der rechten Maustaste auf Ihre Website blockieren und so das Kopieren von Text verhindern. 1. Melden Sie...
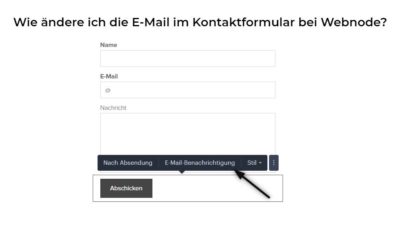
Wie ändere ich die E-Mail im Kontaktformular bei Webnode?
Möchten Sie die E-Mail für Benachrichtigungen aus dem Kontaktformular ändern? Die E-Mail im Kontaktformularist auf die E-Mail voreingestellt, mit der Sie sich bei Webnode anmelden. Wenn Sie die E-Mail im Formular ändern möchten, folgen Sie dieser Anleitung: 1. Melden...
Wie man bei Webnode eine E-Mail und Telefonnummer verlinkt
Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen? E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden. Für die meisten potenziellen Kunden ist jedoch...
Wie man einen Anker erstellt
Video tutorial with English subtitles Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen. Das Erstellen...