Videotutorial in Slovak language with ENGLISH subtitles
Do you want to add a Scroll Top button on your Webnode website?
In tutorial “How to create anchor links in Webnode? Click&Scroll” i’ve shown how to redirect (scroll) to a specific place on the web. An anchor can also be used as a “scroll to top”, but in this tutorial I will show a more elegant solution called: back to top sticky button.
| <meta charset="utf-8"> | |
| <title>jQuery Tlačítko na začiatok by William from Wpromotions.eu</title> | |
| <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> | |
| <script type="text/javascript"> | |
| $(document).ready(function(){ | |
| $(window).scroll(function(){ | |
| if($(this).scrollTop() > 100){ | |
| $('#scroll').fadeIn(); | |
| }else{ | |
| $('#scroll').fadeOut(); | |
| } | |
| }); | |
| $('#scroll').click(function(){ | |
| $("html, body").animate({ scrollTop: 0 }, 600); | |
| return false; | |
| }); | |
| }); | |
| </script> | |
| <style type="text/css"> | |
| /* BackToTop button css */ | |
| #scroll { | |
| position:fixed; | |
| right:10px; | |
| bottom:80px; | |
| cursor:pointer; | |
| width:50px; | |
| height:50px; | |
| background-color:#3498db; | |
| text-indent:-9999px; | |
| display:none; | |
| -webkit-border-radius:5px; | |
| -moz-border-radius:5px; | |
| border-radius:5px; | |
| } | |
| #scroll span { | |
| position:absolute; | |
| top:50%; | |
| left:50%; | |
| margin-left:-8px; | |
| margin-top:-12px; | |
| height:0; | |
| width:0; | |
| border:8px solid transparent; | |
| border-bottom-color:#ffffff | |
| } | |
| #scroll:hover { | |
| background-color:#e74c3c; | |
| opacity:1; | |
| filter:"alpha(opacity=100)"; | |
| -ms-filter:"alpha(opacity=100)"; | |
| } | |
| </style> | |
| <a href="javascript:void(0);" id="scroll" title="Scroll to Top" style="display: none;">Top<span></span></a> |
1. Insert the above HTML code into your Webnode website using the + and HTML button. Paste the code on each page of the website you want to display the button at the bottom of the site.

TIP: In the HTML code you can edit the button color. You can modify blue on line 28, red at line 47.
And you’re done! …
If you like this button, write a comment! 🙂
TIP: Put online chat on the web for faster communication with visitors to your site. I recommend a service that is free – read more in tutorial for Smartsupp
TIP: Put reservation system on the web for online booking in Webnode. Read more in the tutorial: How to add an online reservation system to Webnode? It’s Free!
More awesome tutorials

Webnode Review: How to create a website/e-shop for free (Webnode review 2025 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...

How to add spinning wheel to a website?
Spinning Wheel / Wheel of Fortune Spinning Wheel - Free VS Premium Spinning Wheel - Templates TUTORIAL: How to Add Spinning Wheel to a Website in Webnode? A Few Words at the End Spinning Wheel - FAQSpinning Wheel/ Wheel of FortuneIn previous articles, we explained How...

How to add an event calendar to a website?
Event Calendar Event Calendar Widget - Free VS Premium Event Calendar Templates TUTORIAL: How to Add an Event Calendar to a Website? Event Calendar- Preview A Few Words at the End Event Calender - FAQEvent CalendarIn previous articles we focused on How to add number...

How to create a website for free in 6 steps?
Websites for Free Free Websites – Templates Who are Free Websites Suitable for? Websites for Free & Own Domain Free Websites - 5 Proven Tips to Get Started TUTORIAL: How to Create a Website for Free in 6 Steps? A Few Words at the End Websites for Free -...

How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...

How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...

How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...

How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...

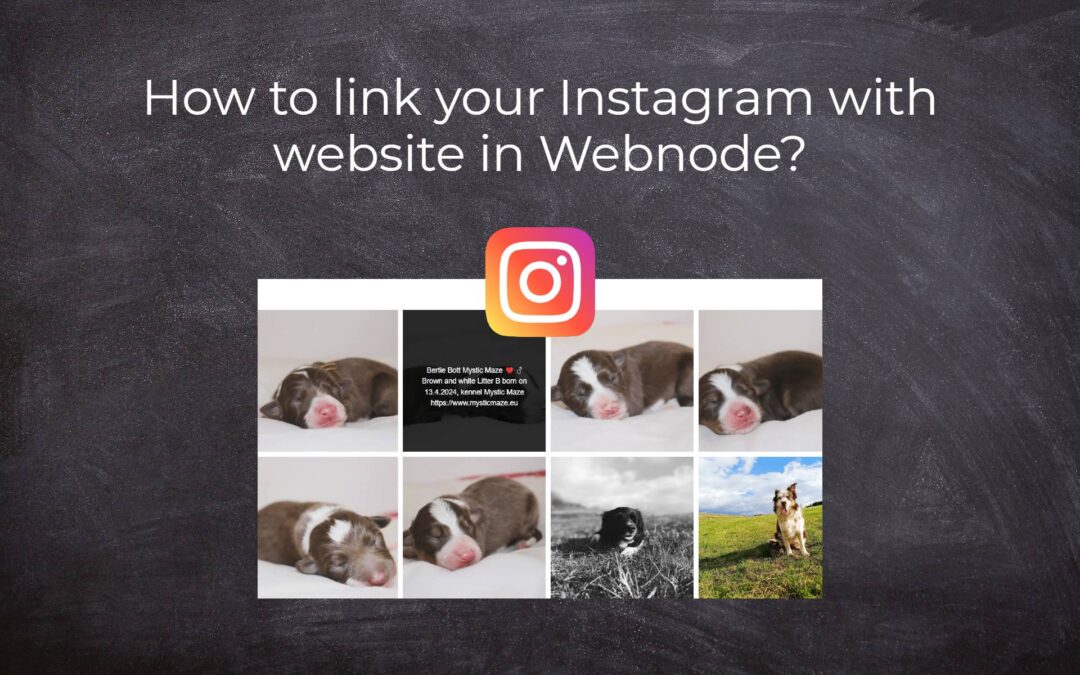
How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...

How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...

Google Business Sites have been discountinued. Webnode is a fast and easy alternative!
Google Business Sites - discountinued Google Business Sites - alternatives Webnode as an alternative to Google Business Sites Webnode AI migration tool A few words at the end Webnode as an alternative to Google Business Sites - Frequently Asked Questions (FAQ)Google...

How to add reviews from Facebook to a website in Webnode?
Facebook Reviews in Webnode Facebook Reviews - free VS premium Facebook Reviews - choose the right type Facebook Reviews widget and Webnode e-shop/web TUTORIAL: How to add reviews from Facebook to a website in Webnode? A few words at the end Facebook Reviews HTML...
Do you like this tutorial? Share it, please 🙂



















