Would you like a searchbox (searchbar) on your e-shop/website from WEBNODE?
Are you looking for a simple and stylish search box that you can put on your website or e-shop in Webnode?
Video-tutorial
Videotutorial is only in Slovak language.
In tutorial How to add a custom search box to the web? – Google Custom Search i have shown a simple searchbox from Google.
In this tutorial i will show you external searchbox SearchIQ, which will automatically load all the pages of your website / e-shop
and then provide you with the HTML code of the searchbox, which you can simply insert into your website or e-shop.
If you do not have more than 2000 pages on your website or e-shop (eg product pages or other pages of the website), then you do not have to pay anything for this app SearchIQ.
IT’S FREE.
In the FREE variant, support is also available through the forum.
SearchIQ also offers free search term statistics, which you can check directly online in their user interface.
SearchIQ is suitable as a product search engine in an e-shop or a search engine for a classic website or blog.
I am using the SearchIQ search engine on my Wpromotions.eu website. If you want to try it, please use the search engine on this website.
Lets divide this tutorial in 3 parts:
The first part – registration & getting codes
- The first step is to register with the external SearchIQ service. You can register on the official website: https://www.searchiq.co/
Start by clicking the “Get Started” button.
3. Verify your email address by clicking on the link they sent you.
If the email doesn’t coming – take a look at SPAM or Advertising.
After verifying your email, sign in.

The second part – embedding codes on your website or e-shop
Paste the first code provided by the application into the HTML Header section on all pages of your website.
Choose how to embed the first code – depending on which Premium Plan you use in WEBNODE.
1. I have purchased STANDARD or PROFI Premium Plan
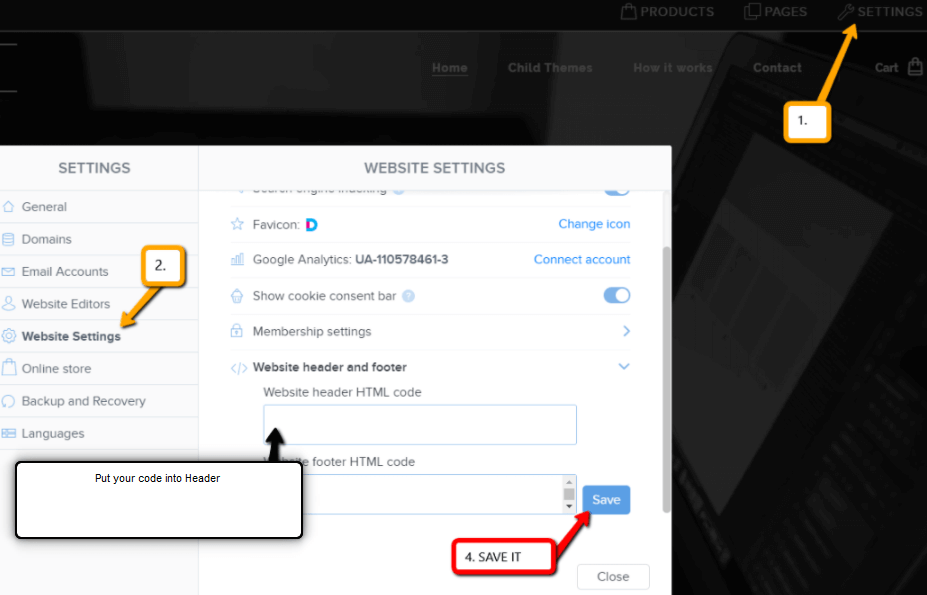
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the 1st code into the <head> header on all pages of the website with one click.
At the top of the Webnode editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.
Great, you successfully inserted the first SearchIQ code in ALL pages.
2. I have a website in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website or e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert the first code in the header on each page separately
1. Paste the code into the header of each page: In the top bar of the editor, click on “Pages” – “Select a page” – “SEO page settings” – “HTML Header” and paste the first code from SearchIQ.


Great – you successfully pasted the first SearchIQ code.
The second code must be pasted where you want the web search box to appear.
TIP: In the second code, you can edit the text that will appear in the search engine.
Change the predefined “Type here to search…” in the code to your own like “Search” etc.
Copy the second SearchIQ code and paste it into the body of the website using the “+” and “HTML” button.

Publish it!

You should now see a small search box in the published version of your website.

Paste the third code SearchIQ on a separate page, e.g. Search results.
Create a new page in the “Pages” section, which you can name e.g. Search results.
This page will be for user search results, so when someone will use the searchbox and hit enter, automatically will be redirected to this “search results” page.

Open the page you created and paste the third code using the “+” and “HTML” button.
Paste the code where you want the search results to appear.

Publish it!

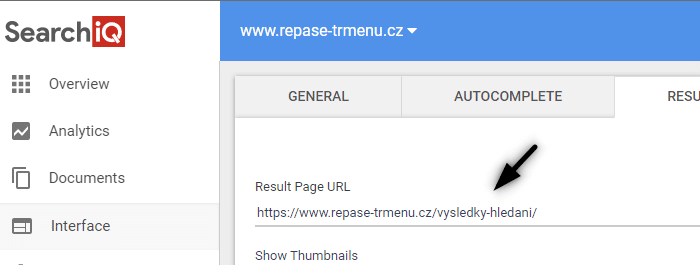
Find the URL of your page “search results” that you created.
In the Webnode editor, click on “Pages” – “Choose a results page” – “SEO page settings” and copy URL of your search results page.
Great – you have the SearchIQ search engine set up correctly in the basic small look.
The last step is now to customize the look and enlarging SearchIQ searchbox with a little bit of CSS magic.
The third part – customizing the look
SearchIQ allows you to customize the look of the search box by adding your own CSS code.
In order for the search box to look exactly as it looks on my DEMO website, you need to add your own CSS code to SearchIQ.
Subscribe to Wiliam Promotions News and get a ready-made CSS code that will customize the look of your SearchIQ search engine.
DONE – Great, you have successfully completed the last step and your search box is displayed in a new coat 🙂
You will see the change in the appearance of the search engine immediately in the published version of your website.
I hope that everything went smoothly without any problems.
If you struggle with this do not hesitate to create a new ticket in my Free Webnode Support Center.
Please write to me in the comments your feedback 🙂
More awesome tutorials
How to add FAQ bookmarks to your website/e-shop in Webnode?
Would you like to add a FAQ bookmarks to the WEBNODE website or e-shop?In tutorial How to show and hide text after clicking the "More text" button? I showed you an easy way to hide text on the web. In this tutorial, I will show you how to use my code to create your...
How to create a simple business card website for FREE?
Create your first bussiness card website with WebnodeWhat is a business card website? A business card website is a simple website that briefly and clearly presents your services or products. It is a simple website that is used to obtain basic information about your...
How to add hyperlinks into footer in Webnode?
Would you like to add your own footer to the web / e-shop in Webnode?Would you like to add a redirect to the website or e-shop in Webnode or link to your terms and conditions & GDPR to the footer? With my simple tutorial, you will definitely be able to do it. Just...
How to hide the category “all products” in the list of products in the e-shop from Webnode?
How to hide the "All Products" category in the product listing on the Webnode?In the tutorial How to hide the cart in the eshop in Webnode? and How to hide the article publication date in Webnode? we have shown how easy it is to "hide" something in Webnode....
How to hide (remove) publish date in Webnode blog posts?
How to hide the publication date of posts in Webnode?In the tutorial How to hide the cart in the eshop in Webnode? i have shown u - how easy it is to "hide" something in Webnode. Learn how to easily remove a date from an article on your blog in Webnode in this quick...
How to add falling confetti to your WEB/E-SHOP ?
How to add animation - falling confetti to Webnode websites?I got an question in my Webnode free support if it is possible to add an animation of falling confetti on the Webnode website. Yes, it is possible - for everyone who is looking for "falling confetti on the...
How to connect Google Tag Manager with Webnode website?
What is Google Tag Manager? and why you need it?Online marketing requires embedding of various measurement codes on your website or e-shop. In order to avoid having to insert each tracking code "manually" into the header or footer of the website, you can use the...
How to Add remarketing (retargeting) code in Webnode?
How to set up remarketing on Webnode? and Where should you insert the remarketing code? In tutorial How to add a conversion code in Webnode? I've shown you an easy way to insert your conversion tracking conversion code. Let's now take a look at another PPC...