Would you like a searchbox (searchbar) on your e-shop/website from WEBNODE?
Are you looking for a simple and stylish search box that you can put on your website or e-shop in Webnode?
Video-tutorial
Videotutorial is only in Slovak language.
In tutorial How to add a custom search box to the web? – Google Custom Search i have shown a simple searchbox from Google.
In this tutorial i will show you external searchbox SearchIQ, which will automatically load all the pages of your website / e-shop
and then provide you with the HTML code of the searchbox, which you can simply insert into your website or e-shop.
If you do not have more than 2000 pages on your website or e-shop (eg product pages or other pages of the website), then you do not have to pay anything for this app SearchIQ.
IT’S FREE.
In the FREE variant, support is also available through the forum.
SearchIQ also offers free search term statistics, which you can check directly online in their user interface.
SearchIQ is suitable as a product search engine in an e-shop or a search engine for a classic website or blog.
I am using the SearchIQ search engine on my Wpromotions.eu website. If you want to try it, please use the search engine on this website.
Lets divide this tutorial in 3 parts:
The first part – registration & getting codes
- The first step is to register with the external SearchIQ service. You can register on the official website: https://www.searchiq.co/
Start by clicking the “Get Started” button.
3. Verify your email address by clicking on the link they sent you.
If the email doesn’t coming – take a look at SPAM or Advertising.
After verifying your email, sign in.

The second part – embedding codes on your website or e-shop
Paste the first code provided by the application into the HTML Header section on all pages of your website.
Choose how to embed the first code – depending on which Premium Plan you use in WEBNODE.
1. I have purchased STANDARD or PROFI Premium Plan
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the 1st code into the <head> header on all pages of the website with one click.
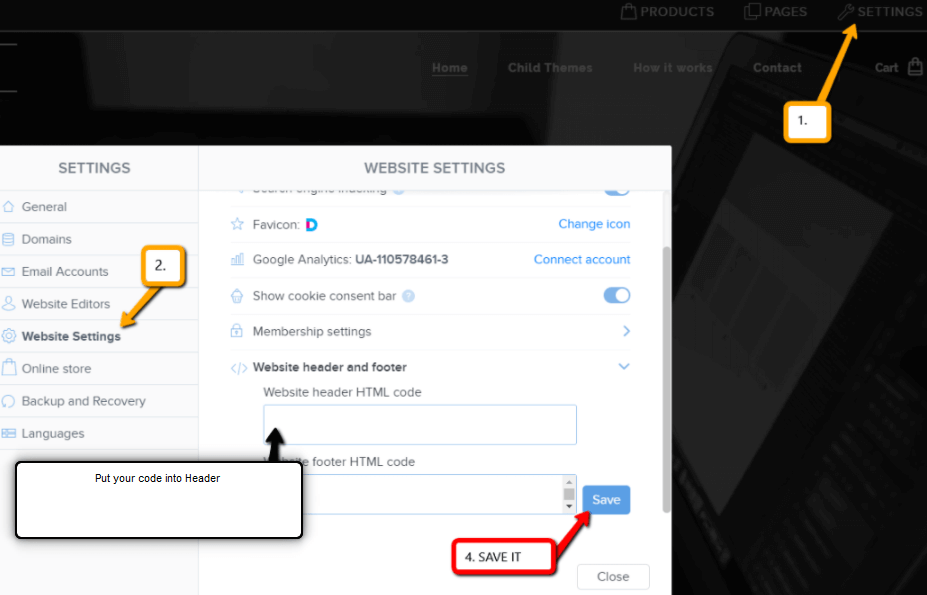
At the top of the Webnode editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.
Great, you successfully inserted the first SearchIQ code in ALL pages.
2. I have a website in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website or e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert the first code in the header on each page separately
1. Paste the code into the header of each page: In the top bar of the editor, click on “Pages” – “Select a page” – “SEO page settings” – “HTML Header” and paste the first code from SearchIQ.


Great – you successfully pasted the first SearchIQ code.
The second code must be pasted where you want the web search box to appear.
TIP: In the second code, you can edit the text that will appear in the search engine.
Change the predefined “Type here to search…” in the code to your own like “Search” etc.
Copy the second SearchIQ code and paste it into the body of the website using the “+” and “HTML” button.

Publish it!

You should now see a small search box in the published version of your website.

Paste the third code SearchIQ on a separate page, e.g. Search results.
Create a new page in the “Pages” section, which you can name e.g. Search results.
This page will be for user search results, so when someone will use the searchbox and hit enter, automatically will be redirected to this “search results” page.

Open the page you created and paste the third code using the “+” and “HTML” button.
Paste the code where you want the search results to appear.

Publish it!

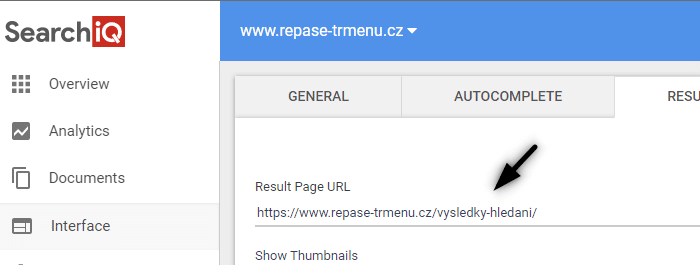
Find the URL of your page “search results” that you created.
In the Webnode editor, click on “Pages” – “Choose a results page” – “SEO page settings” and copy URL of your search results page.
Great – you have the SearchIQ search engine set up correctly in the basic small look.
The last step is now to customize the look and enlarging SearchIQ searchbox with a little bit of CSS magic.
The third part – customizing the look
SearchIQ allows you to customize the look of the search box by adding your own CSS code.
In order for the search box to look exactly as it looks on my DEMO website, you need to add your own CSS code to SearchIQ.
Subscribe to Wiliam Promotions News and get a ready-made CSS code that will customize the look of your SearchIQ search engine.
DONE – Great, you have successfully completed the last step and your search box is displayed in a new coat 🙂
You will see the change in the appearance of the search engine immediately in the published version of your website.
I hope that everything went smoothly without any problems.
If you struggle with this do not hesitate to create a new ticket in my Free Webnode Support Center.
Please write to me in the comments your feedback 🙂
More awesome tutorials
How to set redirection to external URL from a bookmark in the menu on Webnode?
Are you looking for a way to set redirect from Menu in Webnode to a different website (by clicking on the menu item) ? Let's do it! 🙂 1. Create a New Page in Menu. 2. Edit the code below as follows: You can adjust the value of line...
3 simple ways how to embed an online MP3 player on the web in Webnode
Are you looking for a simple way how to embed MP3 player on Webnode site? In this tutorial I will show you three easy ways (free of charge). 1. The first way is to use the function directly in the Webnode editor. Click "+" and "File". Mp3 will start in a...
How to add a custom search box to my website/e-shop in Webnode?
In the tutorial How to add a product searchbox in Webnode e-shop? I've shown a simple solution for adding your own search engine. Let's take a look at another search engine and your other options.Create your own search box using Google Custom Search Engine Find...
How to change the URL address of a Webnode page, article or product?
Do you need to change the URL for a Webnode page? In this tutorial, I'll show you how to change the URL of a page, article, and product in Webnode. 1. Change the URL of the page. In the top editor bar, click on "Pages" - "Choose a page" - "SEO page setup". and...
How to change the image for a shared Facebook link in Webnode?
You do not see the (preview) image when sharing a website in Facebook? If you share your website link on Facebook, it may happen that no picture appears or an image you do not want appears. In the following steps, you'll learn how to change the image for the shared...
How to easily add a website to the Google My Business?
Instruction for registration in the catalog of companies My Business - Google. *Service is for FREE. Let's now take a look at the largest catalog of companies in the world - Google My Business. Registering in My Business is an excellent way to show your business on...
How to change the color of a label when copying text?
Are you looking for a way to change the color of the label (mark) when copying? This color is preset in blue. In this tutorial, I'll show you how you can easily change the color and thus improve the look of your site. #Let's do it 🙂 1. Log in to editing the...
12 biggest free pictures stocks for commercial use. Pictures for free.
In this tutorial you will find links to 12 free photo services. All images are licensed under CC0 license. ✔ Images are for commercial use. If you've downloaded images through Google, it's wrong! When you are creating own website, I recommend you these 12 free sources...
How to add Webnode website to Search engine Bing.com?
Looking for a way to add your website to Bing.com? Read more! In tutorial How to add a Webnode website to Google Search? I have shown how to link your site to Google. (automatic index) Now let's look at Bing.com. Bing.com is the second most used search engine and...