Would you like a searchbox (searchbar) on your e-shop/website from WEBNODE?
Are you looking for a simple and stylish search box that you can put on your website or e-shop in Webnode?
Video-tutorial
Videotutorial is only in Slovak language.
In tutorial How to add a custom search box to the web? – Google Custom Search i have shown a simple searchbox from Google.
In this tutorial i will show you external searchbox SearchIQ, which will automatically load all the pages of your website / e-shop
and then provide you with the HTML code of the searchbox, which you can simply insert into your website or e-shop.
If you do not have more than 2000 pages on your website or e-shop (eg product pages or other pages of the website), then you do not have to pay anything for this app SearchIQ.
IT’S FREE.
In the FREE variant, support is also available through the forum.
SearchIQ also offers free search term statistics, which you can check directly online in their user interface.
SearchIQ is suitable as a product search engine in an e-shop or a search engine for a classic website or blog.
I am using the SearchIQ search engine on my Wpromotions.eu website. If you want to try it, please use the search engine on this website.
Lets divide this tutorial in 3 parts:
The first part – registration & getting codes
- The first step is to register with the external SearchIQ service. You can register on the official website: https://www.searchiq.co/
Start by clicking the “Get Started” button.
3. Verify your email address by clicking on the link they sent you.
If the email doesn’t coming – take a look at SPAM or Advertising.
After verifying your email, sign in.

The second part – embedding codes on your website or e-shop
Paste the first code provided by the application into the HTML Header section on all pages of your website.
Choose how to embed the first code – depending on which Premium Plan you use in WEBNODE.
1. I have purchased STANDARD or PROFI Premium Plan
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the 1st code into the <head> header on all pages of the website with one click.
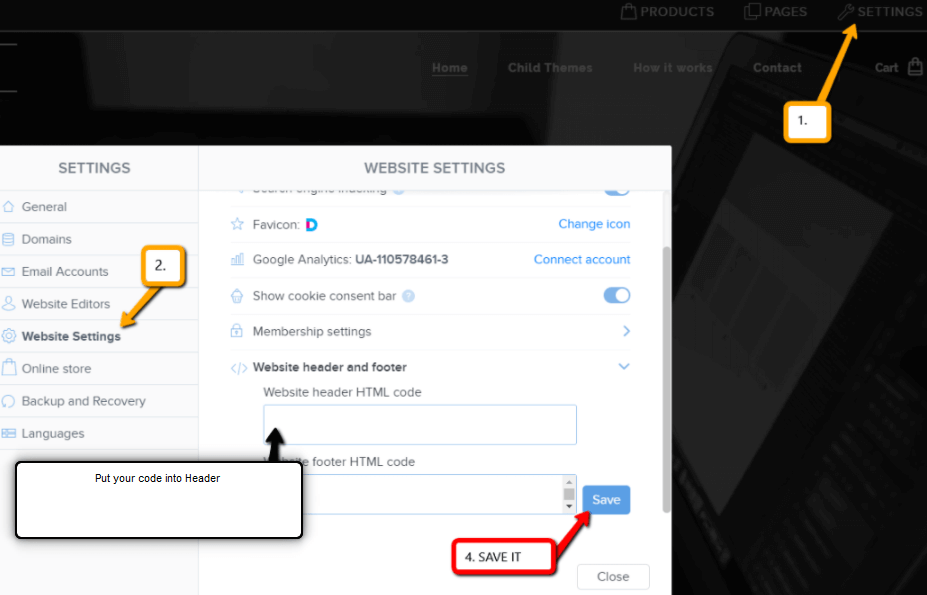
At the top of the Webnode editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.
Great, you successfully inserted the first SearchIQ code in ALL pages.
2. I have a website in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website or e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert the first code in the header on each page separately
1. Paste the code into the header of each page: In the top bar of the editor, click on “Pages” – “Select a page” – “SEO page settings” – “HTML Header” and paste the first code from SearchIQ.


Great – you successfully pasted the first SearchIQ code.
The second code must be pasted where you want the web search box to appear.
TIP: In the second code, you can edit the text that will appear in the search engine.
Change the predefined “Type here to search…” in the code to your own like “Search” etc.
Copy the second SearchIQ code and paste it into the body of the website using the “+” and “HTML” button.

Publish it!

You should now see a small search box in the published version of your website.

Paste the third code SearchIQ on a separate page, e.g. Search results.
Create a new page in the “Pages” section, which you can name e.g. Search results.
This page will be for user search results, so when someone will use the searchbox and hit enter, automatically will be redirected to this “search results” page.

Open the page you created and paste the third code using the “+” and “HTML” button.
Paste the code where you want the search results to appear.

Publish it!

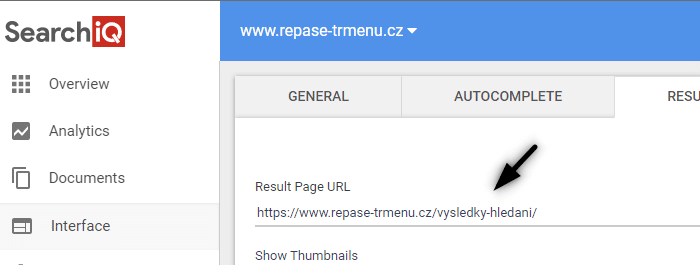
Find the URL of your page “search results” that you created.
In the Webnode editor, click on “Pages” – “Choose a results page” – “SEO page settings” and copy URL of your search results page.
Great – you have the SearchIQ search engine set up correctly in the basic small look.
The last step is now to customize the look and enlarging SearchIQ searchbox with a little bit of CSS magic.
The third part – customizing the look
SearchIQ allows you to customize the look of the search box by adding your own CSS code.
In order for the search box to look exactly as it looks on my DEMO website, you need to add your own CSS code to SearchIQ.
Subscribe to Wiliam Promotions News and get a ready-made CSS code that will customize the look of your SearchIQ search engine.
DONE – Great, you have successfully completed the last step and your search box is displayed in a new coat 🙂
You will see the change in the appearance of the search engine immediately in the published version of your website.
I hope that everything went smoothly without any problems.
If you struggle with this do not hesitate to create a new ticket in my Free Webnode Support Center.
Please write to me in the comments your feedback 🙂
More awesome tutorials
How to easily create terms&conditions for Webnode e-shop using Legito?
Do you need a business (GTC) or for a website or e-shop? Online legal documents Legito will save you money! *The service is charged with a symbolic price (7 eur/document). *Each country has different documents available! How it works? 1. Click here and...
How can I add a language switch to the top of my site on the Webnode?
TIP: Wpromotions.eu: Did you know that Webnode launched its own languages switch in 2021? Tutorial: How to add a top bar to the web in Webnode with contact information and soc icons. networks? Do you need to change the language switching position on the...
How to download an invoice in Webnode?
Are u looking for your invoice for paid services at Webnode? In this tutorial I will show you exactly where you will find your invoice in Webnode. You can download the invoice directly in your project's administration. (cms) Important note: Only the site owner (the...
How to easily edit the content of 404 page in Webnode?
Looking for a way to edit page 404 (page not found) in Webnode? In this tutorial, you will learn how to edit the 404 Webnode page. Page 404 is important if a link to your site no longer exists. Page 404 will always appear whenever a visitor visits a non-existent page...
How to add a conversion code in Webnode?
Looking for a way to embed a conversion code for Webnode from Adwords, etc. ? What is that conversion? Simply: Conversion is something you want a visitor to do on your site (filling in a form, purchasing a product in an e-shop, etc.) Conversion is the...
How to add a social network icons (FB and Instagram) to the top of the Webnode website?
You are looking for a way to insert the social icons at the Webnode website? (to the top of the site) In tutorials How do I easily link my Facebook to my website in Webnode? and How to link your Instagram with website in Webnode? I've shown how you can link...
How To Create A Professional Email Signature? Simply and FREE
Looking for a easy way to create an email signature? (Gmail, Webmail, Outlook, etc.) Email signature is an inevitable part of modern communication between the customer and the entrepreneur. Business email will increase credibility in the eyes of your potential...
How to add link to an email and phone number in Webnode?
Do you need to add a link to an email or phone number on the site created with Webnode? Email communication is a fast, simple and most commonly used link between you and your customers. For most potential customers, however, the main task is time, which can lead to...
How to create anchor links in Webnode? Click&Scroll
Videotutorial with ENG subtitles The anchor works as a link within a single page. You do not see a different page (web) through the link, but you will be taken to another place on the page you are currently viewing. Anchor formation (tabs) is divided into two...