You are looking for a way to insert the social icons at the Webnode website? (to the top of the site) 

In tutorials How do I easily link my Facebook to my website in Webnode? and How to link your Instagram with website in Webnode? I’ve shown how you can link your website to social networks Facebook and Instagram.
In this tutorial I will show you another very simple solution for social networks FB / Instagram, adding icons to soc. network at the top of your site (on the top left).
#1. The first step is to edit URLs for your social networks in the code below.
On line no. 23 in the code edit the URL-ADRESA-PRE-INSTAGRAM for Instagram.
Change URL-ADRESA-PRE-INSTAGRAM to the URL of your Instagram. (For example, the URL for my Instagram is: https://www.instagram.com/iamwilliam5/ )
On line no. 28 in the code edit the URL-ADRESA-PRE-FACEBOOK for Facebook.
Change URL-ADRESA-PRE-INSTAGRAM to the URL of your Facebook. (E.g. The URL for my business on Facebook is: https://www.facebook.com/webgrowcz/ )
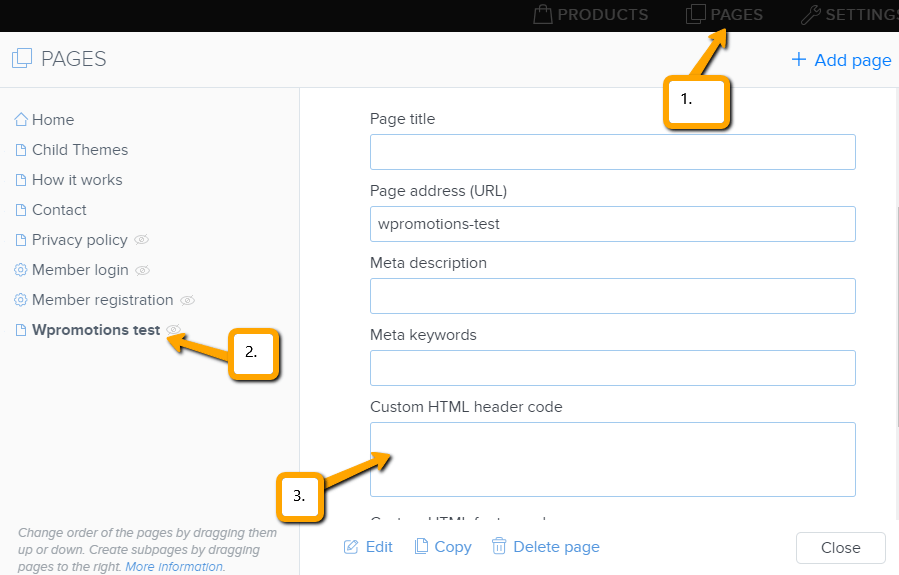
#2. The second step is to paste the modified code into the page header.
In the top bar of the editor, click “Pages” and select, for example “Home Page” and continue with “SEO page settings” and paste the modified code into the “Custom HTML header code” section.
Put the code in the header on all your pages if you want to show the widget on every page.
Use this code:
More awesome tuts

How to connect Google Tag Manager with Webnode website?
What is Google Tag Manager? and why you need it?Online marketing requires embedding of various measurement codes on your website or e-shop. In order to avoid having to insert each tracking code "manually" into the header or footer of the website, you can use the...

How to Add remarketing (retargeting) code in Webnode?
How to set up remarketing on Webnode? and Where should you insert the remarketing code? In tutorial How to add a conversion code in Webnode? I've shown you an easy way to insert your conversion tracking conversion code. Let's now take a look at another PPC...

How to add a poll in Webnode?
Do you want to add a poll on a Webnode website?The free online questionnaire (web survey/poll) is one of the most common ways to get feedback from your website visitors. Without feedback, it is difficult to say whether you are acting correctly on your customers and...

How to Add GIF Images in Webnode?
Would you like to embed a GIF image on a Webnode site? Webnode editor does not allow .gif format when you embed them as an image. For this reason, you must first upload the desired .GIF image to an external service to get the image URL. Paste the URL into the code and...

How to Set up Email Marketing in Webnode via MailChimp?
Are u looking for a simple email marketing solution in Webnode? Do you want to put a pop-up on your website to collect emails from your visitors? Send news to your customers through the automated MailChimp system. It's free for up to 2,000 subscribers and 12,000...

How to connect Facebook Messenger (FB online chat for free) with Webnode?
Do you want to link Facebook messenger to a Webnode website and get online chat for free? Simple tutorial - Webnode with Facebook Messenger Facebook Messenger is a great choice for communicating with your website visitors. You can connect FB messenger with Webnode...

How to set up a Gmail mail client with Webnode email?
Do you want to connect your email with Webnode with Gmail.com and set up Gmail as a mail client? Send&Receive messages from Webnode to Gmail. In tutorial How To Create A Professional Email Signature? Simply and FREE i show you very nice way how to...

How to record activity of visitors on your website with SmartLook?
Do you want to understand your client's behavior on your website? SmartLook will definitely help you. What is "Smartlook"? Smartlook is an online application for recording the mouse movement of visitors on your website or eshop, helping you to discover...

How to create your own map? (pins on the map)?
Do you want to add a map with your own points in Webnode? Create free own map with Google My Maps. In How To Set Up Google Map Properly in Webnode? I showed you how to insert a map from a classic Google My Maps service. In this tutorial, I will show you...

How to set redirection to external URL from a bookmark in the menu on Webnode?
Are you looking for a way to set redirect from Menu in Webnode to a different website (by clicking on the menu item) ? Let's do it! 🙂 1. Create a New Page in Menu. 2. Edit the code below as follows: You can adjust the value of line...

3 simple ways how to embed an online MP3 player on the web in Webnode
Are you looking for a simple way how to embed MP3 player on Webnode site? In this tutorial I will show you three easy ways (free of charge). 1. The first way is to use the function directly in the Webnode editor. Click "+" and "File". Mp3 will start in a...