You are looking for a way to insert the social icons at the Webnode website? (to the top of the site) 

In tutorials How do I easily link my Facebook to my website in Webnode? and How to link your Instagram with website in Webnode? I’ve shown how you can link your website to social networks Facebook and Instagram.
In this tutorial I will show you another very simple solution for social networks FB / Instagram, adding icons to soc. network at the top of your site (on the top left).
#1. The first step is to edit URLs for your social networks in the code below.
On line no. 23 in the code edit the URL-ADRESA-PRE-INSTAGRAM for Instagram.
Change URL-ADRESA-PRE-INSTAGRAM to the URL of your Instagram. (For example, the URL for my Instagram is: https://www.instagram.com/iamwilliam5/ )
On line no. 28 in the code edit the URL-ADRESA-PRE-FACEBOOK for Facebook.
Change URL-ADRESA-PRE-INSTAGRAM to the URL of your Facebook. (E.g. The URL for my business on Facebook is: https://www.facebook.com/webgrowcz/ )
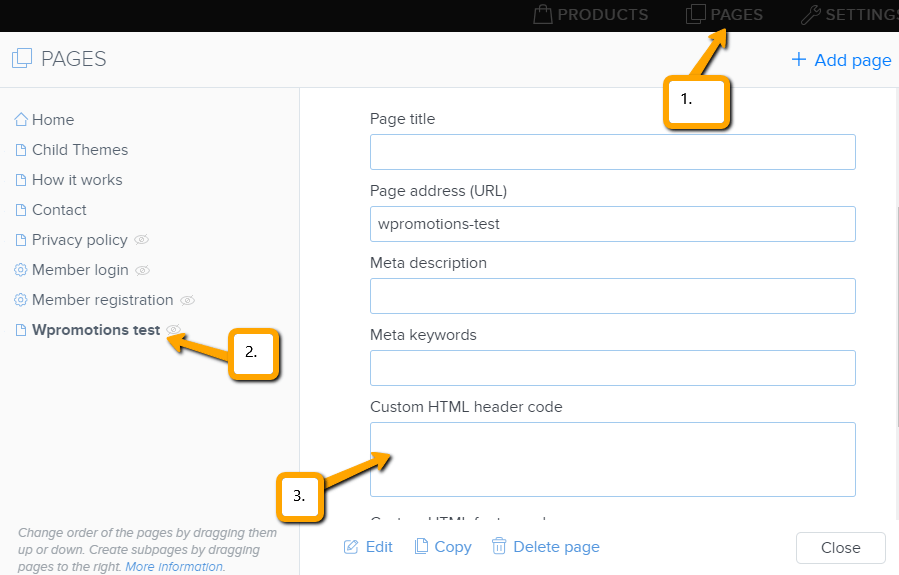
#2. The second step is to paste the modified code into the page header.
In the top bar of the editor, click “Pages” and select, for example “Home Page” and continue with “SEO page settings” and paste the modified code into the “Custom HTML header code” section.
Put the code in the header on all your pages if you want to show the widget on every page.
Use this code:
More awesome tuts

How to easily set an automatic redirection on your Webnode website?
Looking for a way to automatically redirect your website visitor to another website? (URL address) Follow these steps: 1. Edit and copy the HTML code below. In the code, edit the URL value. In place of the URL, enter the URL address (website) to which you want...

How to add a countdown timer in Webnode?
Countdown time in the WebnodeDo you need to add countdown timer HTML code to your website? Are you planning a wedding, party or opening a new restaurant and want to keep everyone on edge? No problem.1. Use the script to count down the time:xxx xxx On line no. 1 you...

How to avoid copying (stealing) from your website?
Do you want to avoid copying content from your website? This HTML code will allow your site to block the right click of the mouse on your site to prevent text copying. The keyboard shortcut (ctrl + c + ctrl + v) does not limit this, but it could discourage any...

How to connect Google Calendar to my website in Webnode?
Google Calendar - great help with organizing your time Google Calendar is a web application for organizing your time. In this tutorial, we'll learn how to insert Google Calendar into a Webnode website. 1. The first step is to create an account with Google - here 2. ...

How to change the email in a Webnode contact form?
Do you need to change the email in the contact form in Webnode? The email in the Webnode contact form is pre-set to the email you use to log in to Webnode. If you want to change the email in the contact form, follow these instructions: 1. Login to the...

How do I easily link my Facebook to my website in Webnode?
Do you need to insert a widget for linking a Facebook site to a website? In tutorial How to add a social network icons (FB and Instagram) to the top of the Webnode website? I have shown an elegant solution for linking soc. networks with your website. Let's now...
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023