Event Calendar
In previous articles we focused on How to add number counter to website? or How to link social media with a website in Webnode? In this toturial we are going to introduce another function from the Elfsight. This widget helps to display scheduled events in the form of a practical, modern and design calendar on your website. The main advantage of all functions from Elfsight is the possibility of their wide use in various online editors (Webnode, Weebly, WordPress…).
The Event Calendar widget allows you to share upcoming events along with key details and a “Call to Action” button (Buy tickets now!, Register!). All this can contribute to a higher level of user engagement on the website, can increase participation in the event but also improve the overall user experience with your website.
Schedule of your club’s football matches, upcoming events at school or kindergarten, calendar of concerts in the bar, planned discussions or performances of your volunteer theater. The calendar allows a great degree of personalization and is responsive, it adapts to the device (computer/tablet/mobile).
Let’s start!
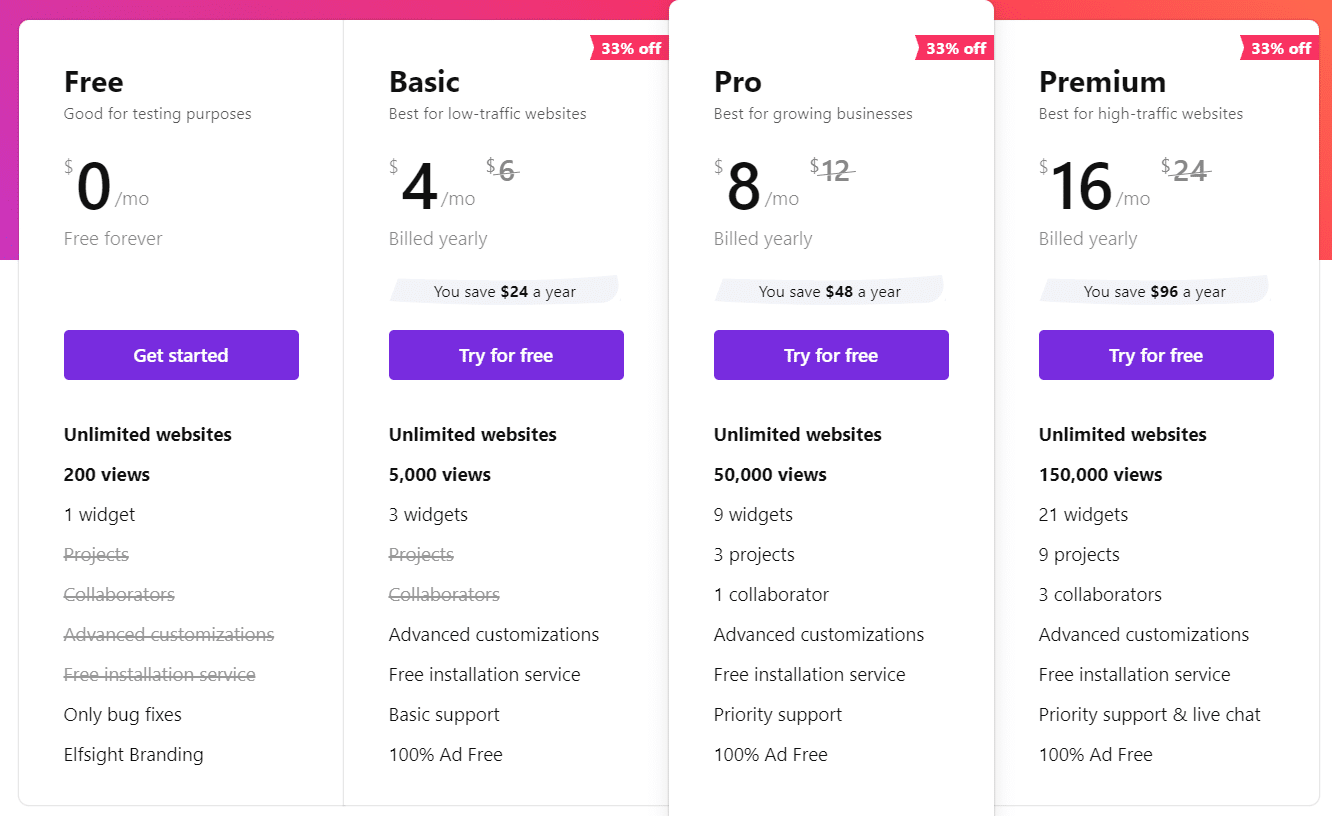
Event Calendar widget that we introduce in this tutorial is free. The external service Elfsight offers in its free version (LITE) the possibility to create 1 widget for free.
It is necessary to purchase one of the Premium tariffs if you need more 2+ widgets.
The price starts at 6-10 USD / month. You can often come across various sales which might reduce the cost of the service.
Event Calendar Templates
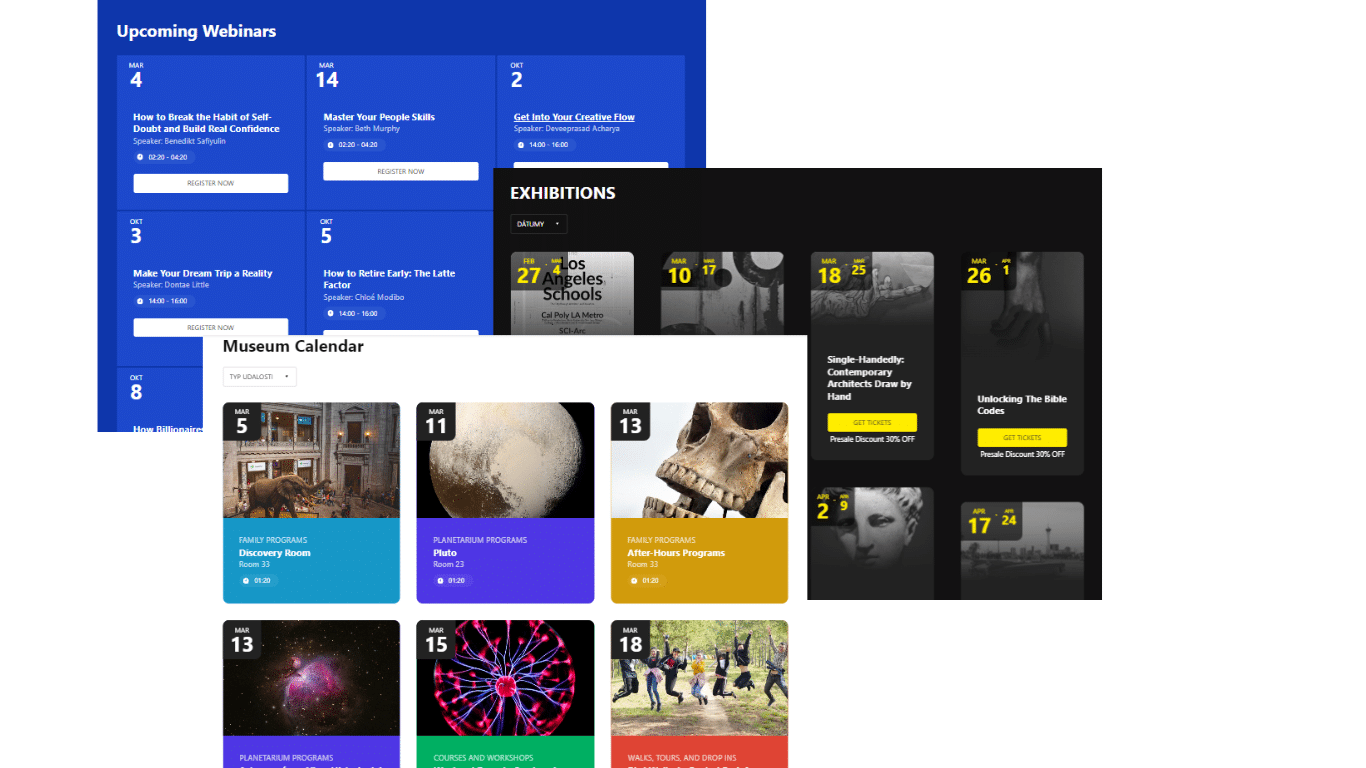
Elfsight offers more than 30 responsive templates for Event Calendar such as:
-
-
- Interactive Calendar
- Availability Calendar
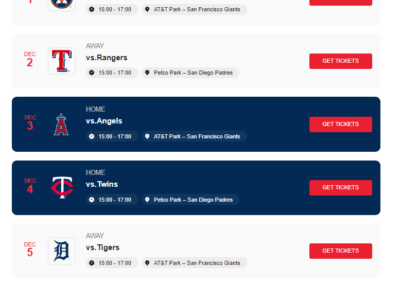
- Sport Scheduler
- Ticket Calendar
- Doctor Appointment Calendar
- Restaurant Event Calendar
- …
-
All templates can be modified and customized.
How to Add an Event Calendar to a Website?
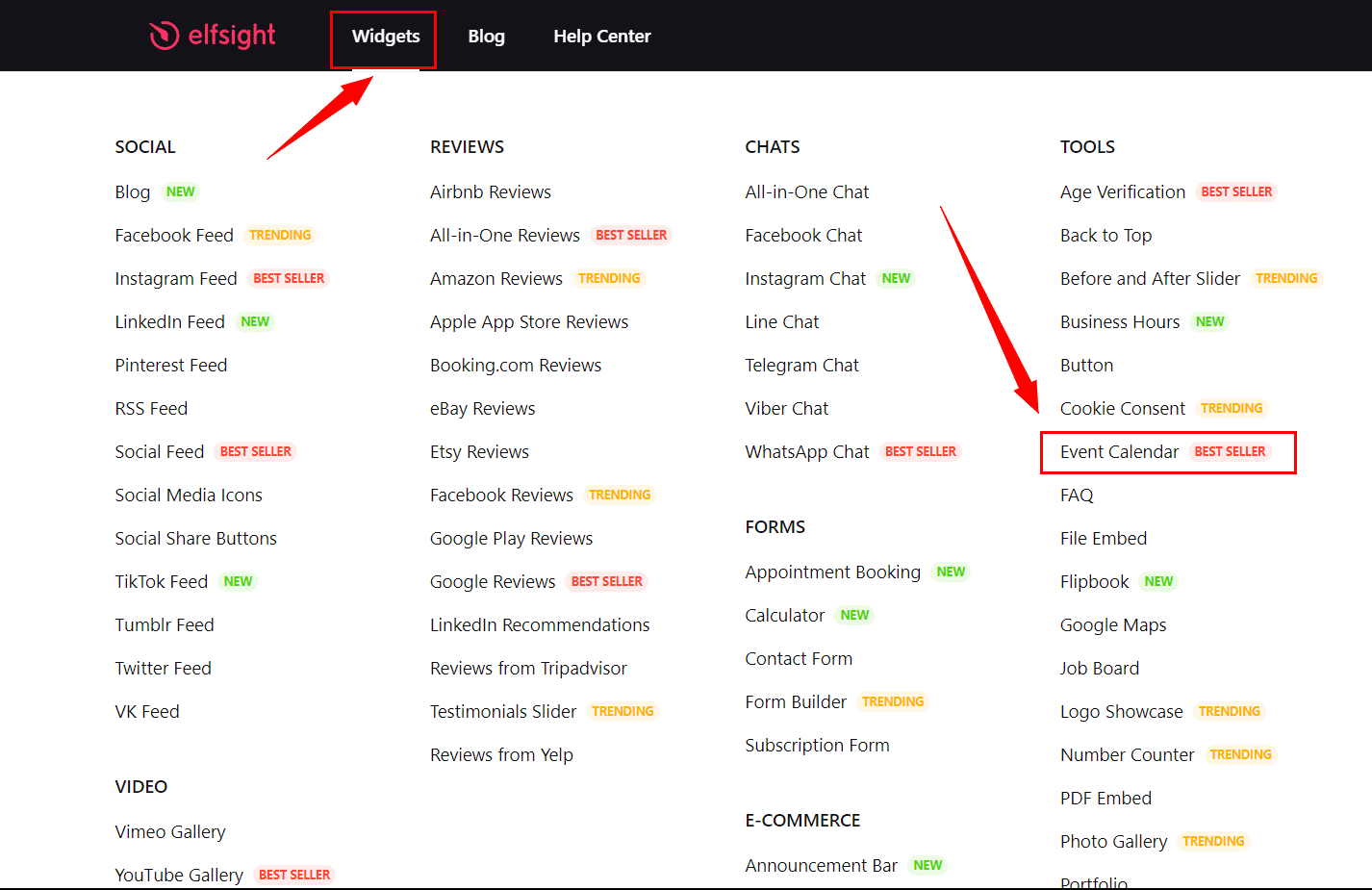
1. Go to the official website https://elfsight.com/, open the Widgets tab and select the Event Calendar option.
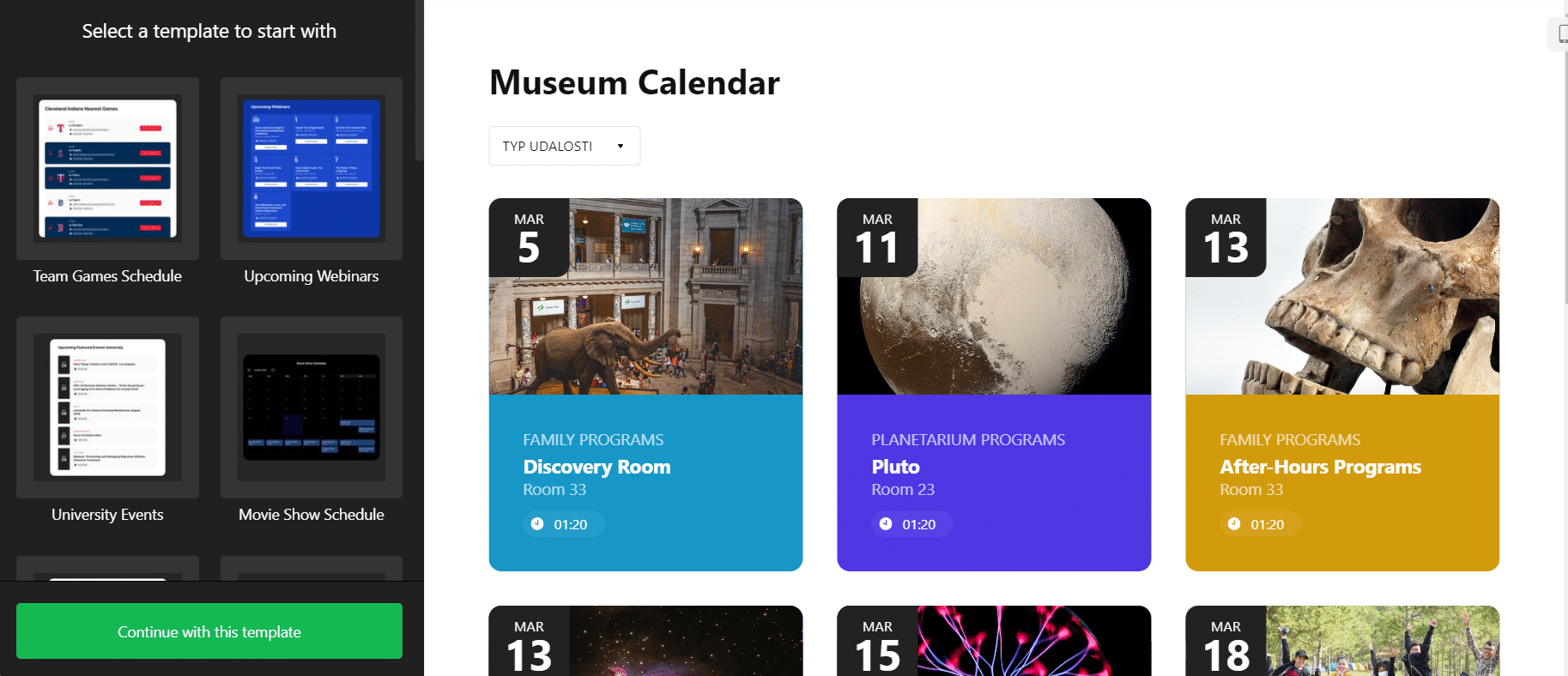
2. Choose one of the 30+ available templates (you can see a preview on the right side) and click the Continue with this template button.
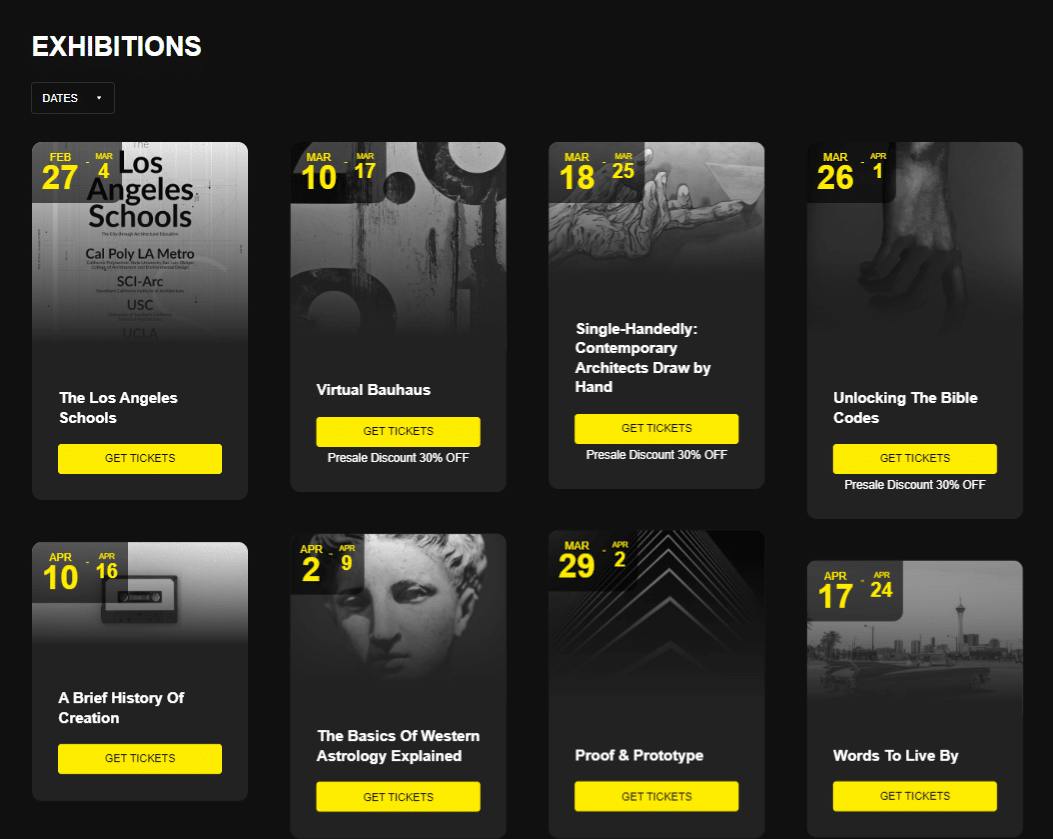
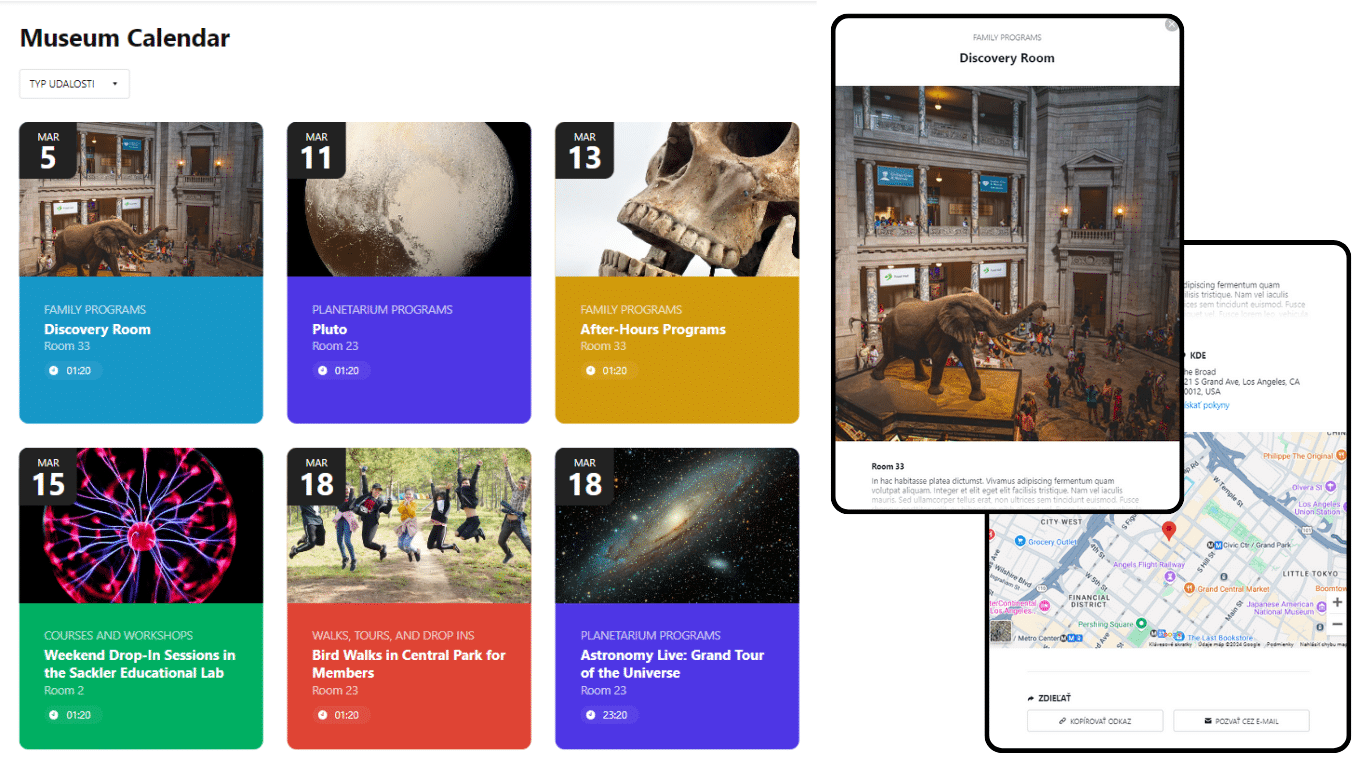
*For the purposes of this guide, we have chosen the “Museum” template
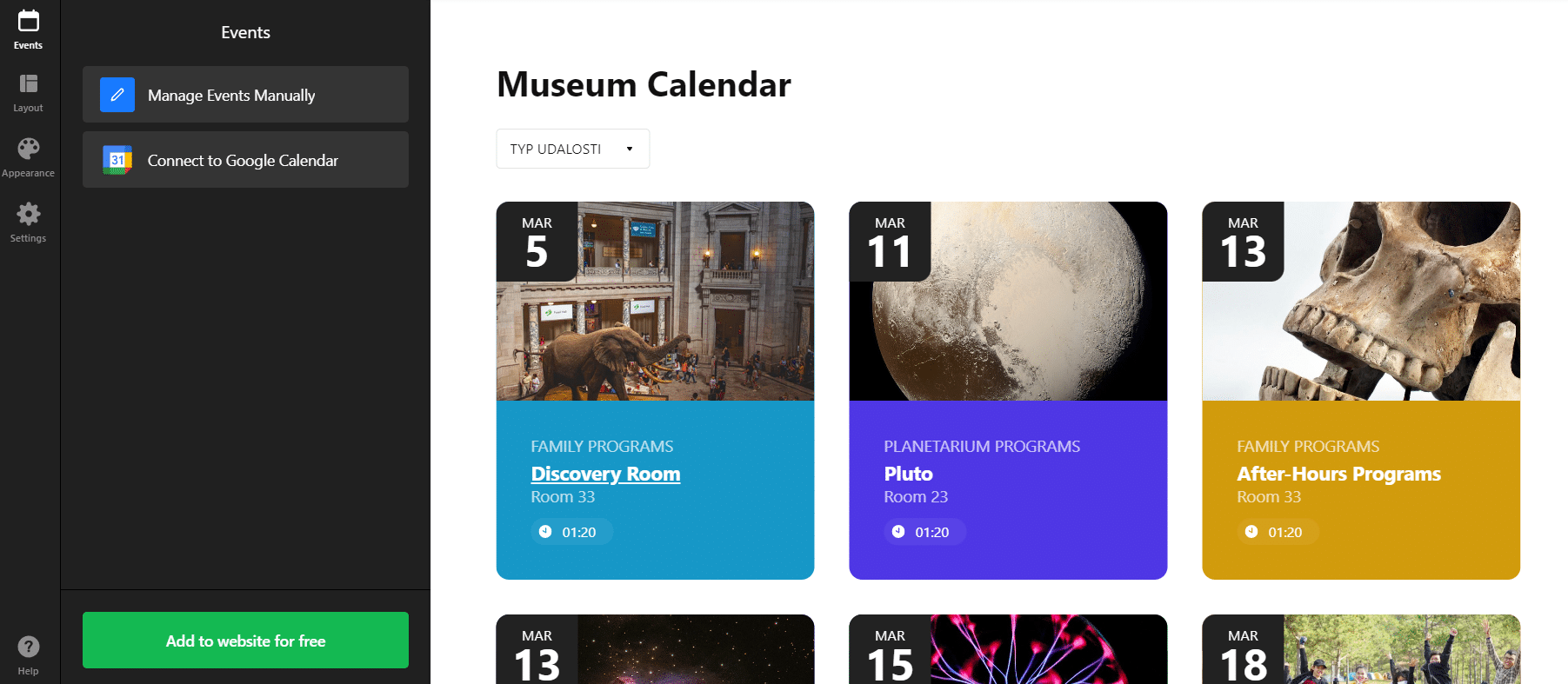
3. In the next step, you have a choice between creating events manually (Manage Events Manually) or by connecting to Google Calendar (Connect to Google Calendar).
In the case of a Google calendar, the service will prompt you to log in to a Google account.
*For the purposes of this guide, we selected “Manage Events Manually”
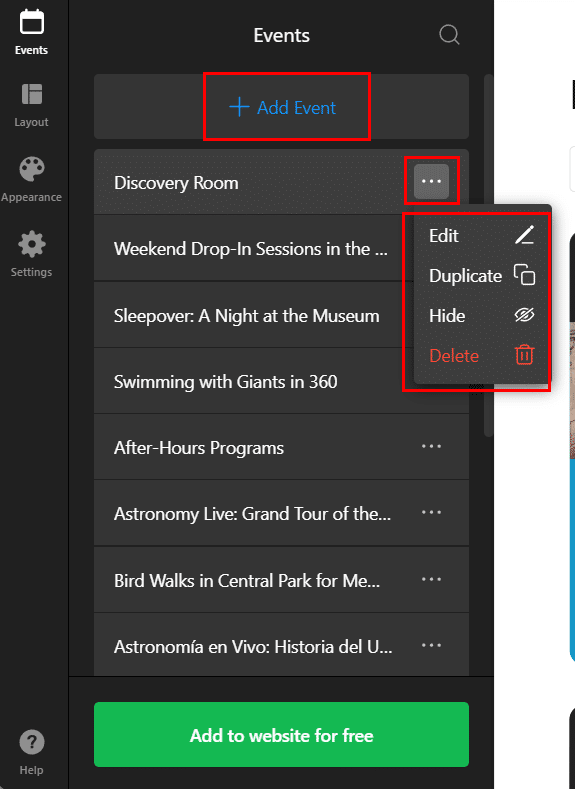
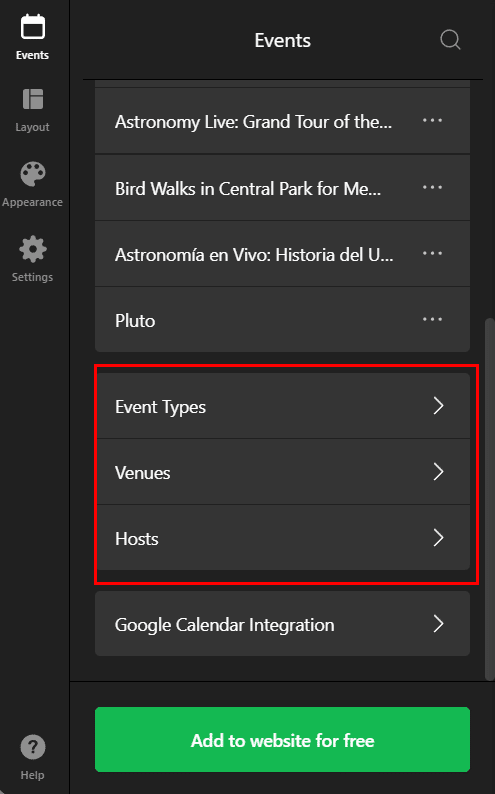
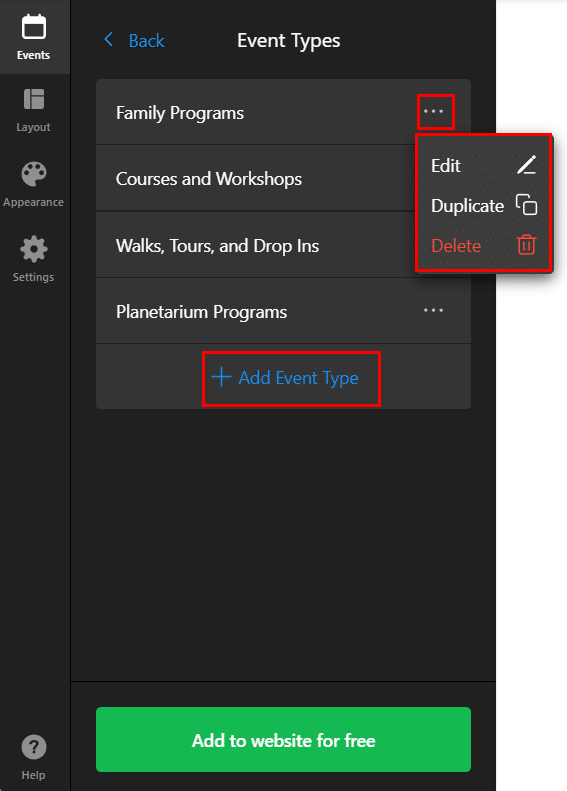
4. In the Events section, you can add a new event by clicking Add Event.
You can edit, duplicate, hide and delete an event by clicking on the three dots next to the event and selecting Edit, Duplicate, Hide or Delete.
Also, under the Events section, you are able to change existing and add new categories for Event Types, Venues, Hosts. These are the items (Even Types, Venues, Hosts) that allow users to filter the events in calendar.
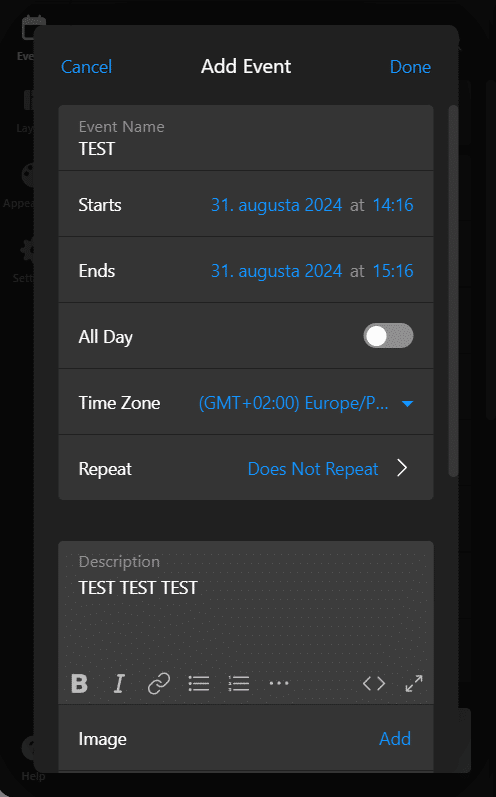
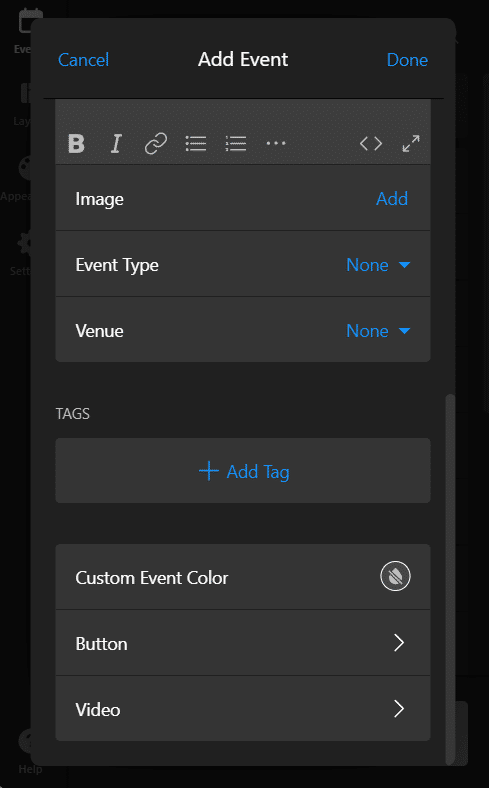
When creating an event (or changing it), you have a wide range of settings such as:
- Event Name
- Starts
- Ends
- Timezone
- Description
- Image
- Button
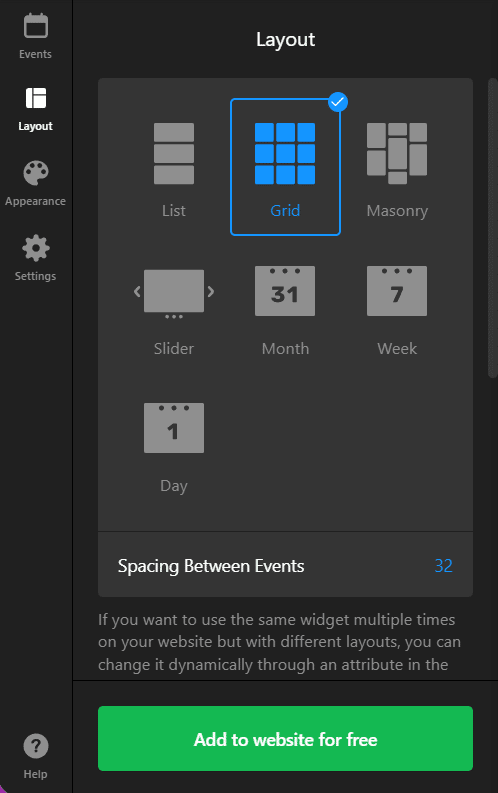
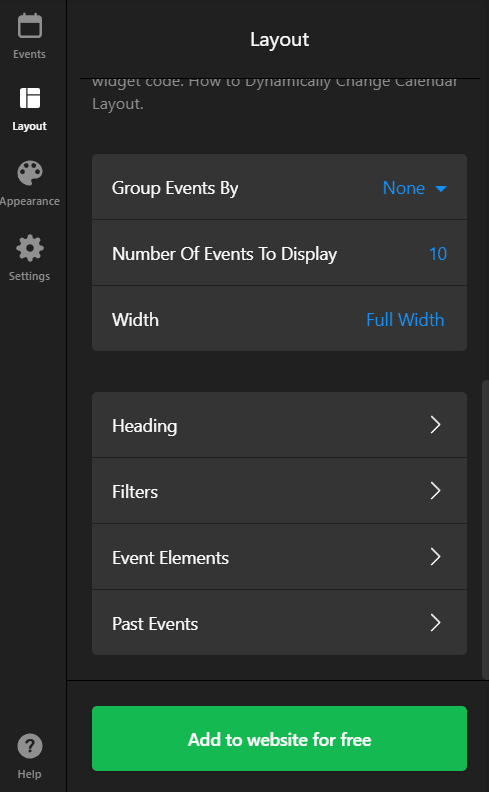
5. In the Layout section, you can set the layout of the entire calendar or the size of the gap between events (Spacing Between Events). You can also set the number of events that will be displayed in the calendar (Number Of Events To Display), change the heading of the calendar (Heading) and set which details of the given event will be displayed in the preview (Events Elements).
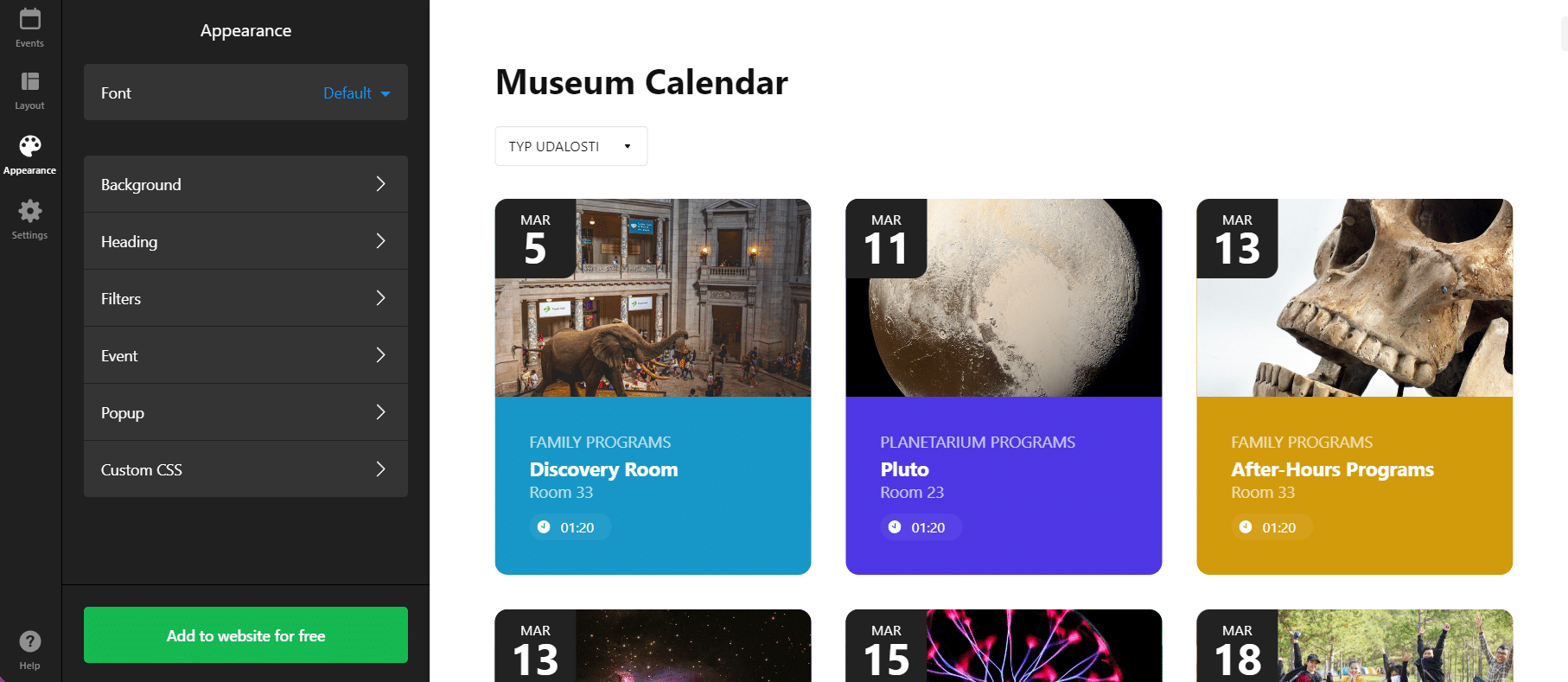
6. The Appearance section offers you the possibility of wider personalization by setting the font and color of the calendar title, setting the font, background or color of the preview, as well as settings of the popup window that appears when the user clicks on the event. This section allows you to fine-tune the calendar so that its design matches your website as much as possible.
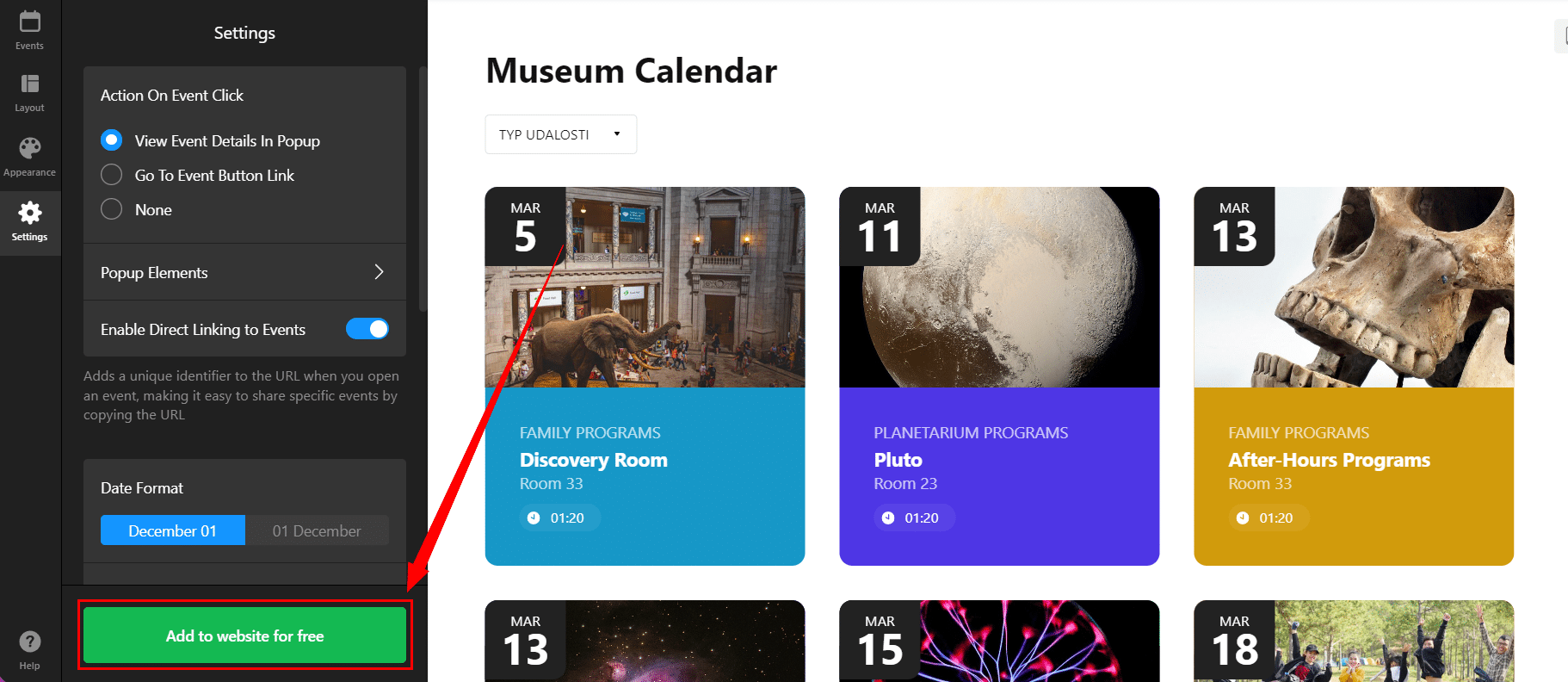
7. If you are done with the modifications, click on Add to website for free.
The service will ask you to log in. You can use your existing Google or Facebook account or log in with your email
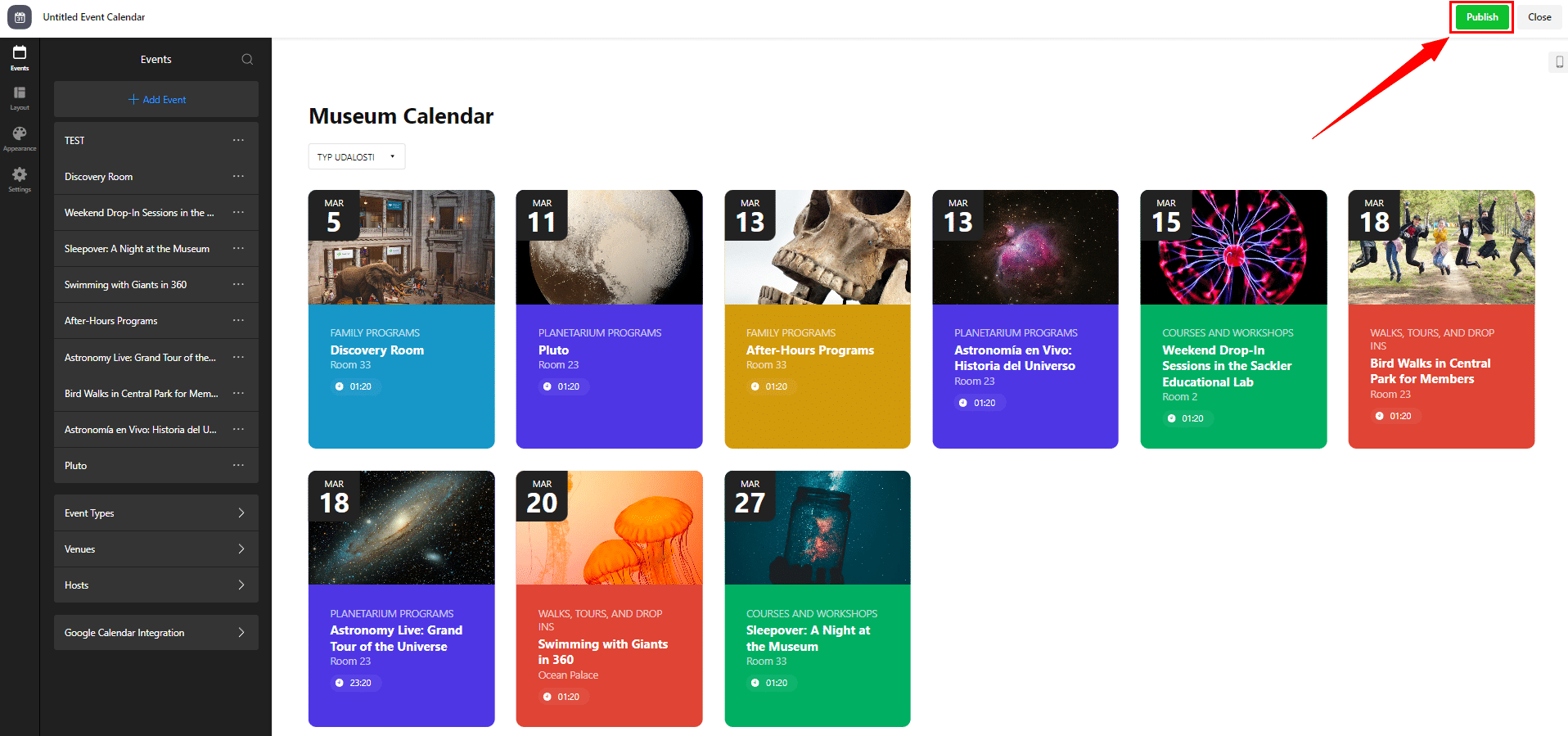
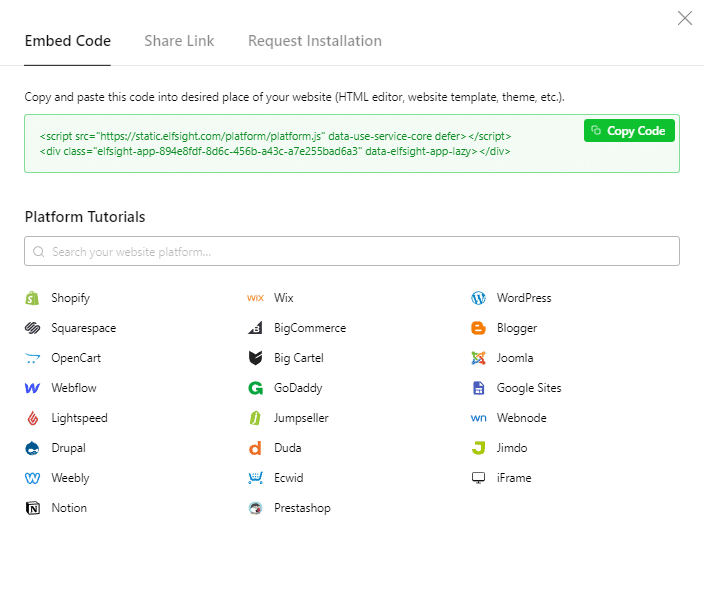
8. Click the Publish button in the upper right corner and copy the necessary HTML code using Copy Code.
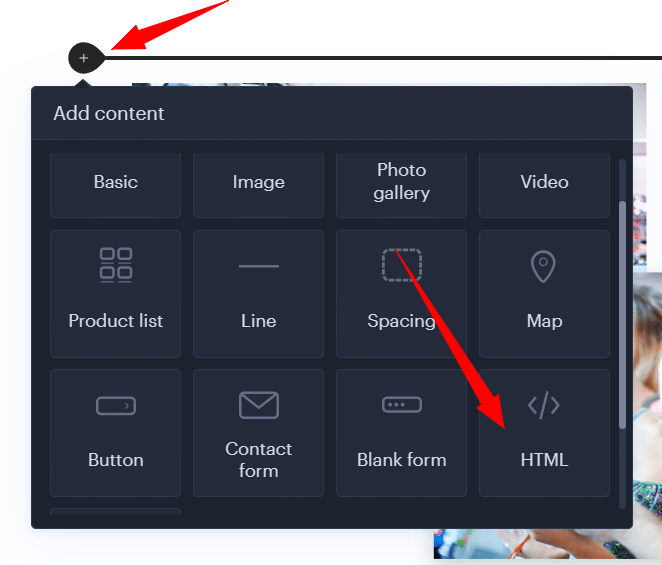
9. Log into the Webnode editor and enter the code according to the services you have purchased in Webnode:
1. I have purchased LIMITED, MINI, STANDARD, PROFI or BUSINESS premium plan in Webnode
Event Calendar – Preview
A Few Words at the End
The Event Calendar from Elfsight is a fast and efficient way to display upcoming events on your website. The possibility to add a “Call to Action” in the form of a button is one of the great attractions of this function. Modern design, more than 30+ templates and responsiveness (the calendar adapts to the device – computer/tablet/mobile) – that’s the Event Calendar widget from Elfsight.
Don’t hesitate and try it now!
TIP: You don’t have your own website in Webnode yet? Get a discount of up to 17% on a new website. Click this link to get the discount.
Event Calendar – FAQ
Can the Event Calendar widget be linked to Google Calendar?
Yes. You can link Elfsight Event Calendar to your Google calendar.
Is it possible to filter events in the calendar?
Yes. You can filter events in the calendar.
Do I need technical knowledge to add an Elfsight widget to my website?
No, you don’t need technical knowledge at all. Read this tutorial and you’ll definitely be able to do it! Fingers crossed!
Do I have to enter a payment card number?
No – the Elfsight service does not require a payment card to be filled in when using the Free (LITE) version.
More awesome tutorials
No Results Found
The page you requested could not be found. Try refining your search, or use the navigation above to locate the post.
- How to add an event calendar to a website? - 1.9.2024
- How to create a website for free in 6 steps? - 6.8.2024
- How to add number counter to website? - 15.7.2024