Would you like to add your own footer to the web / e-shop in Webnode?
With my simple tutorial, you will definitely be able to do it. Just subscribe to the newsletter and get the code.
Edit the URL and text in my code and paste it into the footer of all pages of your website 🙂
2 easy steps:
1. Get the code and edit (so that the code contains the correct URLs)
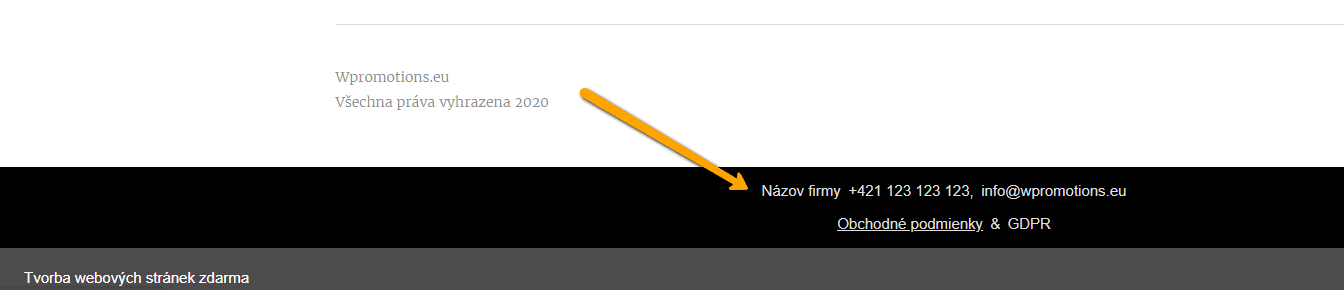
Example of own footer in Webnode with a link to the company name, phone number, email + T&S & GDPR.
Let’s do it!
- Please subscribe to the news on my website and get a pre-prepared code:
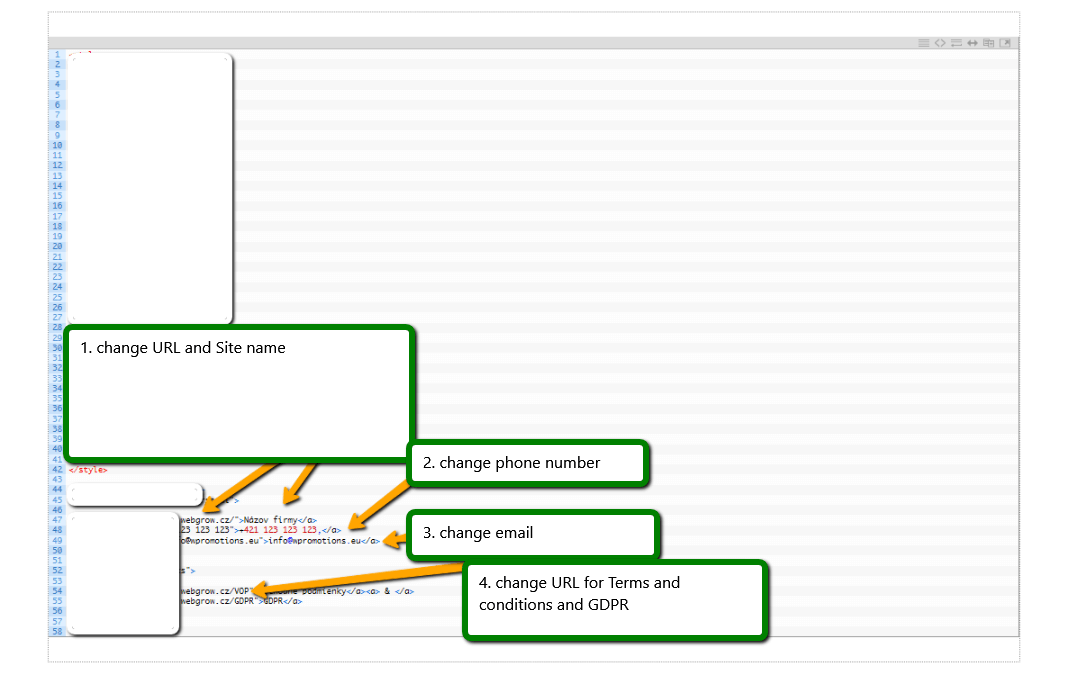
2. Edit the URLs and footer text to make everything work properly with your site.
- On line no. 47 change the URL and Company Name
- On line no. 48. change phone no
- On line no. 49 change email
- On lines no. 54 and no. 55 edit the URLs for the terms and conditions and GDPR.
TIP: If you would like to have a link in the footer only to the terms and conditions + GDRP, then delete line no. In the code. 47,48,49.
3. If you have a code, copy and paste it into the header of all pages.
Choose how you enter the code, depending on which Premium Plan you have purchased from Webnode:
1. I have purchased Premium Plan STANDARD or PROFI
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the code into all pages of the site with a single paste.
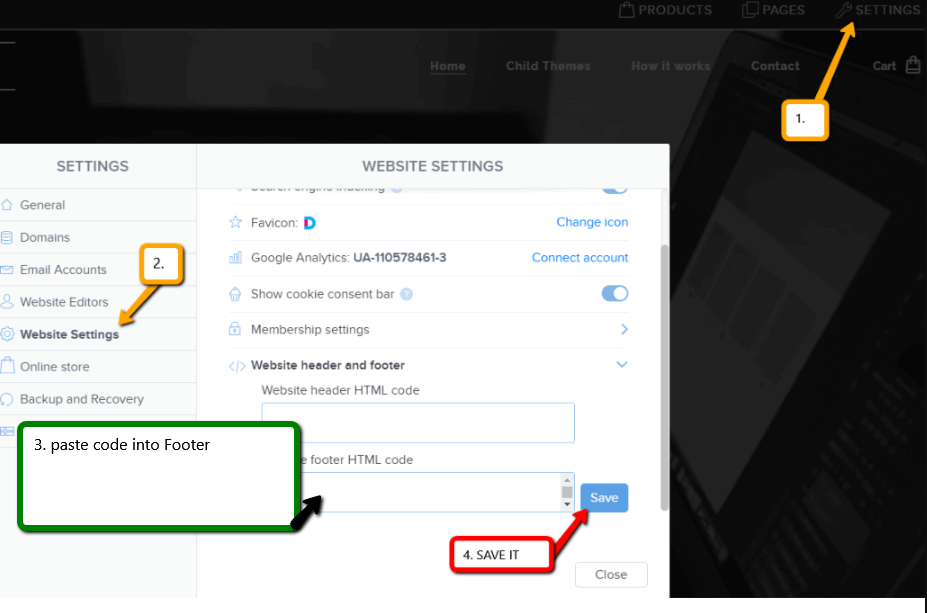
At the top of the editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Footer“.

Save changes and you are done – footer is working in pubished version of your Webnode website.
2. I have a project in the Free version or I have purchased the Premium Plan Limited, Mini.
If you have a website / e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert the code in the footer on each page separately.
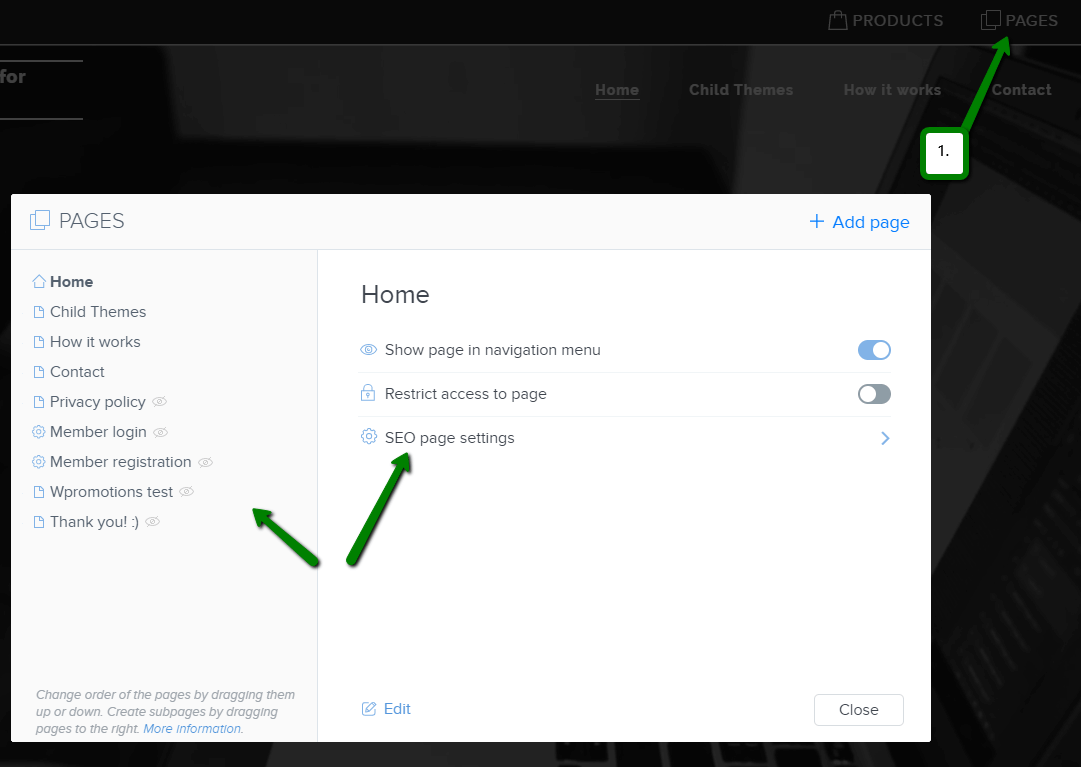
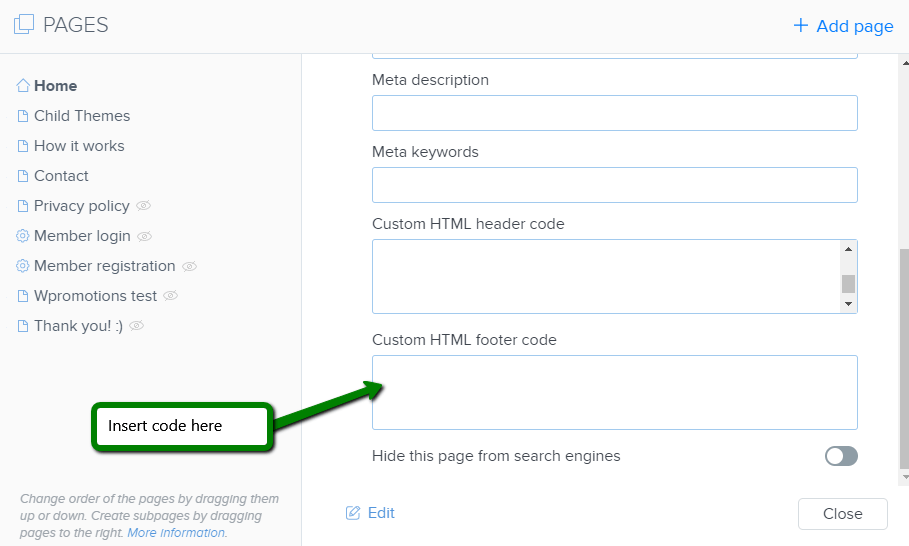
1. Paste the code in the footer of each page:


Great job! Now, publish the changes and you’re done 🙂

More awesome tutorials
How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...
Google Business Sites have been discountinued. Webnode is a fast and easy alternative!
Google Business Sites - discountinued Google Business Sites - alternatives Webnode as an alternative to Google Business Sites Webnode AI migration tool A few words at the end Webnode as an alternative to Google Business Sites - Frequently Asked Questions (FAQ)Google...
How to add reviews from Facebook to a website in Webnode?
Facebook Reviews in Webnode Facebook Reviews - free VS premium Facebook Reviews - choose the right type Facebook Reviews widget and Webnode e-shop/web TUTORIAL: How to add reviews from Facebook to a website in Webnode? A few words at the end Facebook Reviews HTML...
How to add notification pop-up widget in Webnode? FREE!
Notification pop-up in Webnode Notification Pop-up window - free VS premium Notification pop-up window - choose the right type Notification Pop-up window and Webnode e-shop/web Pop-up window - also works on mobile/tablet TUTORIAL: How to easily add a pop-up in...
How to add Google Reviews in Webnode?
Google Reviews in Webnode Google Reviews - Free VS Premium Google Reviews - Choose the Right Type Google Reviews Widget and Webnode E-shop/Web TUTORIAL: How to add Google reviews to your website on Webnode? A Few Words in Conclusion Google Reviews HTML Widget -...
Copy and move the content without limitations
Copy and move the contentA few months ago, on the Wpromotions portal, we presented 7 new WEBNODE templates for creating a company website. Today we'll take a look at what's new in the editor when working with content, specifically copying and moving the...
Age Verification Pop-Up in WEBNODE: Enhance Website Safety
Age-verification popup in Webnode Free popup vs premium version Free popup templates Ageverification widget in Webnode eshop How to add a ageverification popup in Webnode? Conclusion Popup - Frequently Asked QuestionsAge-verification popup in WebnodeWould you like...
Wedding Website
What is a wedding website? Why you need a wedding website? What to include on your wedding website? Cost of a wedding website Wedding website templates How to create a wedding website?What is a wedding website?In today's digital age, not even a wedding can do without...
7 new WEBNODE templates for creating a company website
Have you seen 7 new Webnode templates for creating a company website in 2023?In our Webnode News, we have already discussed a few interesting things about the Webnode editor. Have you read the article about 5 new awesome features of the NEW e-commerce Premium Plan...
Do you like this tutorial? Share it, please 🙂