Would you like to add your own footer to the web / e-shop in Webnode?
With my simple tutorial, you will definitely be able to do it. Just subscribe to the newsletter and get the code.
Edit the URL and text in my code and paste it into the footer of all pages of your website 🙂
2 easy steps:
1. Get the code and edit (so that the code contains the correct URLs)
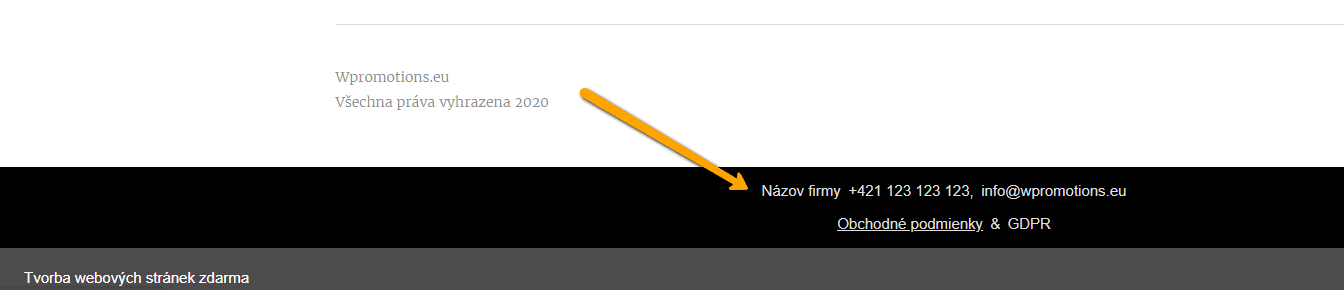
Example of own footer in Webnode with a link to the company name, phone number, email + T&S & GDPR.
Let’s do it!
- Please subscribe to the news on my website and get a pre-prepared code:

Subscribe ToWpromotions NEWS
Join my mailing list to receive the latest news and updates and get the code.
You have Successfully Subscribed!
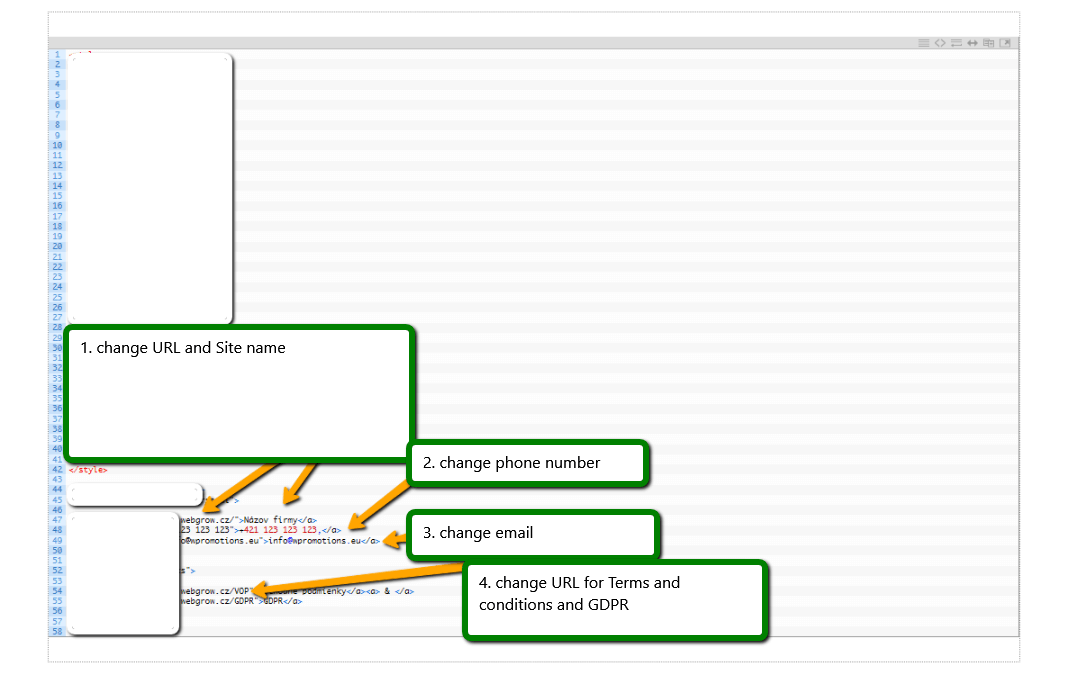
2. Edit the URLs and footer text to make everything work properly with your site.
- On line no. 47 change the URL and Company Name
- On line no. 48. change phone no
- On line no. 49 change email
- On lines no. 54 and no. 55 edit the URLs for the terms and conditions and GDPR.
TIP: If you would like to have a link in the footer only to the terms and conditions + GDRP, then delete line no. In the code. 47,48,49.
3. If you have a code, copy and paste it into the header of all pages.
Choose how you enter the code, depending on which Premium Plan you have purchased from Webnode:
1. I have purchased Premium Plan STANDARD or PROFI
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the code into all pages of the site with a single paste.
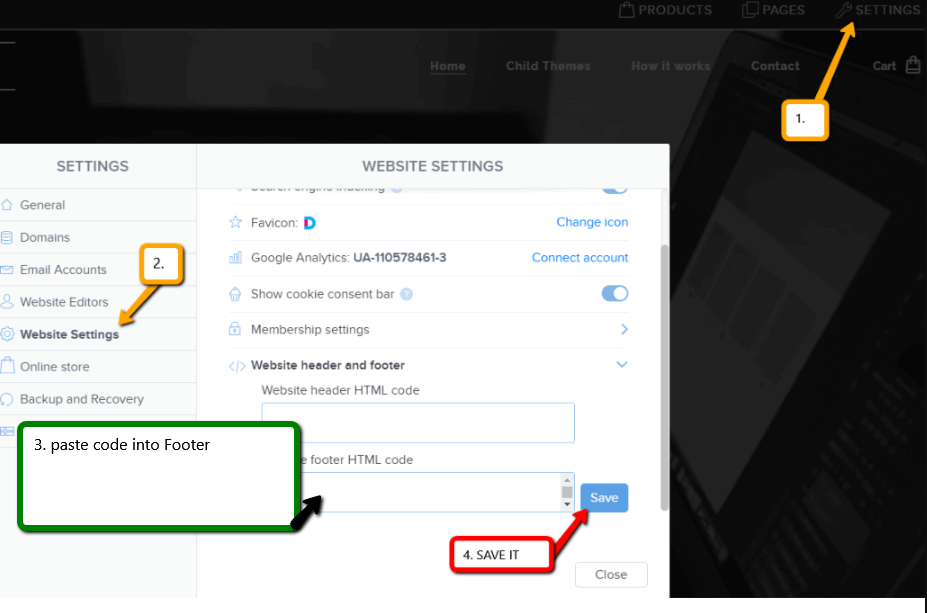
At the top of the editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Footer“.

Save changes and you are done – footer is working in pubished version of your Webnode website.
2. I have a project in the Free version or I have purchased the Premium Plan Limited, Mini.
If you have a website / e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert the code in the footer on each page separately.
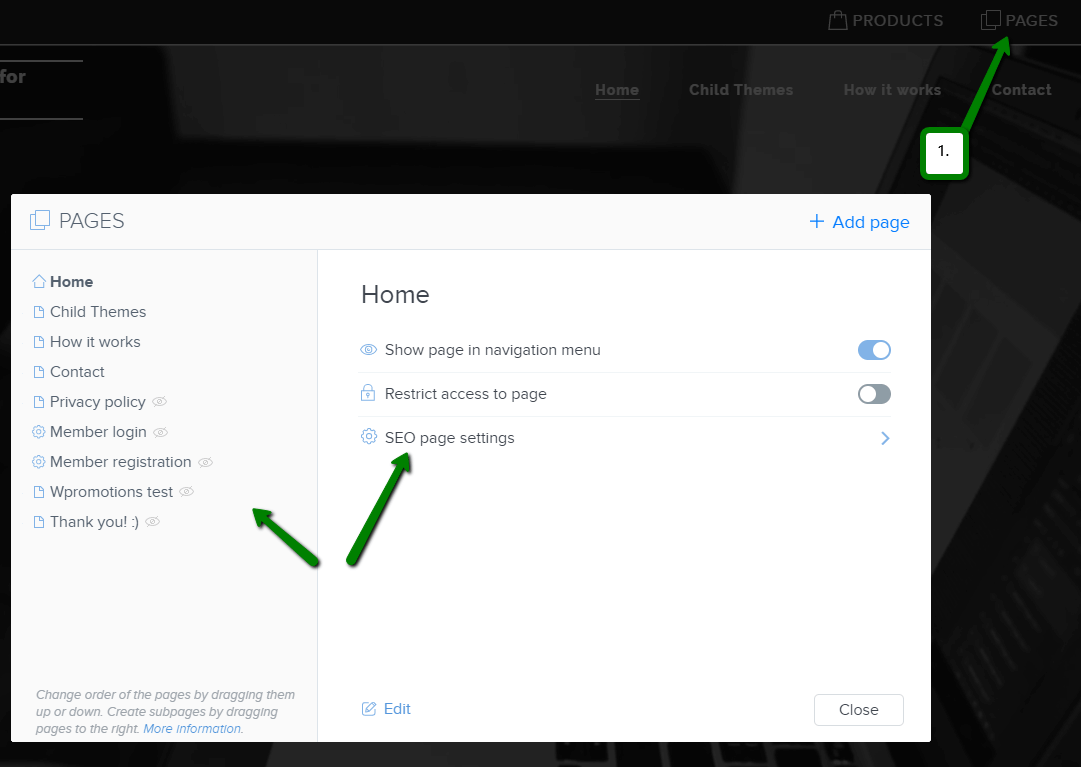
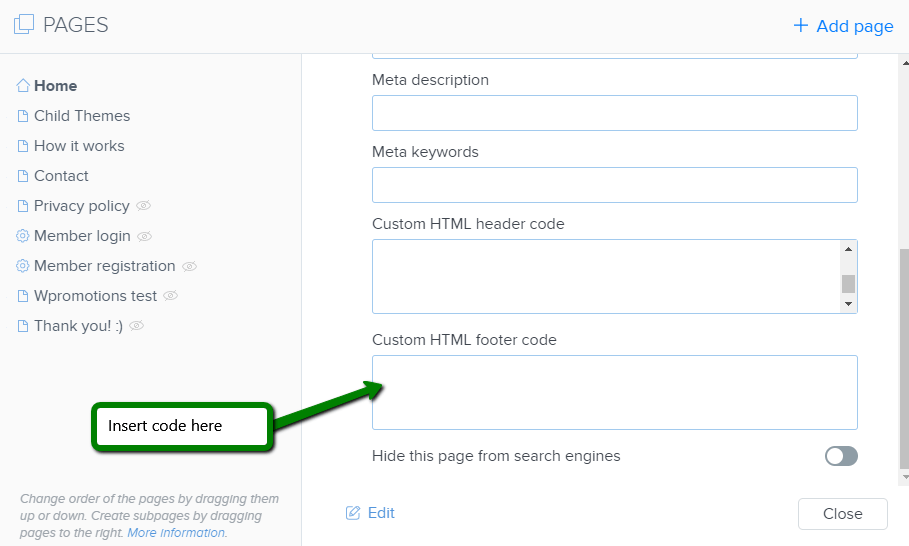
1. Paste the code in the footer of each page:


Great job! Now, publish the changes and you’re done 🙂

More awesome tutorials
How to add a playlist or album from Spotify to the Webnode website?
In the tutorial "3 easy ways to embed an online MP3 player on the web", I showed you very simple way to embed a music player on your Webnode website. Let's take a look at your other options together.Do you LIKE Spotify?Simply embed your Spotify playlist / album to...
How to redirect “Continue shopping” button in cart in Webnode e-shop to OWN URL?
Would you like to set a specific URL in your Webnode e-shop for the "Continue shopping" button in your cart?In the Webnode e-shop editor, the "Continue shopping" button in the cart is predefined to redirect the visitor of your e-shop to the last visited page. Webnode...
How to add a top bar to WEBNODE website (with contact information and social icons)
You can easily add top bar with contact information, social networks icons or a currency switcher (in the e-shop) or a website language switcher (flags).In our Webnode Free News i was talking about 5 new features of the NEW Premium Business Package and 6 best WEBNODE...
How to rename “Add to cart” button in Webnode e-shop?
Would you like to rename the "Add to cart" button in Webnode?In tutorial "How to rename" CART in the menu in the WEBNODE e-shop?" i showed u how to rename CART in the menu. Let's take a look at your other options. Webnode for e-shops is a great choice for your online...
How to set up your own font in Webnode using Google Fonts library?
VideotutorialWould you like to change the font in Webnode to one of the Google Fonts? Few words at the beginningWebnode enables you to change the font on your website under section: “Settings” – “Design” – “Fonts”. Of course, Webnode editor offers the most used...
How to add social icons into footer in Webnode CMS?
Would you like to add social icons like Facebook, Instagram, YouTube etc. to the FOOTER of your WEBNODE website?Social networks like Facebook or Instagram are popular topics on my website. I wrote these tutorials: How do I easily link my Facebook to my website...
How to add a snowflake animation to the Webnode site? Falling snow html code
Would you like to improve your Webnode site by animating the falling snow? No problem! In this tutorial, I'll show you how to add falling online snow to your site. Simple and free. Read more! #Let's go! 1. Log in to editing the Webnode site and paste the HTML code...
How to add a searchbox in Webnode website or e-shop?
Would you like a searchbox (searchbar) on your e-shop/website from WEBNODE?Are you looking for a simple and stylish search box that you can put on your website or e-shop in Webnode?Video-tutorialVideotutorial is only in Slovak language.In tutorial How to add a custom...
How to rename “Cart” in the menu in WEBNODE e-shop?
Would you like to rename the cart in the e-shop in Webnode from "CART" to "My Cart"? With my simple tutorial, you will definitely be able to do it. Just subscribe to my newsletter - William Promotions News - and get the pre-prepared code. In the code, you can...
Do you like this tutorial? Share it, please 🙂