Notification Pop-up window – free VS premium
Notification pop-up window – choose the right type
Notification Pop-up window and Webnode e-shop/web
Pop-up window – also works on mobile/tablet
TUTORIAL: How to easily add a pop-up in Webnode?
Notification pop-up in Webnode
In tutorial How to add a pop-up window for age verification in Webnode? (18+) we showed you how to easily add age verification to your website in the form of a pop-up window.
Let’s now take a look at your other options.
Can you imagine your Webnode website with an attractive pop-up window!? I really do!.
Add interactivity to your website with a pop-up widget. Create an effective advertising window in a few clicks and impress your visitors.
And did you know that the Webnode CMS allows you to easily connect this widget to the web using HTML code?!
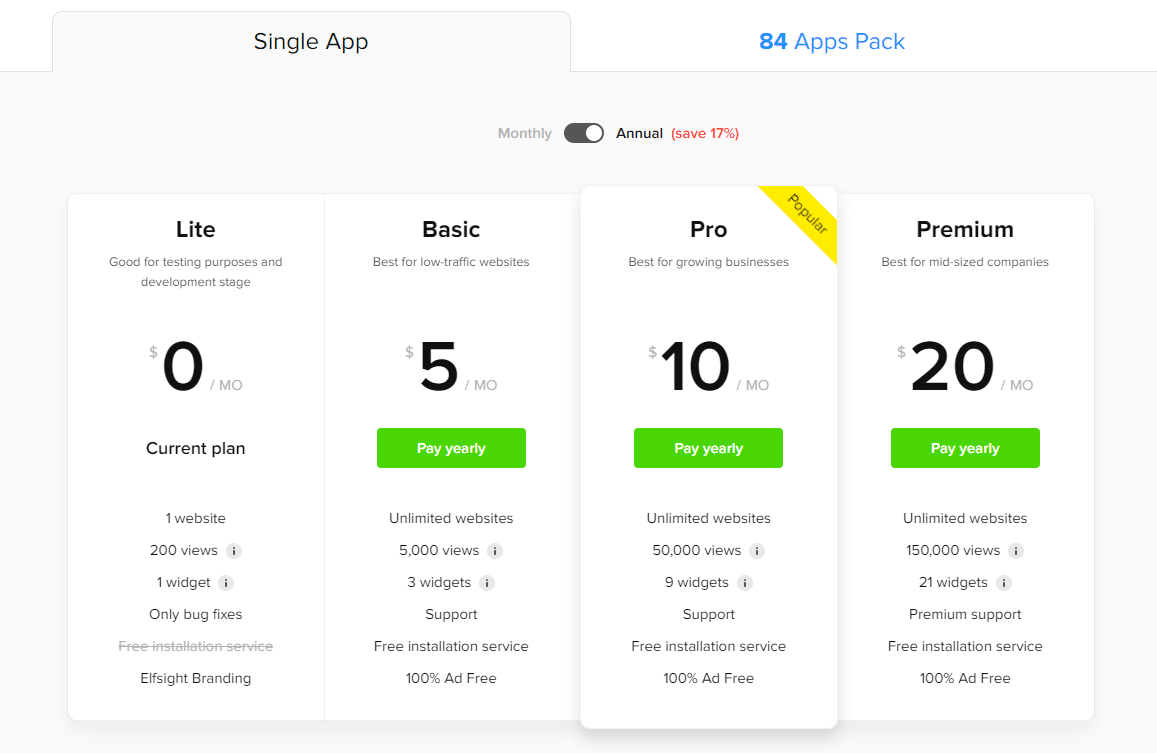
Advertising pop-up window that we will show in this tutorial is free to some extent. The external service Elfsight works by offering a certain number of views in the free version (LITE) (currently it is 200 views / month), so it is quite enough for a smaller e-shop/website.
With more traffic, it is necessary to purchase one of the Premium tariffs offered by this Elfsight service after reaching the limit.
The price starts at 5 USD/month.
Notification pop-up window – choose the right type
The Elfsight external service allows you to choose a template, making the whole process more efficient. Currently, you can choose from up to 22 different pre-prepared templates.
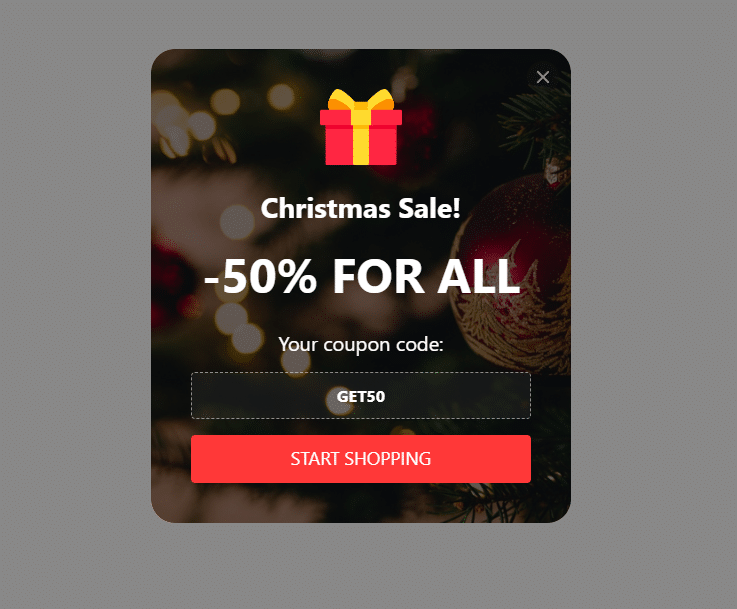
A very popular template is the “Christmas sale” pop-up, which is prepared as an advertising window (pop-up) for Christmas!
-
-
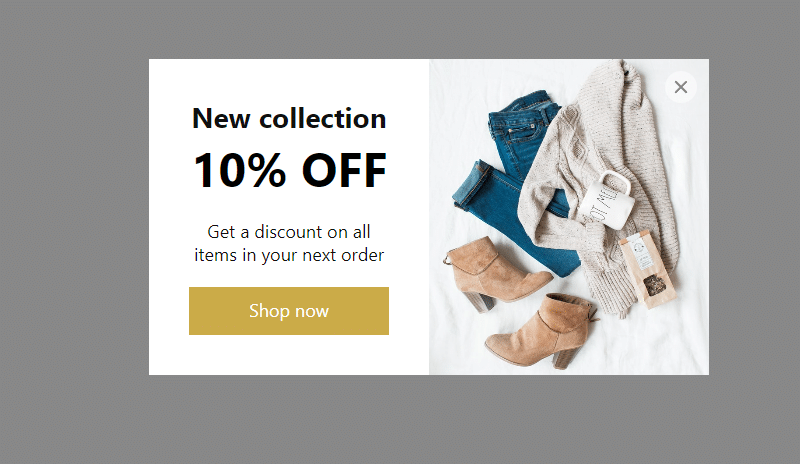
- New collection – link
- Black Friday – link
- Announcement – link
- Sale Notification – link
- Exit Intent – link
- Thanksgiving Day – link
- Black Friday Coupon – link
- Special for you – link
- 3 days only – link
- Valentine’s Day Popup – link
- Offer Popup – link
- Newsletter Subscribe – link
- COVID-19 Update – link
- Coronavirus Update – link
- Special Offer – link
- Ready for Christmas – link
- New Year Sale – link
- Popup Form – link
- Floating Popup – link
- Best Seller – Christmas Sale – link
- Recent sales – link
-
Notification Pop-up window and Webnode e-shop/web
Would you like to add an advertising pop-up window to your website/e-shop in Webnode? No problem!
Although the Webnode editor does not have a pop-up widget function, it can be set using the external service in this guide and the HTML code.
Connecting this widget to your website is very simple and does not require any technical skills. Installing the widget will take you a few minutes.
Get started now!
Pop-up window – also works on mobile/tablet
All popups created with the help of Elfsight automatically adapt their design for different devices, ensuring a flawless and attractive experience for all visitors to your website.
This capability does not require any manual setup, which saves you time and ensures that your popup is always optimal and convenient for users, regardless of what device they are using.
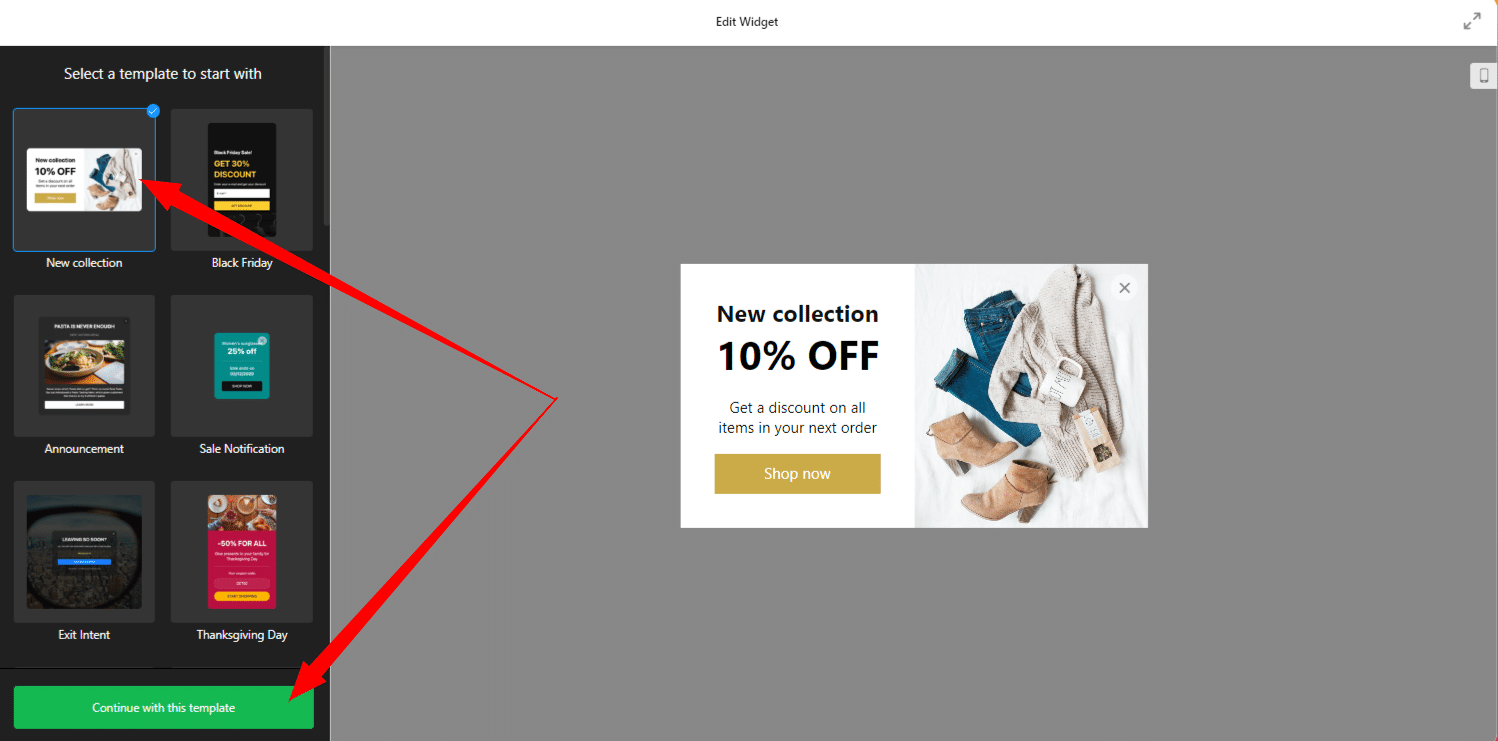
1. Go to the official website https://www.elfsight.com, choose the appearance of the popup window.
*For the purposes of this guide, we will use the first option “New Collection”.
Continue with the green “Continue with this template” button.
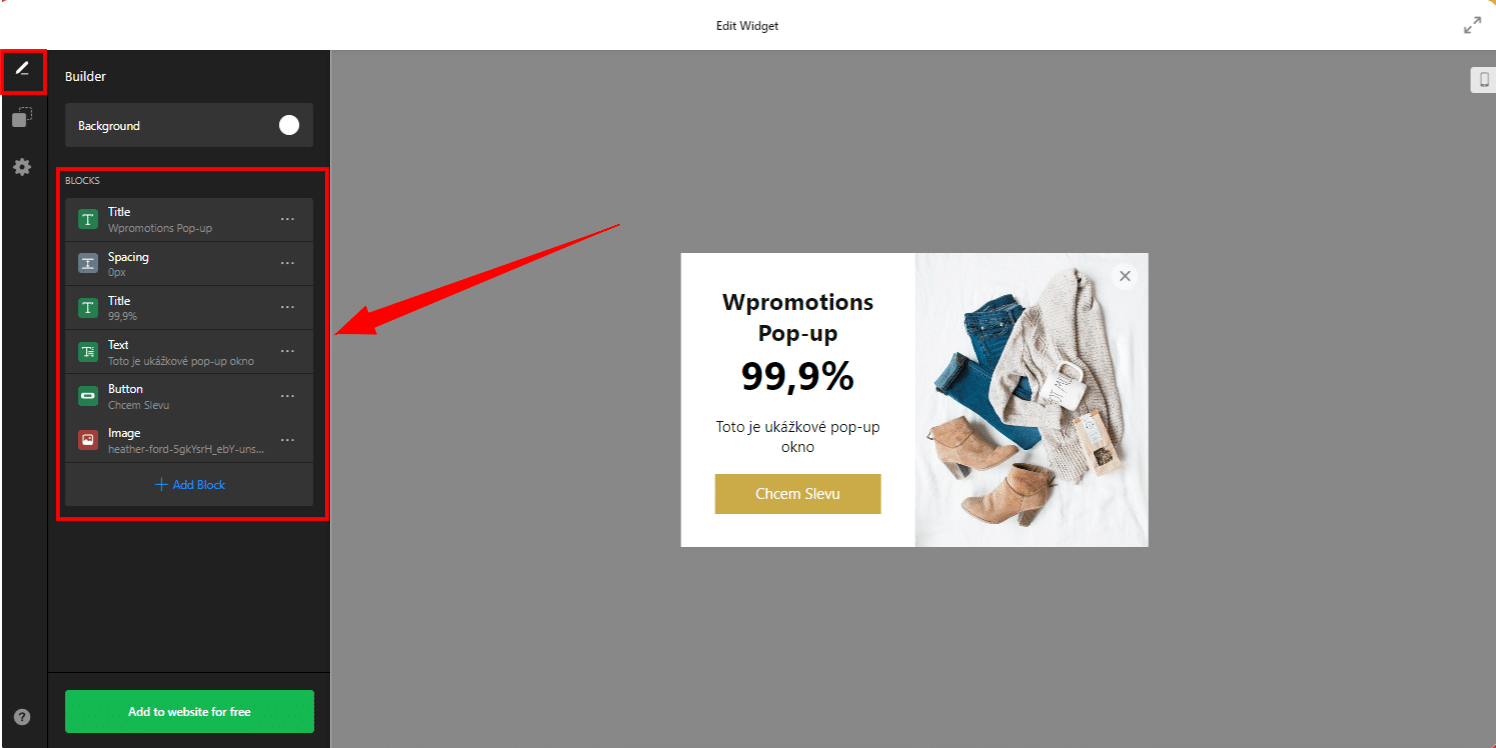
2. In the next step, you can easily change the predefined texts and image. The system is intuitive, you can definitely handle it.
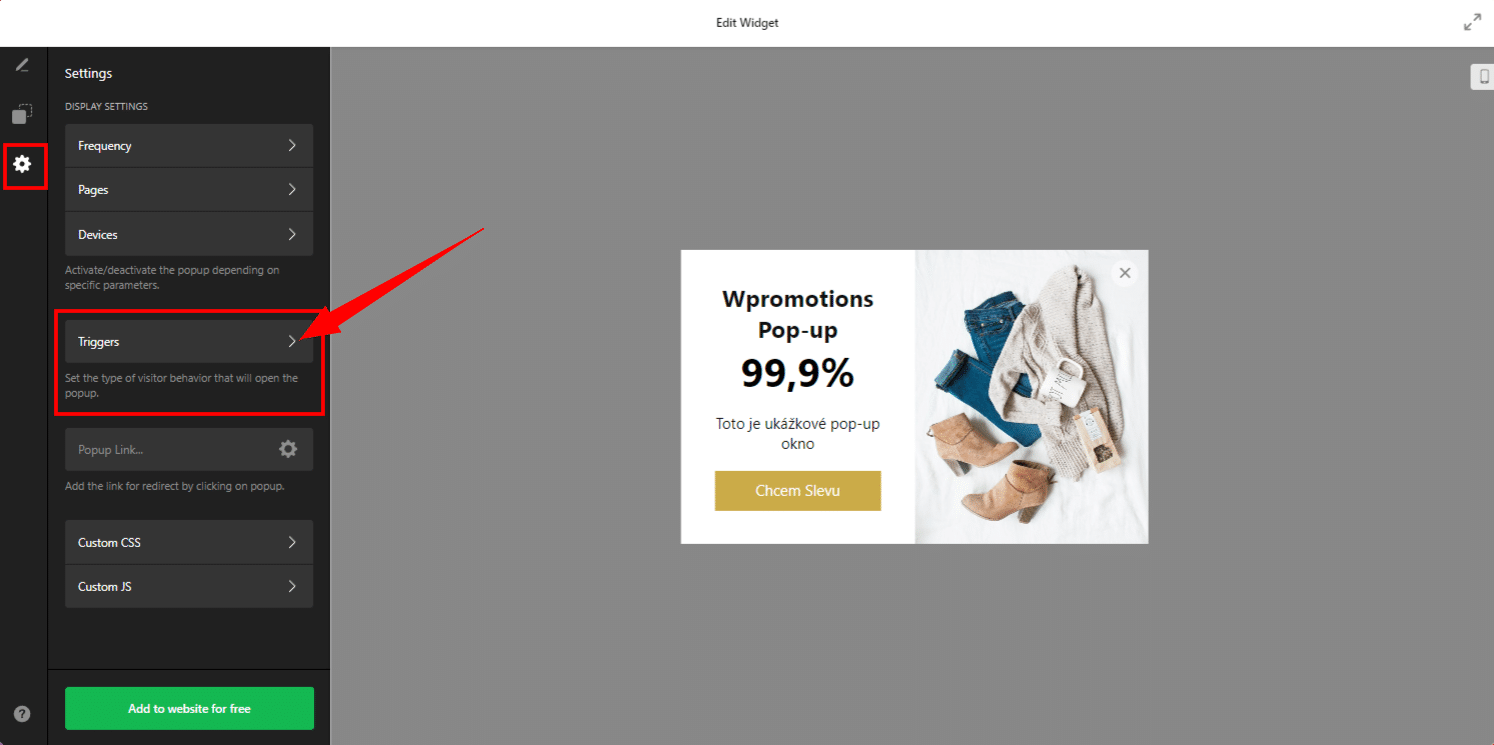
3 (b). Turn off the predefined On Page Load method. When using this method, the pop-up window starts as soon as the page is loaded, it can be useful for example for some important notification.
We will be interested in the best marketing technique for launching a pop-up window.
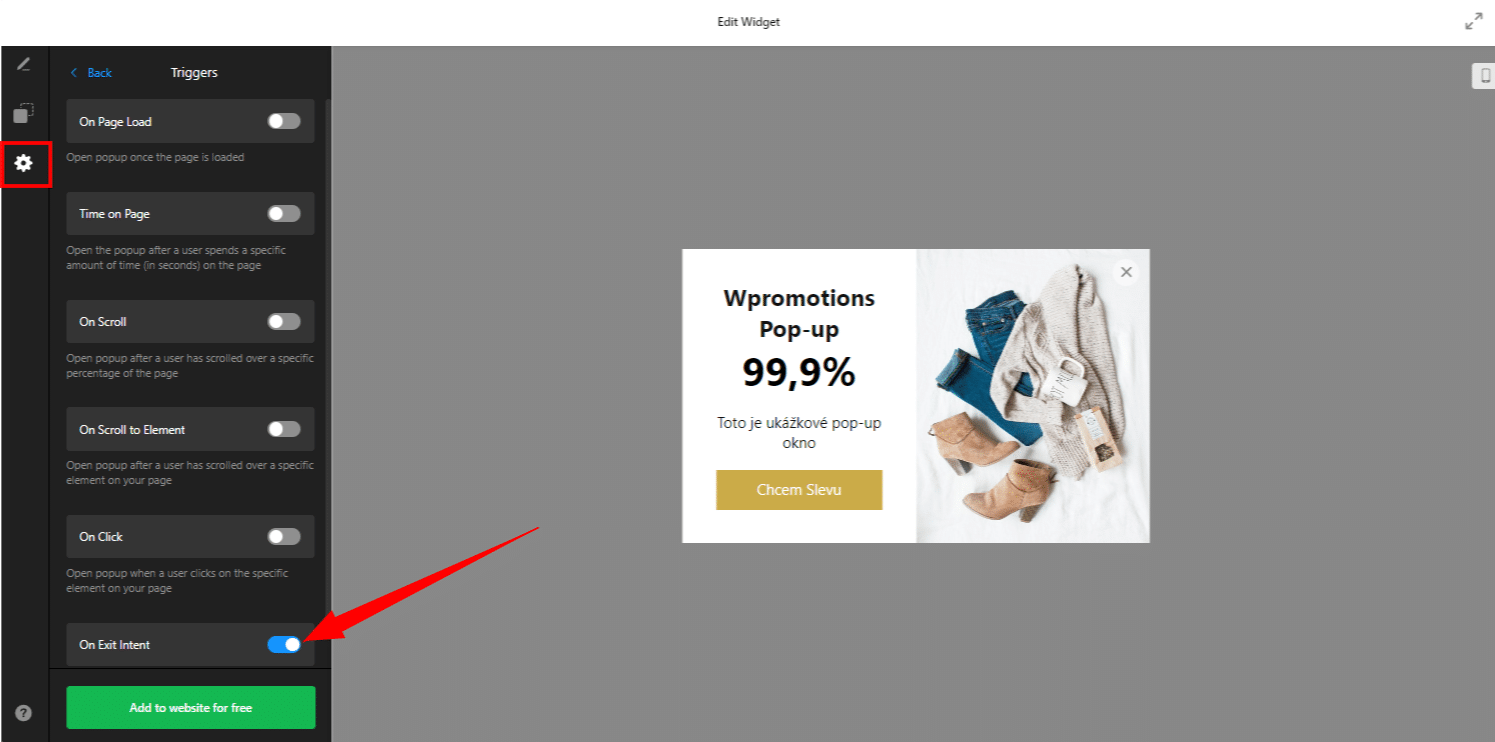
This trigger of a pop-up window is called On Exit Intent – pop-up window will pop up only at the moment when visitor is trying to close the page (leave your website).
At the moment when the website visitor leaves, we show him our great offer (pop-up with a discount code, newsletter registration in the pop-up, pop-up to download the ebook for free, etc.) as a last goodbye!
- Uncheck “On Page Load”.
- Check “On Exit Intent”.
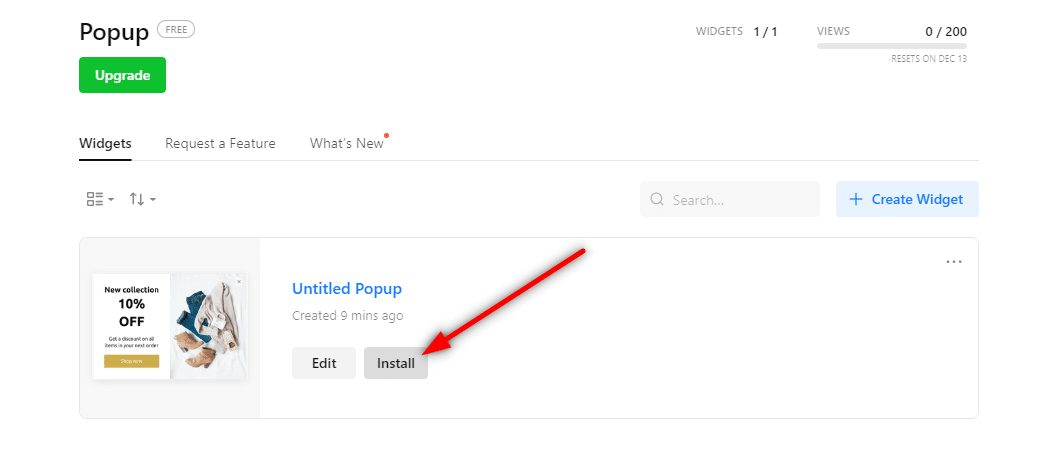
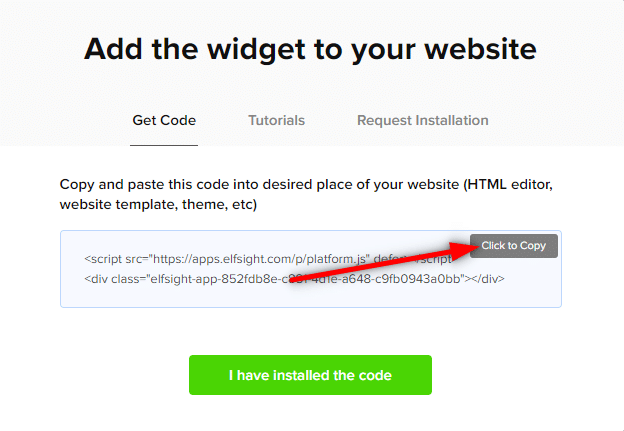
4. After registration, you will see your new widget – continue by clicking the “Install” button
6. Log in to web editing in Webnode and insert the code according to what services you have purchased in Webnode:
1. I have purchased STANDARD, PROFI or BUSINESS premium plan in Webnode
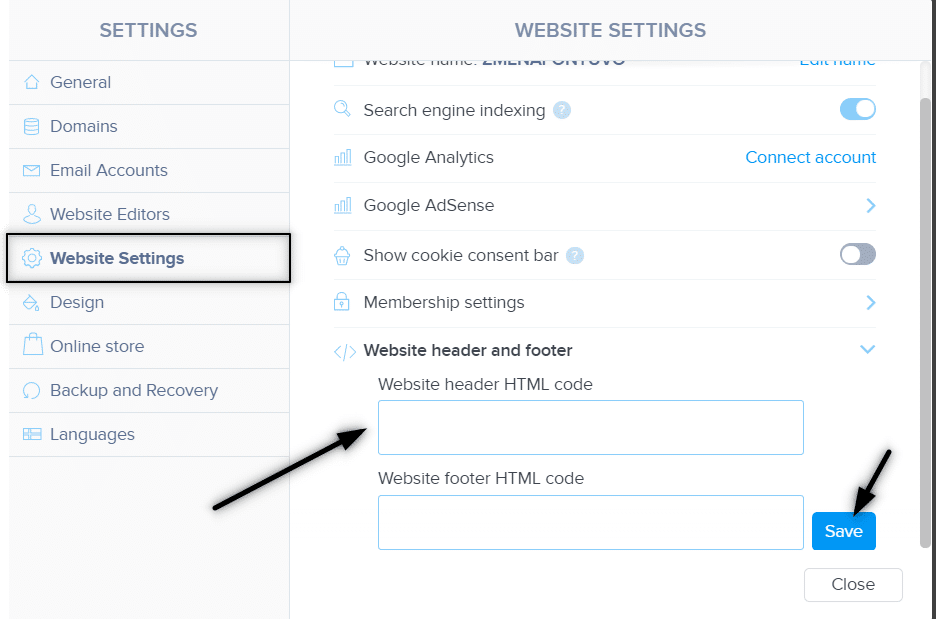
If you have purchased Premium plan Standard, Profi or Business services from Webnode, you can embed the code of the pop-up window on all pages of the website with one click!
In the upper part of the editor, click on “Settings” – “Website Settings” – “HTML Header/Web Footer” – “HTML Header”.
TIP: If you have several codes, just put each code on a new line!
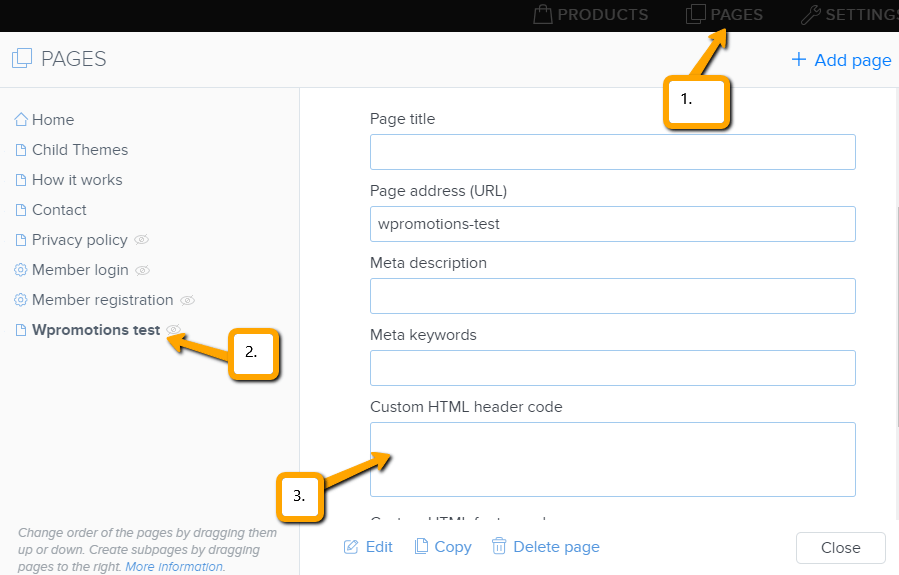
2. I have purchased a LIMITED or MINI premium plan from Webnode
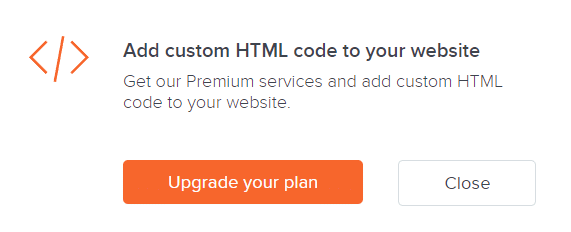
3. I have the FREE version in Webnode
A few words at the end
In this tutorial, we’ve put together a popup on your Webnode website using the Elfsight external service. This simple and effective method allows you to add interactivity and engage your visitors.
Choosing the right template for your popup is a crucial step, and with 22 different options from Elfsight, you’re spoiled for choice. Whether it’s a special offer, a discount code, or an important notification, you can choose the template that best suits your needs.
Elfsight offers you the option to start with the free version and eventually switch to premium plans.
As we’ve shown, installing this widget is not technically difficult, and with our tutorial you should be able to create an attractive popup in minutes.
Engage your visitors, strengthen your marketing strategy and create an environment that will be enjoyable and interactive for them.
On behalf of the editorial staff of Wpromotions, we wish you much success in the online world, and especially a lot of fun with the WEBNODE editor.
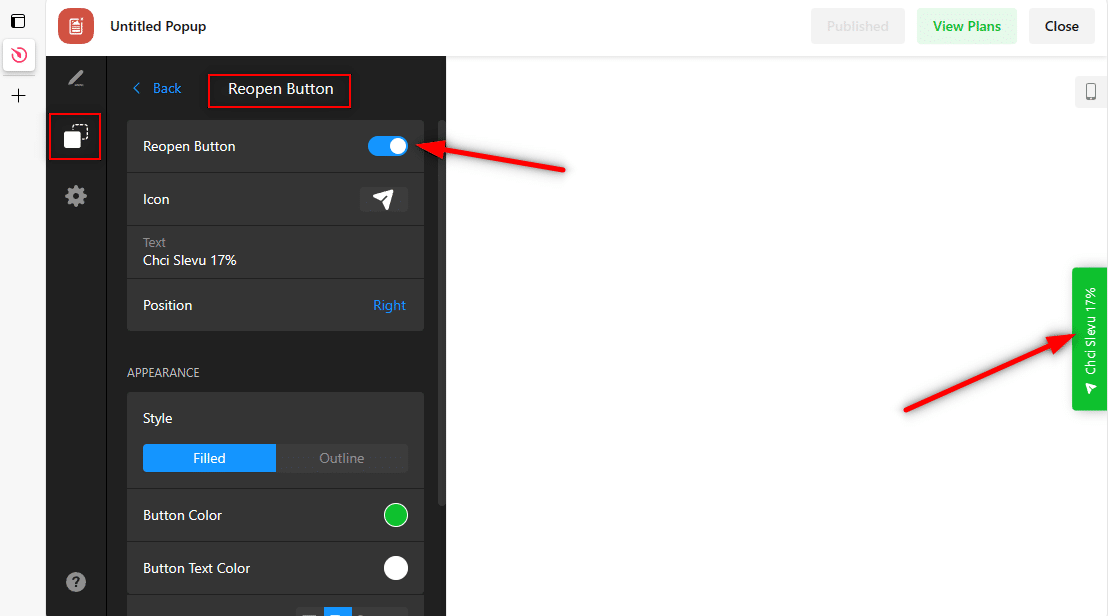
TIP: You don’t have your own website in Webnode yet? Get a discount of up to 17% on a new website.
-> Click this special link to get the discount.

Pop-up HTML Widget – Frequently Asked Questions (FAQ)
What happens when I exceed the monthly Elfsight pop-up view limit?
The pop-up window will stop working and will not be displayed to visitors. Elfsight will send you a notification that you have exceeded the limits.
What should I do if I don’t know what to do? Can you do it for me?
Yes – contact us here.
Is it possible that in time there will also be a pop-up window function in the Webnode editor?
Nobody knows – we don’t know the answer to this question. If you want the programmers from Webnode to program such a function, go to the official website of Webnode and write them your opinion through the contact form. It is possible that if more requests from users are collected, Webnode will add the pop-up to editor.
Do I need technical knowledge to add a popup to my website?
No, you don’t need technical knowledge at all. Read this tutorial and you’ll definitely be able to do it! Fingers crossed!
Do I have to enter a credit card number?
No – the Elfsight service does not require a credit card when using the Free (LITE) version.
Can I edit the content of a popup after it is published on the web?
Yes, you can edit the popup content at any time on Elfsight. Changes will be automatically reflected on your website.
More awesome tutorials

Age Verification Pop-Up in WEBNODE: Enhance Website Safety
Age-verification popup in Webnode Free popup vs premium version Free popup templates Ageverification widget in Webnode eshop How to add a ageverification popup in Webnode? Conclusion Popup - Frequently Asked QuestionsAge-verification popup in WebnodeWould you like...

Wedding Website
What is a wedding website? Why you need a wedding website? What to include on your wedding website? Cost of a wedding website Wedding website templates How to create a wedding website?What is a wedding website?In today's digital age, not even a wedding can do without...

7 new WEBNODE templates for creating a company website
Have you seen 7 new Webnode templates for creating a company website in 2023?In our Webnode News, we have already discussed a few interesting things about the Webnode editor. Have you read the article about 5 new awesome features of the NEW e-commerce Premium Plan...

Webnode Review: How to create a website/e-shop for free (Webnode review 2023 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...

How to add a playlist or album from Spotify to the Webnode website?
In the tutorial "3 easy ways to embed an online MP3 player on the web", I showed you very simple way to embed a music player on your Webnode website. Let's take a look at your other options together.Do you LIKE Spotify?Simply embed your Spotify playlist / album to...

How to redirect “Continue shopping” button in cart in Webnode e-shop to OWN URL?
Would you like to set a specific URL in your Webnode e-shop for the "Continue shopping" button in your cart?In the Webnode e-shop editor, the "Continue shopping" button in the cart is predefined to redirect the visitor of your e-shop to the last visited page. Webnode...

How to add a top bar to WEBNODE website (with contact information and social icons)
You can easily add top bar with contact information, social networks icons or a currency switcher (in the e-shop) or a website language switcher (flags).In our Webnode Free News i was talking about 5 new features of the NEW Premium Business Package and 6 best WEBNODE...

6 most popular Webnode templates in 2022
6 most popular templates for creating a website in the Webnode.com website builderIn our Webnode Free News we have already mentioned a few interesting things about the Webnode editor. Have you read the article about the 5 new features of the NEW Premium Business...

5 new awesome features of the NEW e-commerce Premium Plan Business in WEBNODE
WEBNODE REVIEW OF THE E-COMMERCE BUSINESS E-SHOP PREMIUM PLAN IN WEBNODEWhy you should TRY RIGHT NOW new Webnode Business Premium Plan? Lets have a look on very popular e-commerce website builder WEBNODE and its new Premium Plan. The new Premium Planfor Webnode...

How to rename “Add to cart” button in Webnode e-shop?
Would you like to rename the "Add to cart" button in Webnode?In tutorial "How to rename" CART in the menu in the WEBNODE e-shop?" i showed u how to rename CART in the menu. Let's take a look at your other options. Webnode for e-shops is a great choice for your online...

How to set up your own font in Webnode using Google Fonts library?
VideotutorialWould you like to change the font in Webnode to one of the Google Fonts? Few words at the beginningWebnode enables you to change the font on your website under section: “Settings” – “Design” – “Fonts”. Of course, Webnode editor offers the most used...

How to add social icons into footer in Webnode CMS?
Would you like to add social icons like Facebook, Instagram, YouTube etc. to the FOOTER of your WEBNODE website?Social networks like Facebook or Instagram are popular topics on my website. I wrote these tutorials: How do I easily link my Facebook to my website...
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023