Notification Pop-up window – free VS premium
Notification pop-up window – choose the right type
Notification Pop-up window and Webnode e-shop/web
Pop-up window – also works on mobile/tablet
TUTORIAL: How to easily add a pop-up in Webnode?
Notification pop-up in Webnode
In tutorial How to add a pop-up window for age verification in Webnode? (18+) we showed you how to easily add age verification to your website in the form of a pop-up window.
Let’s now take a look at your other options.
Can you imagine your Webnode website with an attractive pop-up window!? I really do!.
Add interactivity to your website with a pop-up widget. Create an effective advertising window in a few clicks and impress your visitors.
And did you know that the Webnode CMS allows you to easily connect this widget to the web using HTML code?!
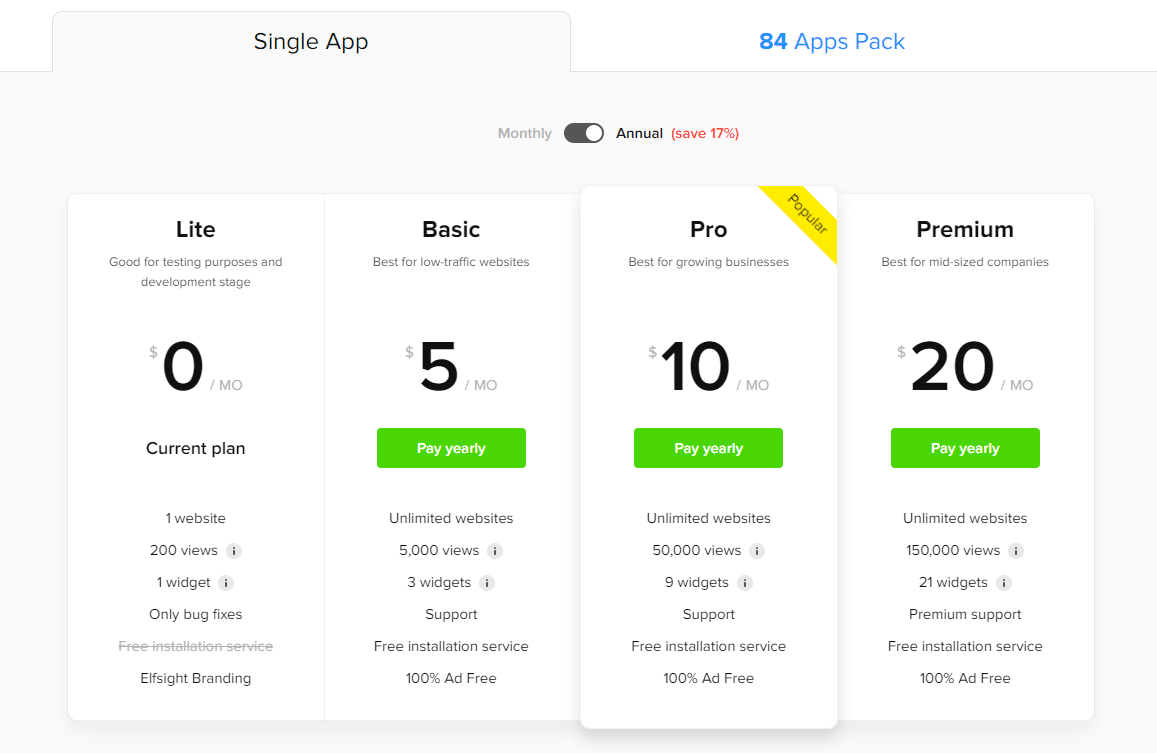
Advertising pop-up window that we will show in this tutorial is free to some extent. The external service Elfsight works by offering a certain number of views in the free version (LITE) (currently it is 200 views / month), so it is quite enough for a smaller e-shop/website.
With more traffic, it is necessary to purchase one of the Premium tariffs offered by this Elfsight service after reaching the limit.
The price starts at 5 USD/month.
Notification pop-up window – choose the right type
The Elfsight external service allows you to choose a template, making the whole process more efficient. Currently, you can choose from up to 22 different pre-prepared templates.
A very popular template is the “Christmas sale” pop-up, which is prepared as an advertising window (pop-up) for Christmas!
-
-
- New collection – link
- Black Friday – link
- Announcement – link
- Sale Notification – link
- Exit Intent – link
- Thanksgiving Day – link
- Black Friday Coupon – link
- Special for you – link
- 3 days only – link
- Valentine’s Day Popup – link
- Offer Popup – link
- Newsletter Subscribe – link
- COVID-19 Update – link
- Coronavirus Update – link
- Special Offer – link
- Ready for Christmas – link
- New Year Sale – link
- Popup Form – link
- Floating Popup – link
- Best Seller – Christmas Sale – link
- Recent sales – link
-
Notification Pop-up window and Webnode e-shop/web
Would you like to add an advertising pop-up window to your website/e-shop in Webnode? No problem!
Although the Webnode editor does not have a pop-up widget function, it can be set using the external service in this guide and the HTML code.
Connecting this widget to your website is very simple and does not require any technical skills. Installing the widget will take you a few minutes.
Get started now!
Pop-up window – also works on mobile/tablet
All popups created with the help of Elfsight automatically adapt their design for different devices, ensuring a flawless and attractive experience for all visitors to your website.
This capability does not require any manual setup, which saves you time and ensures that your popup is always optimal and convenient for users, regardless of what device they are using.
1. Go to the official website https://www.elfsight.com, choose the appearance of the popup window.
*For the purposes of this guide, we will use the first option “New Collection”.
Continue with the green “Continue with this template” button.
2. In the next step, you can easily change the predefined texts and image. The system is intuitive, you can definitely handle it.
3 (b). Turn off the predefined On Page Load method. When using this method, the pop-up window starts as soon as the page is loaded, it can be useful for example for some important notification.
We will be interested in the best marketing technique for launching a pop-up window.
This trigger of a pop-up window is called On Exit Intent – pop-up window will pop up only at the moment when visitor is trying to close the page (leave your website).
At the moment when the website visitor leaves, we show him our great offer (pop-up with a discount code, newsletter registration in the pop-up, pop-up to download the ebook for free, etc.) as a last goodbye!
- Uncheck “On Page Load”.
- Check “On Exit Intent”.
4. After registration, you will see your new widget – continue by clicking the “Install” button
6. Log in to web editing in Webnode and insert the code according to what services you have purchased in Webnode:
1. I have purchased STANDARD, PROFI or BUSINESS premium plan in Webnode
If you have purchased Premium plan Standard, Profi or Business services from Webnode, you can embed the code of the pop-up window on all pages of the website with one click!
In the upper part of the editor, click on “Settings” – “Website Settings” – “HTML Header/Web Footer” – “HTML Header”.
TIP: If you have several codes, just put each code on a new line!
2. I have purchased a LIMITED or MINI premium plan from Webnode
3. I have the FREE version in Webnode
A few words at the end
In this tutorial, we’ve put together a popup on your Webnode website using the Elfsight external service. This simple and effective method allows you to add interactivity and engage your visitors.
Choosing the right template for your popup is a crucial step, and with 22 different options from Elfsight, you’re spoiled for choice. Whether it’s a special offer, a discount code, or an important notification, you can choose the template that best suits your needs.
Elfsight offers you the option to start with the free version and eventually switch to premium plans.
As we’ve shown, installing this widget is not technically difficult, and with our tutorial you should be able to create an attractive popup in minutes.
Engage your visitors, strengthen your marketing strategy and create an environment that will be enjoyable and interactive for them.
On behalf of the editorial staff of Wpromotions, we wish you much success in the online world, and especially a lot of fun with the WEBNODE editor.
TIP: You don’t have your own website in Webnode yet? Get a discount of up to 17% on a new website.
-> Click this special link to get the discount.
Pop-up HTML Widget – Frequently Asked Questions (FAQ)
What happens when I exceed the monthly Elfsight pop-up view limit?
The pop-up window will stop working and will not be displayed to visitors. Elfsight will send you a notification that you have exceeded the limits.
What should I do if I don’t know what to do? Can you do it for me?
Yes – contact us here.
Is it possible that in time there will also be a pop-up window function in the Webnode editor?
Nobody knows – we don’t know the answer to this question. If you want the programmers from Webnode to program such a function, go to the official website of Webnode and write them your opinion through the contact form. It is possible that if more requests from users are collected, Webnode will add the pop-up to editor.
Do I need technical knowledge to add a popup to my website?
No, you don’t need technical knowledge at all. Read this tutorial and you’ll definitely be able to do it! Fingers crossed!
Do I have to enter a credit card number?
No – the Elfsight service does not require a credit card when using the Free (LITE) version.
Can I edit the content of a popup after it is published on the web?
Yes, you can edit the popup content at any time on Elfsight. Changes will be automatically reflected on your website.
More awesome tutorials
How to easily add a website to the Google My Business?
Instruction for registration in the catalog of companies My Business - Google. *Service is for FREE. Let's now take a look at the largest catalog of companies in the world - Google My Business. Registering in My Business is an excellent way to show your business on...
How to change the color of a label when copying text?
Are you looking for a way to change the color of the label (mark) when copying? This color is preset in blue. In this tutorial, I'll show you how you can easily change the color and thus improve the look of your site. #Let's do it 🙂 1. Log in to editing the...
12 biggest free pictures stocks for commercial use. Pictures for free.
In this tutorial you will find links to 12 free photo services. All images are licensed under CC0 license. ✔ Images are for commercial use. If you've downloaded images through Google, it's wrong! When you are creating own website, I recommend you these 12 free sources...
How to add Webnode website to Search engine Bing.com?
Looking for a way to add your website to Bing.com? Read more! In tutorial How to add a Webnode website to Google Search? I have shown how to link your site to Google. (automatic index) Now let's look at Bing.com. Bing.com is the second most used search engine and...
How to easily create terms&conditions for Webnode e-shop using Legito?
Do you need a business (GTC) or for a website or e-shop? Online legal documents Legito will save you money! *The service is charged with a symbolic price (7 eur/document). *Each country has different documents available! How it works? 1. Click here and...
How can I add a language switch to the top of my site on the Webnode?
TIP: Wpromotions.eu: Did you know that Webnode launched its own languages switch in 2021? Tutorial: How to add a top bar to the web in Webnode with contact information and soc icons. networks? Do you need to change the language switching position on the...
How to download an invoice in Webnode?
Are u looking for your invoice for paid services at Webnode? In this tutorial I will show you exactly where you will find your invoice in Webnode. You can download the invoice directly in your project's administration. (cms) Important note: Only the site owner (the...
How to easily edit the content of 404 page in Webnode?
Looking for a way to edit page 404 (page not found) in Webnode? In this tutorial, you will learn how to edit the 404 Webnode page. Page 404 is important if a link to your site no longer exists. Page 404 will always appear whenever a visitor visits a non-existent page...
How to add a conversion code in Webnode?
Looking for a way to embed a conversion code for Webnode from Adwords, etc. ? What is that conversion? Simply: Conversion is something you want a visitor to do on your site (filling in a form, purchasing a product in an e-shop, etc.) Conversion is the...
How to add a social network icons (FB and Instagram) to the top of the Webnode website?
You are looking for a way to insert the social icons at the Webnode website? (to the top of the site) In tutorials How do I easily link my Facebook to my website in Webnode? and How to link your Instagram with website in Webnode? I've shown how you can link...
How To Create A Professional Email Signature? Simply and FREE
Looking for a easy way to create an email signature? (Gmail, Webmail, Outlook, etc.) Email signature is an inevitable part of modern communication between the customer and the entrepreneur. Business email will increase credibility in the eyes of your potential...
How to create anchor links in Webnode? Click&Scroll
Videotutorial with ENG subtitles The anchor works as a link within a single page. You do not see a different page (web) through the link, but you will be taken to another place on the page you are currently viewing. Anchor formation (tabs) is divided into two...