Animated Number Counter
In previous articles, we wrote How to link social media with a website in Webnode? and How to add Google reviews in Webnode? In this tutorial, we will focus on another widget from Elfsight which will help you display numbers and statistics on your website. A big advantage of Elfsight is the possibility of integration of their widgets with various online editors (Webnode, Weebly, WordPress…).
The animated number counter will allow you to share successes in the form of statistics and numbers, thus you are able to directly influence the opinion and strengthen the trust of your customers in your company. The responsive number counter has a modern design and a high degree of personalization. With this service, you will charm your website visitors, get more potential customers, and improve the overall design of your website.
Let’s go!
Number Counter widget which we describe in this tutorial is for free. The external service Elfsight offers in its free version (LITE) the possibility to create 1 widget.
If you need another widget, it is necessary to purchase one of the Premium tariffs offered by this service.
The price starts at 6-10 USD / month. True, you will often come across various actions, which will reduce the cost of the service.
Number Counter – templates
The Elfsight external service allows you to choose a template for the Number Counter widget, thereby speeding up the whole process. You can currently choose from up to 22 responsive templates, for example:
-
-
- Number Counter – White Theme
- Number Counter – Black Theme
- Number Counter – Multicolor Counters
- Number Counter – Success in Numbers
- Number Counter – Dark Single Counter
- …
-
All these templates can be edited and personalized.
How to add Number Counter to website?
1. Go to the official site https://elfsight.com/, open the Widgets tab and select the Number Counter option.
2. Choose one of the 22 available templates (you can see a preview on the right side) and click the Continue with this template button.
*For the purposes of this guide, we selected the “Cleaning” template
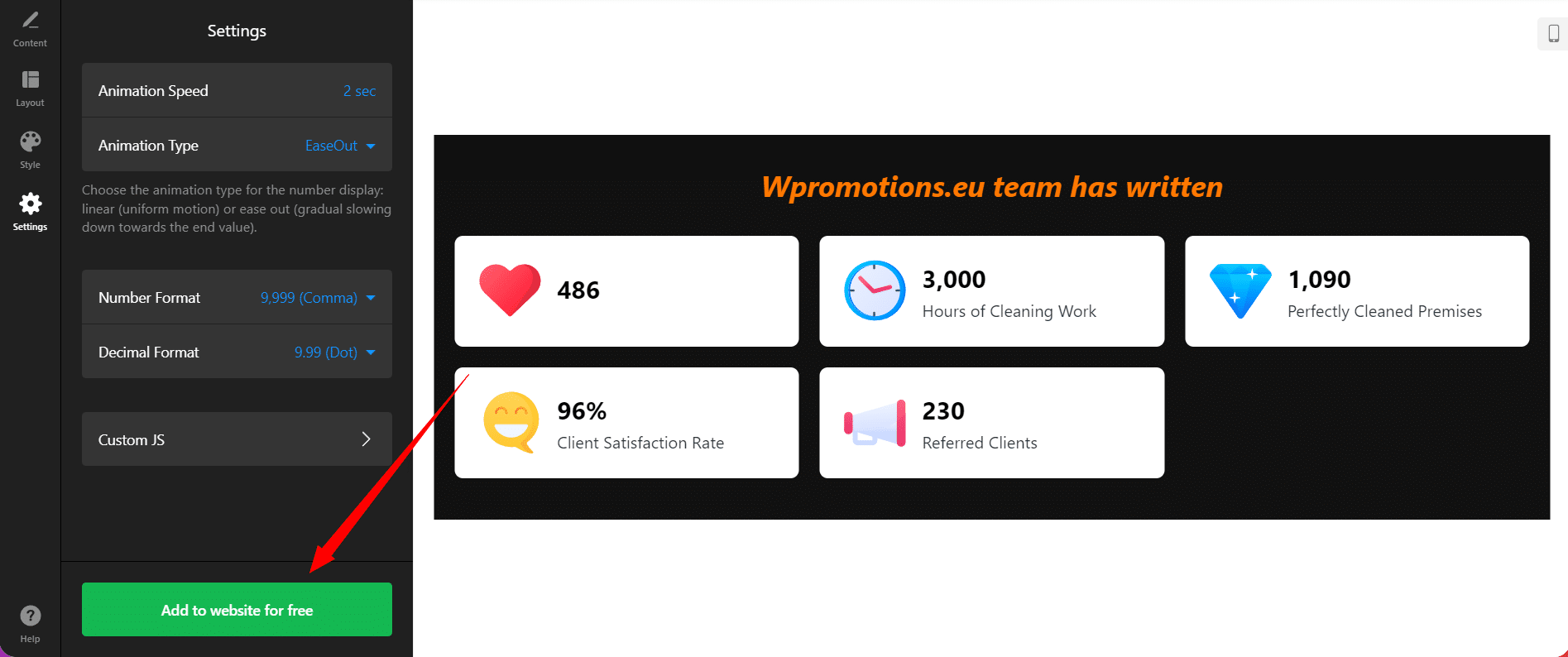
3. In the first step, in the Content section, you can rename the entire widget and change, add or remove elements of the given counter.
You can rename the widget by clicking in the Widget Title field.
You can change/set, duplicate and delete a counter element by clicking on the three dots and selecting Edit, Duplicate or Delete.
You can add an element by clicking on Add Counter.
Under the settings of the widget element, you can, for example, modify the initial and final value of the element, rename the element or add/replace an icon.
4. In the Layout section, you can set Number of Columns or Space Between Counters. These settings are available for desktop as well as mobile version. You can set the layout of individual widget elements using Counter Elements Layout.
6. If you are done with the modifications, click on Add to website for free.
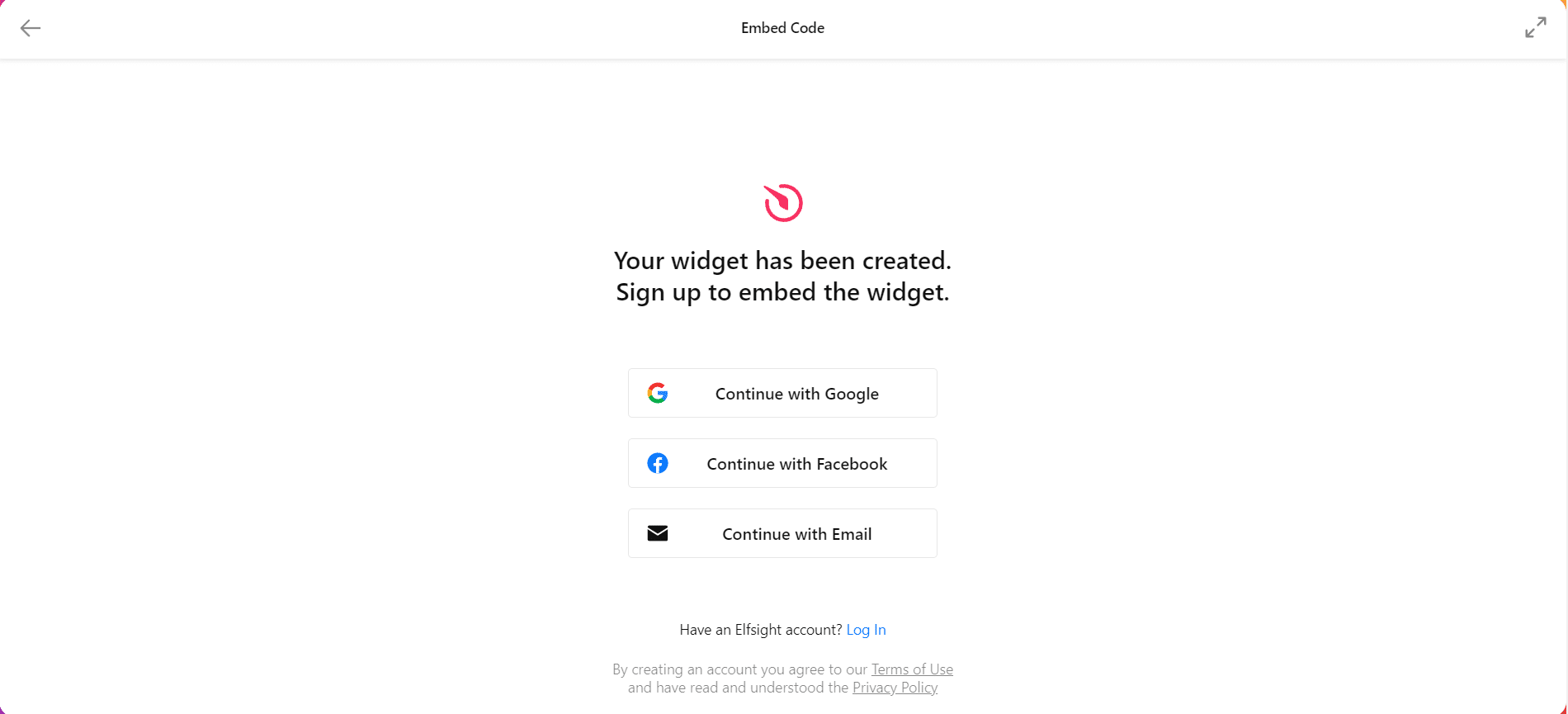
The service will ask you to log in. You can use your existing Google or Facebook account or log in with your email.
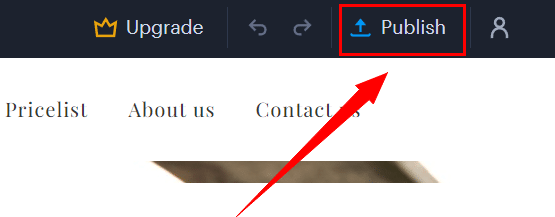
7. Click the Publish button in the upper right corner and copy the necessary HTML code using Copy Code.
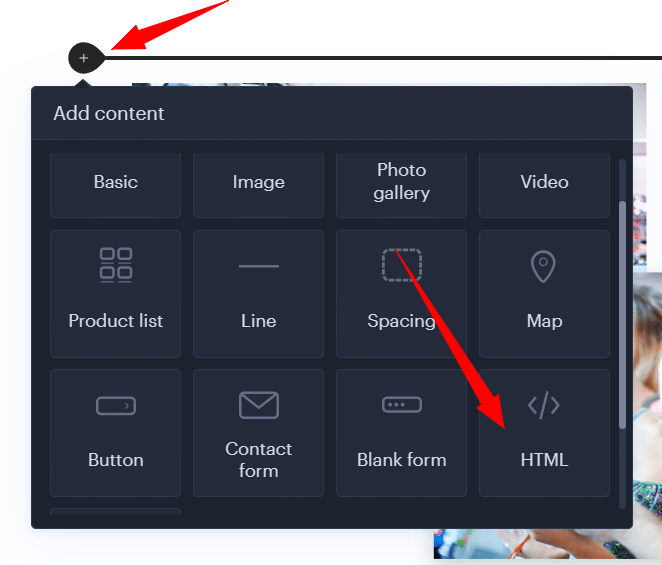
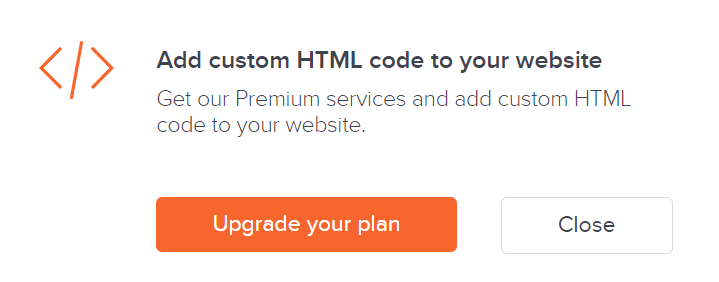
8. Log into the Webnode editor and enter the code according to the services you have purchased in Webnode:
1. I have purchased LIMITED, MINI, STANDARD, PROFI or BUSINESS premium plan in Webnode
Number Counter – preview
A preview of the widget in the editor (left) and in the published version of the page (right).
A few words at the end
The number counter from Elfisight is a fast and effective way to display numbers and statistics related to your business. Improve confidence in your business and brand by using the animated Number Counter that offers a wide range of personalization.
The animated Number Counter is easy to use and requires no technical skills.
Don’t hesitate and try it now!
TIP: You haven`t created your own website in Webnode yet? Get a discount of up to 17% on a new website. Click this link to get the discount.
Number Counter – FAQ
Do I need technical knowledge to add an Elfsight widget to my website?
No, you don’t need technical knowledge at all. Read this tutorial and you’ll definitely be able to do it! Fingers crossed!
Do I have to enter a payment card number?
No – the Elfsight service does not require a payment card to be filled in when using the Free (LITE) version.
More awesome tutorials

How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...

How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...

Google Business Sites have been discountinued. Webnode is a fast and easy alternative!
Google Business Sites - discountinued Google Business Sites - alternatives Webnode as an alternative to Google Business Sites Webnode AI migration tool A few words at the end Webnode as an alternative to Google Business Sites - Frequently Asked Questions (FAQ)Google...

Copy and move the content without limitations
Copy and move the contentA few months ago, on the Wpromotions portal, we presented 7 new WEBNODE templates for creating a company website. Today we'll take a look at what's new in the editor when working with content, specifically copying and moving the...

7 new WEBNODE templates for creating a company website
Have you seen 7 new Webnode templates for creating a company website in 2023?In our Webnode News, we have already discussed a few interesting things about the Webnode editor. Have you read the article about 5 new awesome features of the NEW e-commerce Premium Plan...

How to add a top bar to WEBNODE website (with contact information and social icons)
You can easily add top bar with contact information, social networks icons or a currency switcher (in the e-shop) or a website language switcher (flags).In our Webnode Free News i was talking about 5 new features of the NEW Premium Business Package and 6 best WEBNODE...

6 most popular Webnode templates in 2022
6 most popular templates for creating a website in the Webnode.com website builderIn our Webnode Free News we have already mentioned a few interesting things about the Webnode editor. Have you read the article about the 5 new features of the NEW Premium Business...

5 new awesome features of the NEW e-commerce Premium Plan Business in WEBNODE
WEBNODE REVIEW OF THE E-COMMERCE BUSINESS E-SHOP PREMIUM PLAN IN WEBNODEWhy you should TRY RIGHT NOW new Webnode Business Premium Plan? Lets have a look on very popular e-commerce website builder WEBNODE and its new Premium Plan. The new Premium Planfor Webnode...
- How to add spinning wheel to a website? - 30.11.2024
- How to add an event calendar to a website? - 1.9.2024
- How to create a website for free in 6 steps? - 6.8.2024