Do you want to attract your audience?
Would you like to improve your website?
I have created a code for you that will allow you to display an animation of a writing pencil on your website or e-shop in WEBNODE.
You can choose your own text in the code so that the pencil writes exactly what you want! 🙂
DEMO
Wpromotions.eu is 
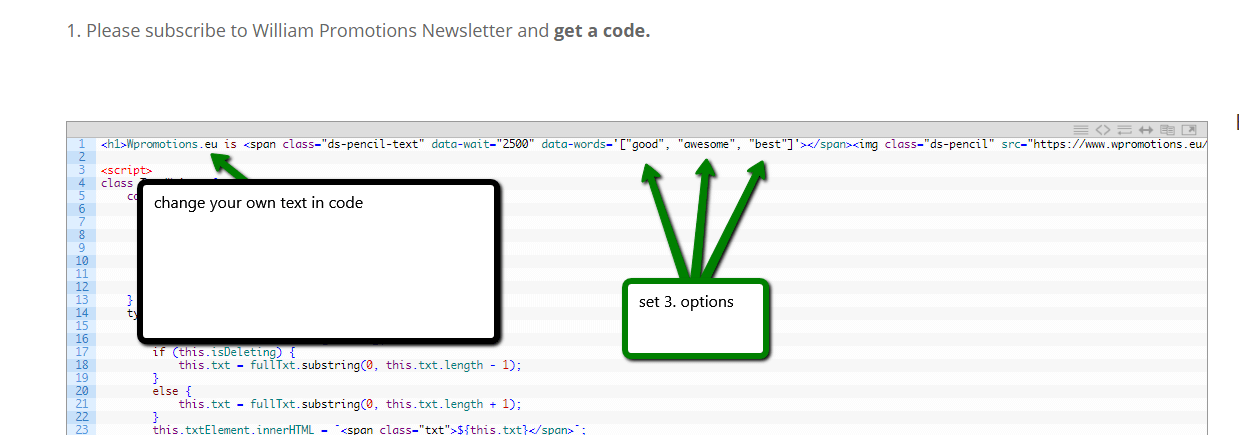
- Please subscribe to William Promotions Newsletter and get a code.
2. Edit the text in code – set your own. Then log in to web editor Webnode and paste the code where you want the pencil to appear.
3. Publish changes:

YOU ARE DONE – Your new writing pencil appears in the published version of your website.
Please write me in comments below if you are satisfied with this animation, I will be happy for any feedback.
Thank you for subscribing! Don’t forget to subscribe to my Facebook and YouTube for more great tutorials, tips and tricks 🙂
More awesome tutorials
How to add a discussion on a Webnode website? (DISQUS)
YouTube Video Tutorial (english subtitles) How to easily create a discussion using - disqus.com In this tutorial, you will learn how to place a discussion on the Webnode website so yours visitors can add comments to the site. We will use an external application - HTML...
How to easily set up Google Map in Webnode?
Your map in Webnode does not work? Sometimes, when you type an address, the system can not find a specific address, so the map does not work in the published version of the site. In this tutorial i will show u two solutions to fix the problem. So follow these...
How to add an online chat to the Webnode website? FREE!
Do you want to add an online chat on your Webnode website for faster communication with your clients? In this tutorial, I will show you how to easily get a code for an online chat on your website. 1. The first step is registering on the official...
How to create your own company logo? It’s for free
Do you want to create own company logo? You can create own brand new logo in few minutes using free service. I highly recommend it. Its free. 1. Click on this link, which will redirect to official website of this awesome service: Logo Maker. 2. Choose...
How to add a Scroll to Top button to website in Webnode?
Videotutorial in Slovak language with ENGLISH subtitlesDo you want to add a Scroll Top button on your Webnode website? In tutorial "How to create anchor links in Webnode? Click&Scroll" i've shown how to redirect (scroll) to a specific place on the web. An...
How to add a responsive table to a Webnode website?
Do you need to add a table to your Webnode website? In Webnode editor this function is missing, but the table can be created using external app - tablesgenerator.com. Instructions for creating and inserting a spreadsheet for Webnode Webpages. 1....
How to easily set an automatic redirection on your Webnode website?
Looking for a way to automatically redirect your website visitor to another website? (URL address) Follow these steps: 1. Edit and copy the HTML code below. In the code, edit the URL value. In place of the URL, enter the URL address (website) to which you want...
How to add a countdown timer in Webnode?
Countdown time in the WebnodeDo you need to add countdown timer HTML code to your website? Are you planning a wedding, party or opening a new restaurant and want to keep everyone on edge? No problem.1. Use the script to count down the time:xxx xxx On line no. 1 you...
Do you like this tutorial? Share it, please 🙂
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023