How to set up remarketing on Webnode? and Where should you insert the remarketing code?
In tutorial How to add a conversion code in Webnode? I’ve shown you an easy way to insert your conversion tracking conversion code.
Let’s now take a look at another PPC method, so-called. Remarketing (retargeting).
What is remarketing?
Remarketing (retargeting) is a method of targeting your online ads, e.g. by Google Adwords or Sklik, etc. to specific target groups of people who have previously visited your website (e.g., on Webnode).
Easy Step-by-Step tutorial: How to add remarketing codes in Webnode?
In order to start using Retargeting, it is necessary to place a so-called Retargeting code. This is the html code that must be placed on every page of your website where you want to record visitors to target your ads.
However, to cover your entire site, place this remarketing code in a section that is common to the entire site, such as a footer of all pages.
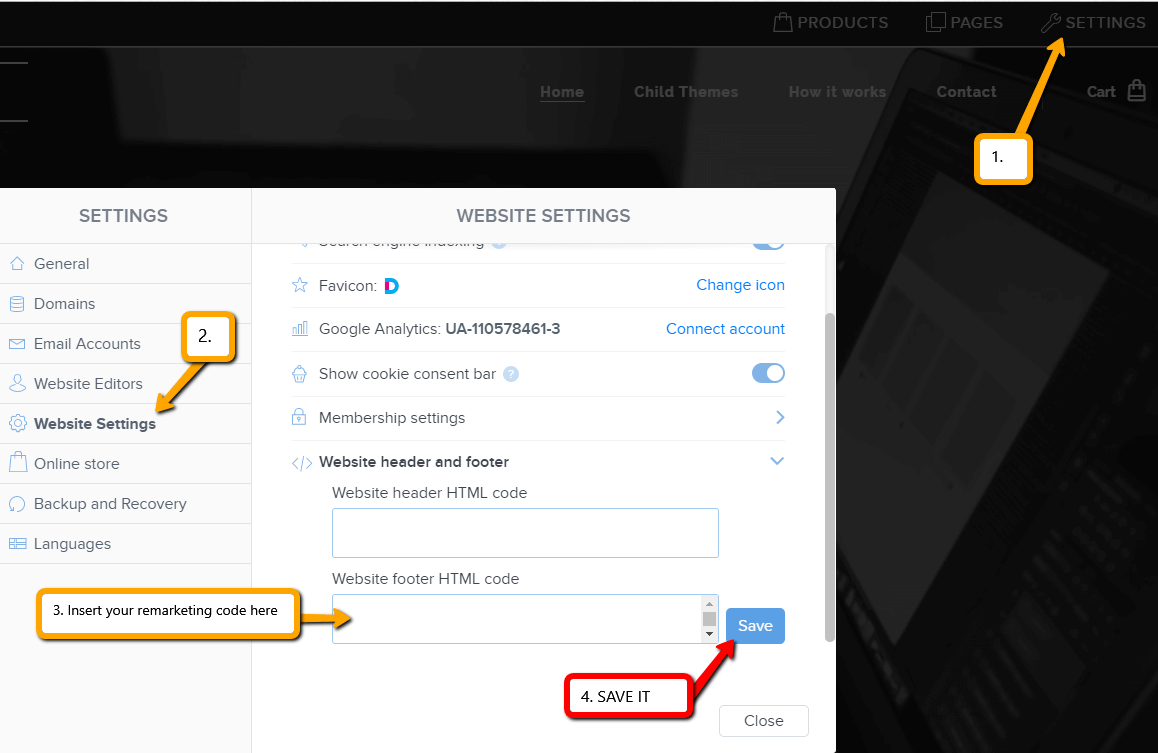
1. Paste your remarketing code in “Settings” – “Site Settings” – “HTML header / footer” – “HTML code in the footer of all pages”.
Codes to these sections in Webnode can only be added with the Premium plan Standard or Profi.
2. Publish changes and you are done 🙂
TIP: If you have a Free version of the website or you have a Limited and Mini Premium Plan purchased, you can insert the remarketing codes using the “Pages” button – “Select a page” – “SEO page settings” – “Custom HTML footer code“. (you have to insert the code “manually” on each page!!!).
More awesome tutorials
How to add pencil animation (type&swipe) to a website/eshop in WEBNODE?
Do you want to attract your audience? Would you like to improve your website? I have created a code for you that will allow you to display an animation of a writing pencil on your website or e-shop in WEBNODE. You can choose your own text in the code so...
How to add FAQ bookmarks to your website/e-shop in Webnode?
Would you like to add a FAQ bookmarks to the WEBNODE website or e-shop?In tutorial How to show and hide text after clicking the "More text" button? I showed you an easy way to hide text on the web. In this tutorial, I will show you how to use my code to create your...
How to create a simple business card website for FREE?
Create your first bussiness card website with WebnodeWhat is a business card website? A business card website is a simple website that briefly and clearly presents your services or products. It is a simple website that is used to obtain basic information about your...
How to add hyperlinks into footer in Webnode?
Would you like to add your own footer to the web / e-shop in Webnode?Would you like to add a redirect to the website or e-shop in Webnode or link to your terms and conditions & GDPR to the footer? With my simple tutorial, you will definitely be able to do it. Just...
How to hide the category “all products” in the list of products in the e-shop from Webnode?
How to hide the "All Products" category in the product listing on the Webnode?In the tutorial How to hide the cart in the eshop in Webnode? and How to hide the article publication date in Webnode? we have shown how easy it is to "hide" something in Webnode....
How to hide (remove) publish date in Webnode blog posts?
How to hide the publication date of posts in Webnode?In the tutorial How to hide the cart in the eshop in Webnode? i have shown u - how easy it is to "hide" something in Webnode. Learn how to easily remove a date from an article on your blog in Webnode in this quick...
How to add falling confetti to your WEB/E-SHOP ?
How to add animation - falling confetti to Webnode websites?I got an question in my Webnode free support if it is possible to add an animation of falling confetti on the Webnode website. Yes, it is possible - for everyone who is looking for "falling confetti on the...
How to connect Google Tag Manager with Webnode website?
What is Google Tag Manager? and why you need it?Online marketing requires embedding of various measurement codes on your website or e-shop. In order to avoid having to insert each tracking code "manually" into the header or footer of the website, you can use the...
Do you like this tutorial? Share it, please 🙂
- Jak si založit Webnode e-shop v roce 2025? - 5.1.2025
- ⭐Webnode Eerlijk Recensie & Beoordeling - 1.1.2025
- Webnode Recenzia - 1.1.2025