How to set up remarketing on Webnode? and Where should you insert the remarketing code?
In tutorial How to add a conversion code in Webnode? I’ve shown you an easy way to insert your conversion tracking conversion code.
Let’s now take a look at another PPC method, so-called. Remarketing (retargeting).
What is remarketing?
Remarketing (retargeting) is a method of targeting your online ads, e.g. by Google Adwords or Sklik, etc. to specific target groups of people who have previously visited your website (e.g., on Webnode).
Easy Step-by-Step tutorial: How to add remarketing codes in Webnode?
In order to start using Retargeting, it is necessary to place a so-called Retargeting code. This is the html code that must be placed on every page of your website where you want to record visitors to target your ads.
However, to cover your entire site, place this remarketing code in a section that is common to the entire site, such as a footer of all pages.
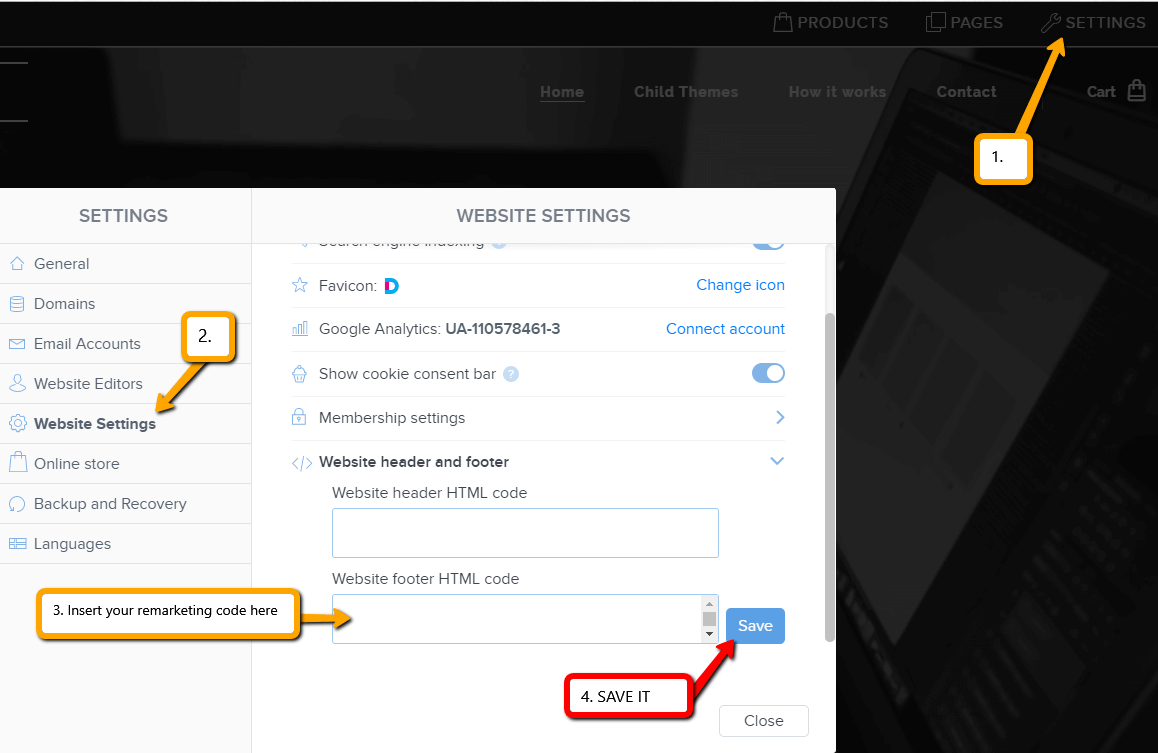
1. Paste your remarketing code in “Settings” – “Site Settings” – “HTML header / footer” – “HTML code in the footer of all pages”.
Codes to these sections in Webnode can only be added with the Premium plan Standard or Profi.
2. Publish changes and you are done 🙂
TIP: If you have a Free version of the website or you have a Limited and Mini Premium Plan purchased, you can insert the remarketing codes using the “Pages” button – “Select a page” – “SEO page settings” – “Custom HTML footer code“. (you have to insert the code “manually” on each page!!!).
More awesome tutorials
How to add a poll in Webnode?
Do you want to add a poll on a Webnode website?The free online questionnaire (web survey/poll) is one of the most common ways to get feedback from your website visitors. Without feedback, it is difficult to say whether you are acting correctly on your customers and...
How to Add GIF Images in Webnode?
Would you like to embed a GIF image on a Webnode site? Webnode editor does not allow .gif format when you embed them as an image. For this reason, you must first upload the desired .GIF image to an external service to get the image URL. Paste the URL into the code and...
How to Set up Email Marketing in Webnode via MailChimp?
Are u looking for a simple email marketing solution in Webnode? Do you want to put a pop-up on your website to collect emails from your visitors? Send news to your customers through the automated MailChimp system. It's free for up to 2,000 subscribers and 12,000...
How to connect Facebook Messenger (FB online chat for free) with Webnode?
Do you want to link Facebook messenger to a Webnode website and get online chat for free? Simple tutorial - Webnode with Facebook Messenger Facebook Messenger is a great choice for communicating with your website visitors. You can connect FB messenger with Webnode...
How to set up a Gmail mail client with Webnode email?
Do you want to connect your email with Webnode with Gmail.com and set up Gmail as a mail client? Send&Receive messages from Webnode to Gmail. In tutorial How To Create A Professional Email Signature? Simply and FREE i show you very nice way how to...
How to record activity of visitors on your website with SmartLook?
Do you want to understand your client's behavior on your website? SmartLook will definitely help you. What is "Smartlook"? Smartlook is an online application for recording the mouse movement of visitors on your website or eshop, helping you to discover...
How to create your own map? (pins on the map)?
Do you want to add a map with your own points in Webnode? Create free own map with Google My Maps. In How To Set Up Google Map Properly in Webnode? I showed you how to insert a map from a classic Google My Maps service. In this tutorial, I will show you...
How to add a custom search box to my website/e-shop in Webnode?
In the tutorial How to add a product searchbox in Webnode e-shop? I've shown a simple solution for adding your own search engine. Let's take a look at another search engine and your other options.Create your own search box using Google Custom Search Engine Find...
How to add an online reservation system to Webnode? It’s Free!
Do you need an powerful online booking reservation system? Works perfectly with Webnode.Whatever you do, Reservio is a great choice for organizing your time! 🙂 And what does the Reservio online booking system offer to you? a clear calendar where you can find...
Do you like this tutorial? Share it, please 🙂