How to set up remarketing on Webnode? and Where should you insert the remarketing code?
In tutorial How to add a conversion code in Webnode? I’ve shown you an easy way to insert your conversion tracking conversion code.
Let’s now take a look at another PPC method, so-called. Remarketing (retargeting).
What is remarketing?
Remarketing (retargeting) is a method of targeting your online ads, e.g. by Google Adwords or Sklik, etc. to specific target groups of people who have previously visited your website (e.g., on Webnode).
Easy Step-by-Step tutorial: How to add remarketing codes in Webnode?
In order to start using Retargeting, it is necessary to place a so-called Retargeting code. This is the html code that must be placed on every page of your website where you want to record visitors to target your ads.
However, to cover your entire site, place this remarketing code in a section that is common to the entire site, such as a footer of all pages.
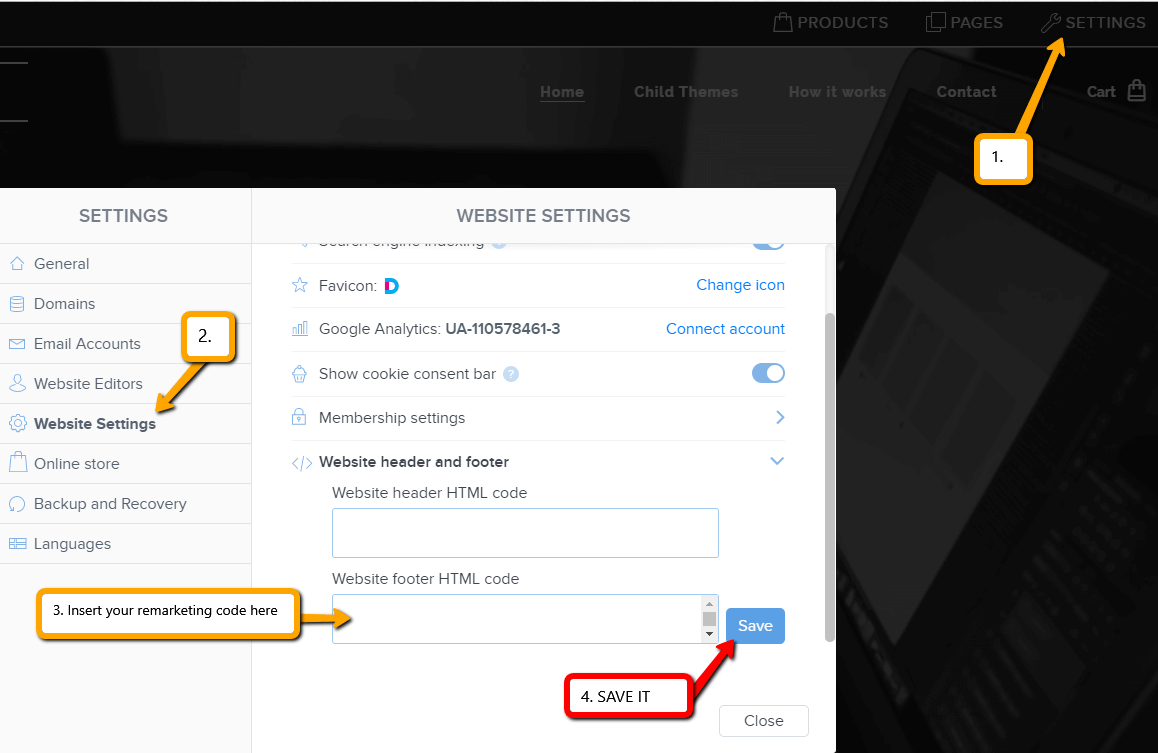
1. Paste your remarketing code in “Settings” – “Site Settings” – “HTML header / footer” – “HTML code in the footer of all pages”.
Codes to these sections in Webnode can only be added with the Premium plan Standard or Profi.
2. Publish changes and you are done 🙂
TIP: If you have a Free version of the website or you have a Limited and Mini Premium Plan purchased, you can insert the remarketing codes using the “Pages” button – “Select a page” – “SEO page settings” – “Custom HTML footer code“. (you have to insert the code “manually” on each page!!!).
More awesome tutorials
How to add a discussion on a Webnode website? (DISQUS)
YouTube Video Tutorial (english subtitles) How to easily create a discussion using - disqus.com In this tutorial, you will learn how to place a discussion on the Webnode website so yours visitors can add comments to the site. We will use an external application - HTML...
How to easily set up Google Map in Webnode?
Your map in Webnode does not work? Sometimes, when you type an address, the system can not find a specific address, so the map does not work in the published version of the site. In this tutorial i will show u two solutions to fix the problem. So follow these...
How to add an online chat to the Webnode website? FREE!
Do you want to add an online chat on your Webnode website for faster communication with your clients? In this tutorial, I will show you how to easily get a code for an online chat on your website. 1. The first step is registering on the official...
How to create your own company logo? It’s for free
Do you want to create own company logo? You can create own brand new logo in few minutes using free service. I highly recommend it. Its free. 1. Click on this link, which will redirect to official website of this awesome service: Logo Maker. 2. Choose...
How to add a Scroll to Top button to website in Webnode?
Videotutorial in Slovak language with ENGLISH subtitlesDo you want to add a Scroll Top button on your Webnode website? In tutorial "How to create anchor links in Webnode? Click&Scroll" i've shown how to redirect (scroll) to a specific place on the web. An...
How to add a responsive table to a Webnode website?
Do you need to add a table to your Webnode website? In Webnode editor this function is missing, but the table can be created using external app - tablesgenerator.com. Instructions for creating and inserting a spreadsheet for Webnode Webpages. 1....
How to easily set an automatic redirection on your Webnode website?
Looking for a way to automatically redirect your website visitor to another website? (URL address) Follow these steps: 1. Edit and copy the HTML code below. In the code, edit the URL value. In place of the URL, enter the URL address (website) to which you want...
How to add a countdown timer in Webnode?
Countdown time in the WebnodeDo you need to add countdown timer HTML code to your website? Are you planning a wedding, party or opening a new restaurant and want to keep everyone on edge? No problem.1. Use the script to count down the time:xxx xxx On line no. 1 you...
Do you like this tutorial? Share it, please 🙂