Google Calendar – great help with organizing your time
Google Calendar is a web application for organizing your time.
In this tutorial, we’ll learn how to insert Google Calendar into a Webnode website.
1. The first step is to create an account with Google – here
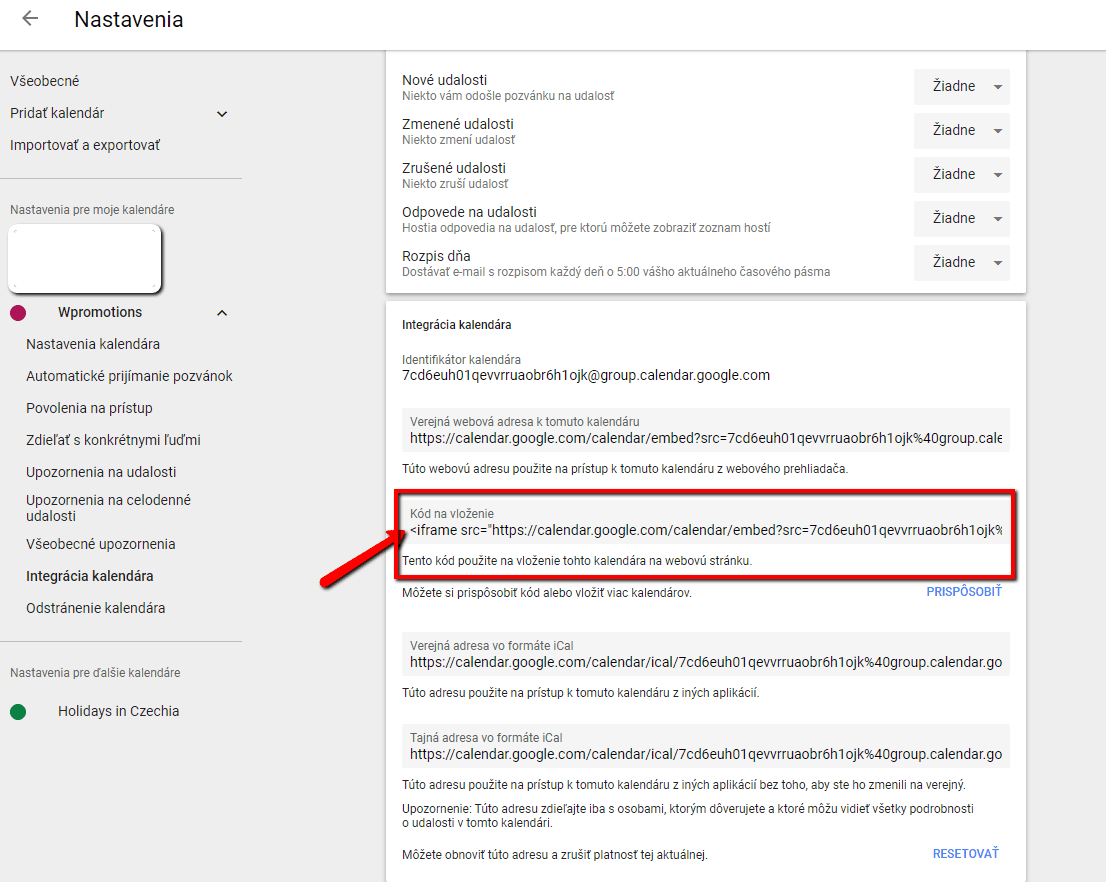
2. In the official Google Help, you can find more information about creating Google Calendar and getting your HTML code. Its simple:


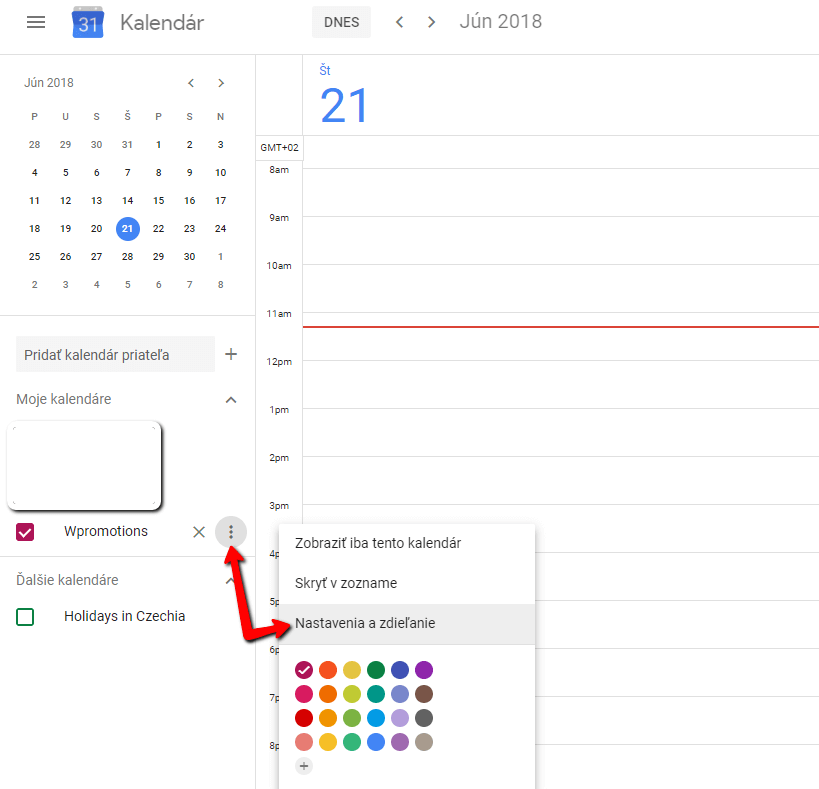
3. Set Google Calendar as public.
You have to set Google Calendar as a public. So change it in “Access” tab!
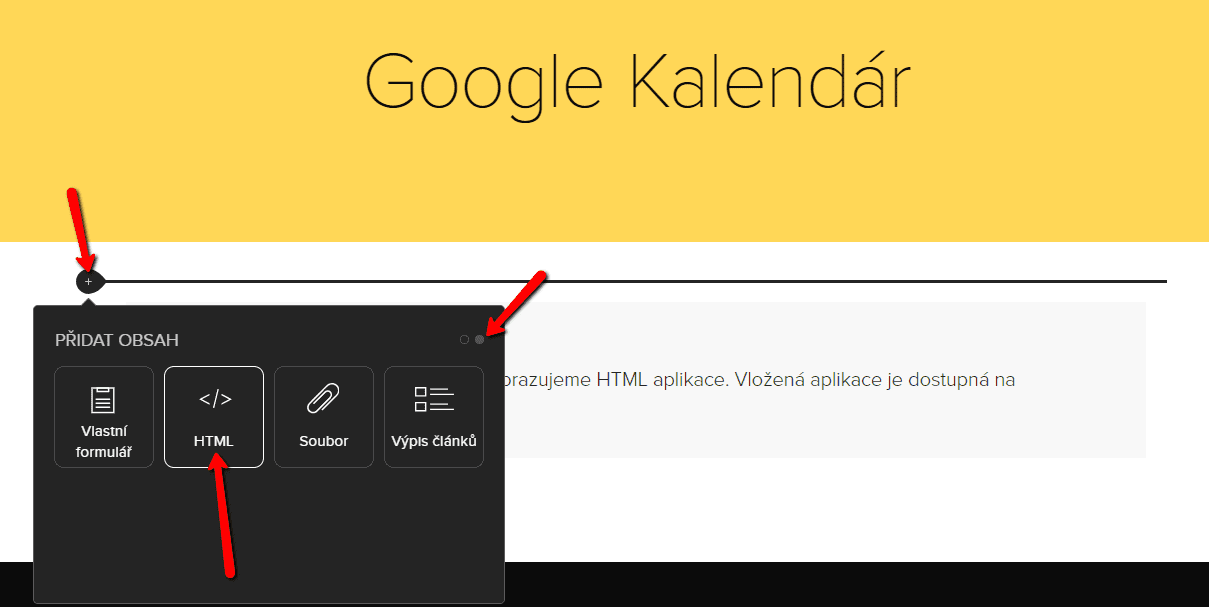
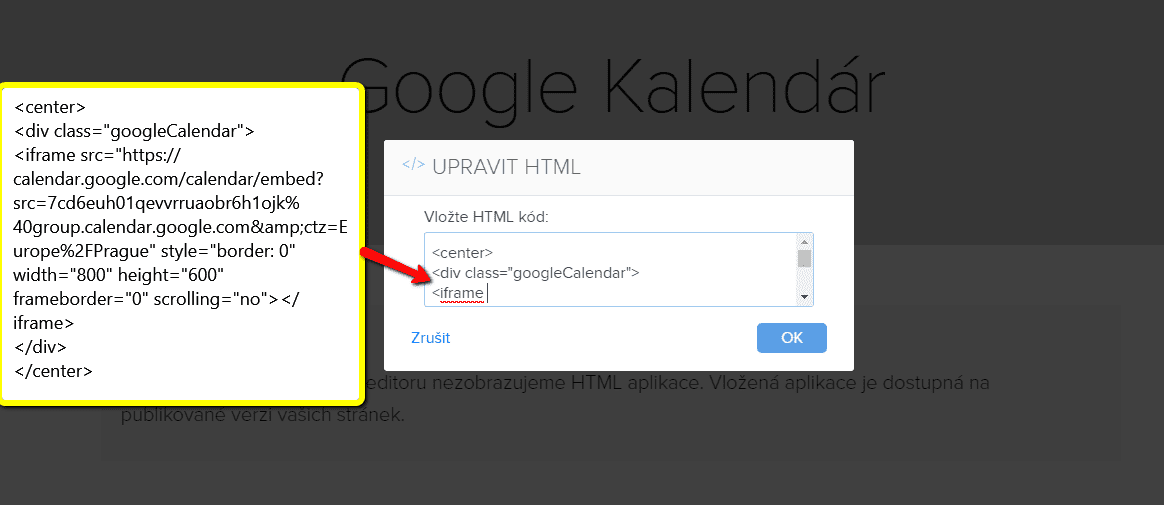
4. Insert the HTML code of the calendar on the Webnode website.
You can use this code to place it somewhere on the site – where you want to view Google Calendar.
| <div class="googleCalendar">PLACE THE GOOGLE CALENDAR IFRAME CODE HERE</div> |
5. The embedded Google Calendar will appear on the WEBNODE site, but you still need to set up Google Calendar for mobile/tablets.
In the top bar of the editor now click on “Pages” » “Choose a page on which you have Google Calendar“» “SEO Site Settings” »” Header HTML Code” and enter the following code:
| <style> | |
| .googleCalendar{ | |
| position: relative; | |
| padding-bottom: 75%; | |
| height: 0; | |
| overflow: hidden; | |
| } | |
| .googleCalendar iframe{ | |
| position: absolute; | |
| top:0; | |
| left: 0; | |
| width: 100%; | |
| height: 100%; | |
| } | |
| </style> |
And you’re done. Google Calendar is embedded on the website and is responsive, so it means that calendar size adapts to mobile devices (mobile phones, tablets, etc.).
The calendar on the web looks like this:
Summary:
You enter 2 codes on the website. You edit the first code and paste it into the body of the page (<body>) using the Webnode HTML feature.
Insert the second code into the page header (<head>) into the SEO settings of the page where you have the embedded calendar.
Code to the body
Code to the header
| <div class="googleCalendar">PLACE THE GOOGLE CALENDAR IFRAME CODE HERE</div> |
| <style> | |
| .googleCalendar{ | |
| position: relative; | |
| padding-bottom: 75%; | |
| height: 0; | |
| overflow: hidden; | |
| } | |
| .googleCalendar iframe{ | |
| position: absolute; | |
| top:0; | |
| left: 0; | |
| width: 100%; | |
| height: 100%; | |
| } | |
| </style> |
TIP: Put online chat on the web for faster communication with visitors to your site. I recommend a service that is free – read more in tutorial for Smartsupp
TIP: Put reservation system on the web for online booking in Webnode. Read more in the tutorial: How to add an online reservation system to Webnode? It’s Free!
More awesome tutorials

Webnode Review: How to create a website/e-shop for free (Webnode review 2025 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...

How to add spinning wheel to a website?
Spinning Wheel / Wheel of Fortune Spinning Wheel - Free VS Premium Spinning Wheel - Templates TUTORIAL: How to Add Spinning Wheel to a Website in Webnode? A Few Words at the End Spinning Wheel - FAQSpinning Wheel/ Wheel of FortuneIn previous articles, we explained How...

How to add an event calendar to a website?
Event Calendar Event Calendar Widget - Free VS Premium Event Calendar Templates TUTORIAL: How to Add an Event Calendar to a Website? Event Calendar- Preview A Few Words at the End Event Calender - FAQEvent CalendarIn previous articles we focused on How to add number...

How to create a website for free in 6 steps?
Websites for Free Free Websites – Templates Who are Free Websites Suitable for? Websites for Free & Own Domain Free Websites - 5 Proven Tips to Get Started TUTORIAL: How to Create a Website for Free in 6 Steps? A Few Words at the End Websites for Free -...

How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...

How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...
Do you like this tutorial? Share it, please 🙂