What is Google Tag Manager? and why you need it?
Online marketing requires embedding of various measurement codes on your website or e-shop. In order to avoid having to insert each tracking code “manually” into the header or footer of the website, you can use the Google Tag Manager service, which allows you to insert only one code into your website and then use this service to insert additional codes directly into the website (without having to log in to web editing in Webnode).
You will have all the codes clear and it will make your work easier 🙂
Google Tag Manager is a very useful service if you want e.g. insert remarketing code on webnode, insert conversion code on webnode, etc.
The GTM service allows you to manage the codes of various external services such as Smartlook, Smartsupp, or inserting your own HTML code, etc. in one place.
Quick Tutorial: How to connect GTM with WEBNODE ?
If you do not know how to use this service, I will recommend an official guide from Google.
I will split tutorial into 2 parts:
1. To use this Google Tag Manager service you need a Google Account (if you don’t have a Google Account, create one for free) and sign into GTM: https://tagmanager.google.com/
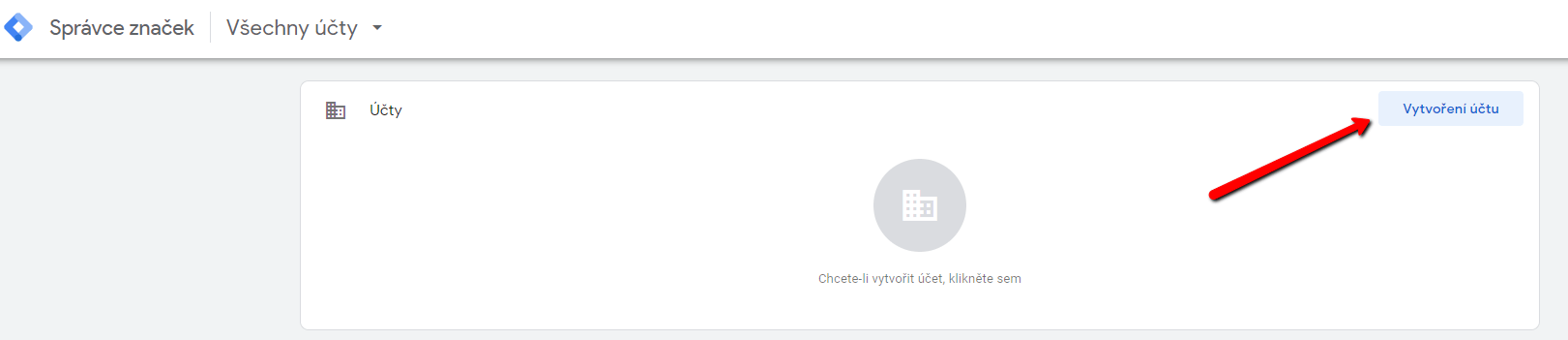
2. After logging in to GTM, click on “Create an account“
3. Fill out your account information and proceed to “Create.”
4. After creating an account, a window with instructions (codes) for connecting to the website or e-shop will pop up.
Do not close the window, you will need the codes 🙂
5. You can now link Google Tag Manager to your website / e-shop by pasting 1st code into the web header and 2nd code into the body of the page.
Therefore,log in to the website editing in Webnode and choose below tutorial for entering the code according to the Premium Plan you have paid for with Webnode:
1. I have purchased STANDARD or PROFI Premium Plan
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the 1st code into the <head> header on all pages of the website with one click.
At the top of the Webnode editor, click “Settings” – “Web Settings” – “HTML Header / Footer” – “HTML Header”.
Great, you successfully inserted the first GTM code.
The second Google Tag Manager code must be pasted into each page of the website separately in the body <body>.
2nd GTM code you can paste into the body of the page using the “+” and “HTML” functions, and you must paste it on each page of the site:
Great, you successfully pasted the second GTM code 🙂
Publish the change and you’re done 🙂
2. I have a project in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website or e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert the first code in the header on each page separately + you must insert the second code on each page.
1. Paste the code into the header of each page: In the top bar of the editor, click on “Pages” – “Select a page” – “SEO page settings” – “HTML Header” and paste the first code from Google Tag Manager.
2. Copy the second GTM code and then open each page of the website one by one, and use the “+” and “HTML” buttons to paste your code.
Paste the code on each page:
In this way, you can paste the GTM codes into each page.
Great – You have successfully connected Google Tag Manager with a website or e-shop from Webnode.
I firmly believe that you have successfully connected the Webnode website with Google Tag Manager and everything is working.
If you have any problems, do not hesitate to write me a comment or write directly to the Webnode free help center.
6. Publish it! (using the “Publish” button at the top of the editor)
Oh yeah! Great – you’re done – You’ve successfully connected Google Tag Manager to the Webnode website, and everything should work now.
I’m glad you read it to the end and I hope that the instructions helped you at least a little.
Good luck with your online business 🙂
More awesome tutorials
How to add reviews from Facebook to a website in Webnode?
Facebook Reviews in Webnode Facebook Reviews - free VS premium Facebook Reviews - choose the right type Facebook Reviews widget and Webnode e-shop/web TUTORIAL: How to add reviews from Facebook to a website in Webnode? A few words at the end Facebook Reviews HTML...
How to add notification pop-up widget in Webnode? FREE!
Notification pop-up in Webnode Notification Pop-up window - free VS premium Notification pop-up window - choose the right type Notification Pop-up window and Webnode e-shop/web Pop-up window - also works on mobile/tablet TUTORIAL: How to easily add a pop-up in...
How to add Google Reviews in Webnode?
Google Reviews in Webnode Google Reviews - Free VS Premium Google Reviews - Choose the Right Type Google Reviews Widget and Webnode E-shop/Web TUTORIAL: How to add Google reviews to your website on Webnode? A Few Words in Conclusion Google Reviews HTML Widget -...
Copy and move the content without limitations
Copy and move the contentA few months ago, on the Wpromotions portal, we presented 7 new WEBNODE templates for creating a company website. Today we'll take a look at what's new in the editor when working with content, specifically copying and moving the...
Age Verification Pop-Up in WEBNODE: Enhance Website Safety
Age-verification popup in Webnode Free popup vs premium version Free popup templates Ageverification widget in Webnode eshop How to add a ageverification popup in Webnode? Conclusion Popup - Frequently Asked QuestionsAge-verification popup in WebnodeWould you like...
Wedding Website
What is a wedding website? Why you need a wedding website? What to include on your wedding website? Cost of a wedding website Wedding website templates How to create a wedding website?What is a wedding website?In today's digital age, not even a wedding can do without...
7 new WEBNODE templates for creating a company website
Have you seen 7 new Webnode templates for creating a company website in 2023?In our Webnode News, we have already discussed a few interesting things about the Webnode editor. Have you read the article about 5 new awesome features of the NEW e-commerce Premium Plan...
Webnode Review: How to create a website/e-shop for free (Webnode review 2023 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...
How to add a playlist or album from Spotify to the Webnode website?
In the tutorial "3 easy ways to embed an online MP3 player on the web", I showed you very simple way to embed a music player on your Webnode website. Let's take a look at your other options together.Do you LIKE Spotify?Simply embed your Spotify playlist / album to...
Do you like this tutorial? Share it, please 🙂