What is Google Tag Manager? and why you need it?
Online marketing requires embedding of various measurement codes on your website or e-shop. In order to avoid having to insert each tracking code “manually” into the header or footer of the website, you can use the Google Tag Manager service, which allows you to insert only one code into your website and then use this service to insert additional codes directly into the website (without having to log in to web editing in Webnode).
You will have all the codes clear and it will make your work easier 🙂
Google Tag Manager is a very useful service if you want e.g. insert remarketing code on webnode, insert conversion code on webnode, etc.
The GTM service allows you to manage the codes of various external services such as Smartlook, Smartsupp, or inserting your own HTML code, etc. in one place.
Quick Tutorial: How to connect GTM with WEBNODE ?
If you do not know how to use this service, I will recommend an official guide from Google.
I will split tutorial into 2 parts:
1. To use this Google Tag Manager service you need a Google Account (if you don’t have a Google Account, create one for free) and sign into GTM: https://tagmanager.google.com/
2. After logging in to GTM, click on “Create an account“
3. Fill out your account information and proceed to “Create.”
4. After creating an account, a window with instructions (codes) for connecting to the website or e-shop will pop up.
Do not close the window, you will need the codes 🙂
5. You can now link Google Tag Manager to your website / e-shop by pasting 1st code into the web header and 2nd code into the body of the page.
Therefore,log in to the website editing in Webnode and choose below tutorial for entering the code according to the Premium Plan you have paid for with Webnode:
1. I have purchased STANDARD or PROFI Premium Plan
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the 1st code into the <head> header on all pages of the website with one click.
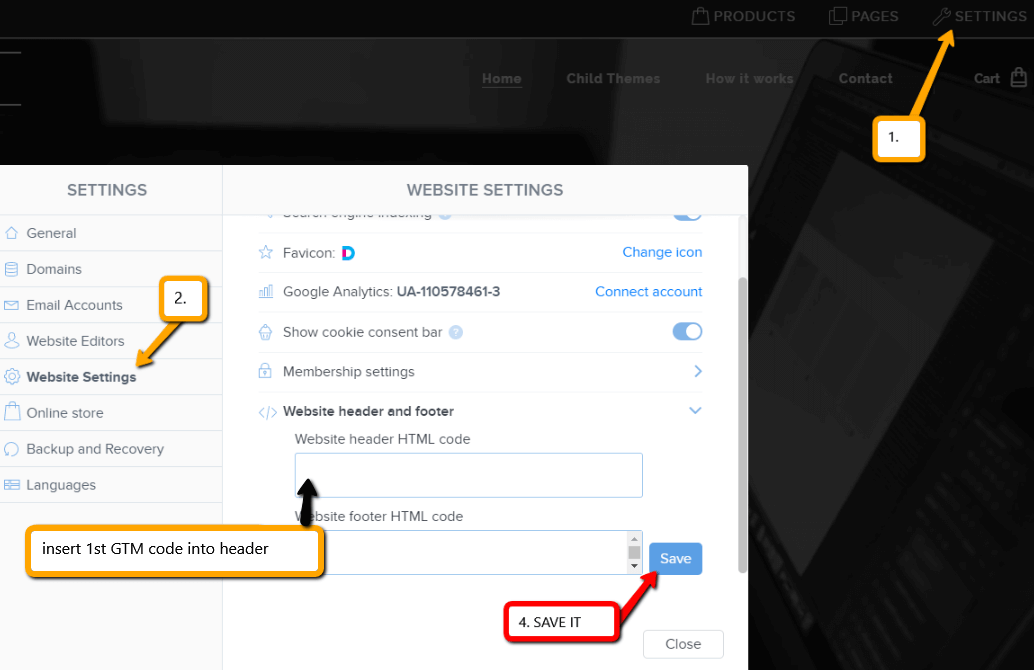
At the top of the Webnode editor, click “Settings” – “Web Settings” – “HTML Header / Footer” – “HTML Header”.

Great, you successfully inserted the first GTM code.
The second Google Tag Manager code must be pasted into each page of the website separately in the body <body>.
2nd GTM code you can paste into the body of the page using the “+” and “HTML” functions, and you must paste it on each page of the site:


Great, you successfully pasted the second GTM code 🙂
Publish the change and you’re done 🙂
2. I have a project in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website or e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert the first code in the header on each page separately + you must insert the second code on each page.
1. Paste the code into the header of each page: In the top bar of the editor, click on “Pages” – “Select a page” – “SEO page settings” – “HTML Header” and paste the first code from Google Tag Manager.


2. Copy the second GTM code and then open each page of the website one by one, and use the “+” and “HTML” buttons to paste your code.
Paste the code on each page:


In this way, you can paste the GTM codes into each page.
Great – You have successfully connected Google Tag Manager with a website or e-shop from Webnode.
I firmly believe that you have successfully connected the Webnode website with Google Tag Manager and everything is working.
If you have any problems, do not hesitate to write me a comment or write directly to the Webnode free help center.
6. Publish it! (using the “Publish” button at the top of the editor)
Oh yeah! Great – you’re done – You’ve successfully connected Google Tag Manager to the Webnode website, and everything should work now.
I’m glad you read it to the end and I hope that the instructions helped you at least a little.
Good luck with your online business 🙂
More awesome tutorials
How to connect own domain or subdomain with Webnode? Set DNS records easily
Do you want to change the URL of the "webnode" website to your own domain f.e "mydomain.com" or "e-shop.mydomain.com" ? Using your own domain is a feature included in the Premium plans: Limited, Mini, Standard, and Profi. After purchasing one of the Premium...
How to set redirection to external URL from a bookmark in the menu on Webnode?
Are you looking for a way to set redirect from Menu in Webnode to a different website (by clicking on the menu item) ? Let's do it! 🙂 1. Create a New Page in Menu. 2. Edit the code below as follows: You can adjust the value of line...
3 simple ways how to embed an online MP3 player on the web in Webnode
Are you looking for a simple way how to embed MP3 player on Webnode site? In this tutorial I will show you three easy ways (free of charge). 1. The first way is to use the function directly in the Webnode editor. Click "+" and "File". Mp3 will start in a...
How to change the color of a label when copying text?
Are you looking for a way to change the color of the label (mark) when copying? This color is preset in blue. In this tutorial, I'll show you how you can easily change the color and thus improve the look of your site. #Let's do it 🙂 1. Log in to editing the...
12 biggest free pictures stocks for commercial use. Pictures for free.
In this tutorial you will find links to 12 free photo services. All images are licensed under CC0 license. ✔ Images are for commercial use. If you've downloaded images through Google, it's wrong! When you are creating own website, I recommend you these 12 free sources...
How to add Webnode website to Search engine Bing.com?
Looking for a way to add your website to Bing.com? Read more! In tutorial How to add a Webnode website to Google Search? I have shown how to link your site to Google. (automatic index) Now let's look at Bing.com. Bing.com is the second most used search engine and...
How to change the URL address of a Webnode page, article or product?
Do you need to change the URL for a Webnode page? In this tutorial, I'll show you how to change the URL of a page, article, and product in Webnode. 1. Change the URL of the page. In the top editor bar, click on "Pages" - "Choose a page" - "SEO page setup". and...
How to change the image for a shared Facebook link in Webnode?
You do not see the (preview) image when sharing a website in Facebook? If you share your website link on Facebook, it may happen that no picture appears or an image you do not want appears. In the following steps, you'll learn how to change the image for the shared...
How to easily add a website to the Google My Business?
Instruction for registration in the catalog of companies My Business - Google. *Service is for FREE. Let's now take a look at the largest catalog of companies in the world - Google My Business. Registering in My Business is an excellent way to show your business on...
Do you like this tutorial? Share it, please 🙂