What is Google Tag Manager? and why you need it?
Online marketing requires embedding of various measurement codes on your website or e-shop. In order to avoid having to insert each tracking code “manually” into the header or footer of the website, you can use the Google Tag Manager service, which allows you to insert only one code into your website and then use this service to insert additional codes directly into the website (without having to log in to web editing in Webnode).
You will have all the codes clear and it will make your work easier 🙂
Google Tag Manager is a very useful service if you want e.g. insert remarketing code on webnode, insert conversion code on webnode, etc.
The GTM service allows you to manage the codes of various external services such as Smartlook, Smartsupp, or inserting your own HTML code, etc. in one place.
Quick Tutorial: How to connect GTM with WEBNODE ?
If you do not know how to use this service, I will recommend an official guide from Google.
I will split tutorial into 2 parts:
1. To use this Google Tag Manager service you need a Google Account (if you don’t have a Google Account, create one for free) and sign into GTM: https://tagmanager.google.com/
2. After logging in to GTM, click on “Create an account“
3. Fill out your account information and proceed to “Create.”
4. After creating an account, a window with instructions (codes) for connecting to the website or e-shop will pop up.
Do not close the window, you will need the codes 🙂
5. You can now link Google Tag Manager to your website / e-shop by pasting 1st code into the web header and 2nd code into the body of the page.
Therefore,log in to the website editing in Webnode and choose below tutorial for entering the code according to the Premium Plan you have paid for with Webnode:
1. I have purchased STANDARD or PROFI Premium Plan
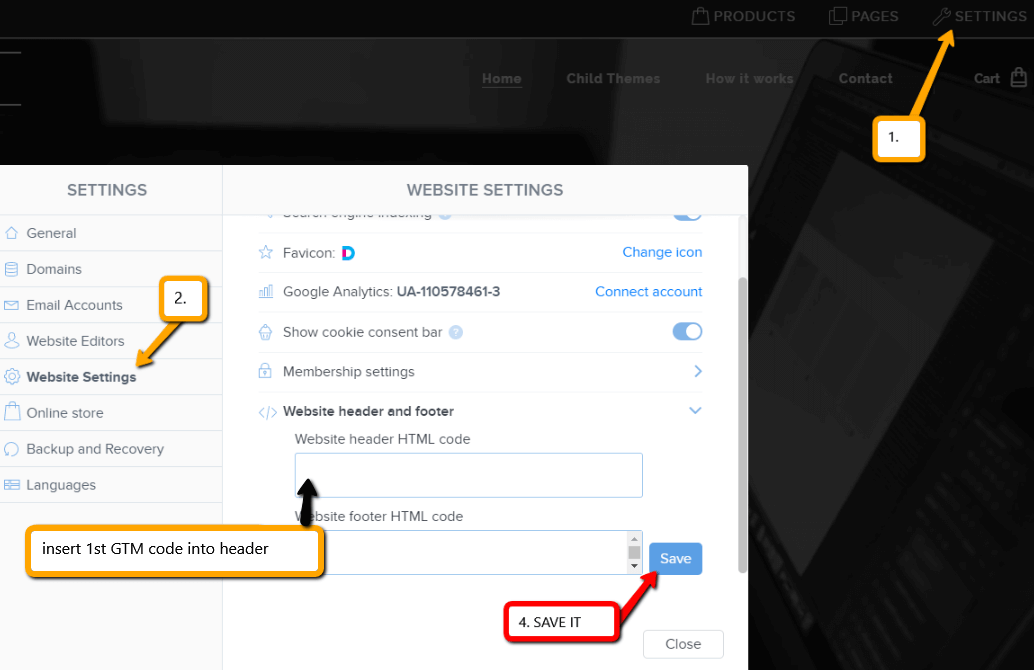
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the 1st code into the <head> header on all pages of the website with one click.
At the top of the Webnode editor, click “Settings” – “Web Settings” – “HTML Header / Footer” – “HTML Header”.

Great, you successfully inserted the first GTM code.
The second Google Tag Manager code must be pasted into each page of the website separately in the body <body>.
2nd GTM code you can paste into the body of the page using the “+” and “HTML” functions, and you must paste it on each page of the site:


Great, you successfully pasted the second GTM code 🙂
Publish the change and you’re done 🙂
2. I have a project in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website or e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert the first code in the header on each page separately + you must insert the second code on each page.
1. Paste the code into the header of each page: In the top bar of the editor, click on “Pages” – “Select a page” – “SEO page settings” – “HTML Header” and paste the first code from Google Tag Manager.


2. Copy the second GTM code and then open each page of the website one by one, and use the “+” and “HTML” buttons to paste your code.
Paste the code on each page:


In this way, you can paste the GTM codes into each page.
Great – You have successfully connected Google Tag Manager with a website or e-shop from Webnode.
I firmly believe that you have successfully connected the Webnode website with Google Tag Manager and everything is working.
If you have any problems, do not hesitate to write me a comment or write directly to the Webnode free help center.
6. Publish it! (using the “Publish” button at the top of the editor)
Oh yeah! Great – you’re done – You’ve successfully connected Google Tag Manager to the Webnode website, and everything should work now.
I’m glad you read it to the end and I hope that the instructions helped you at least a little.
Good luck with your online business 🙂
More awesome tutorials
How to easily create terms&conditions for Webnode e-shop using Legito?
Do you need a business (GTC) or for a website or e-shop? Online legal documents Legito will save you money! *The service is charged with a symbolic price (7 eur/document). *Each country has different documents available! How it works? 1. Click here and...
How can I add a language switch to the top of my site on the Webnode?
TIP: Wpromotions.eu: Did you know that Webnode launched its own languages switch in 2021? Tutorial: How to add a top bar to the web in Webnode with contact information and soc icons. networks? Do you need to change the language switching position on the...
How to download an invoice in Webnode?
Are u looking for your invoice for paid services at Webnode? In this tutorial I will show you exactly where you will find your invoice in Webnode. You can download the invoice directly in your project's administration. (cms) Important note: Only the site owner (the...
How to easily edit the content of 404 page in Webnode?
Looking for a way to edit page 404 (page not found) in Webnode? In this tutorial, you will learn how to edit the 404 Webnode page. Page 404 is important if a link to your site no longer exists. Page 404 will always appear whenever a visitor visits a non-existent page...
How to add a conversion code in Webnode?
Looking for a way to embed a conversion code for Webnode from Adwords, etc. ? What is that conversion? Simply: Conversion is something you want a visitor to do on your site (filling in a form, purchasing a product in an e-shop, etc.) Conversion is the...
How to add a social network icons (FB and Instagram) to the top of the Webnode website?
You are looking for a way to insert the social icons at the Webnode website? (to the top of the site) In tutorials How do I easily link my Facebook to my website in Webnode? and How to link your Instagram with website in Webnode? I've shown how you can link...
How To Create A Professional Email Signature? Simply and FREE
Looking for a easy way to create an email signature? (Gmail, Webmail, Outlook, etc.) Email signature is an inevitable part of modern communication between the customer and the entrepreneur. Business email will increase credibility in the eyes of your potential...
How to add link to an email and phone number in Webnode?
Do you need to add a link to an email or phone number on the site created with Webnode? Email communication is a fast, simple and most commonly used link between you and your customers. For most potential customers, however, the main task is time, which can lead to...
How to create anchor links in Webnode? Click&Scroll
Videotutorial with ENG subtitles The anchor works as a link within a single page. You do not see a different page (web) through the link, but you will be taken to another place on the page you are currently viewing. Anchor formation (tabs) is divided into two...
Do you like this tutorial? Share it, please 🙂