How to hide the publication date of posts in Webnode?
In the tutorial How to hide the cart in the eshop in Webnode? i have shown u – how easy it is to “hide” something in Webnode.
Learn how to easily remove a date from an article on your blog in Webnode in this quick tutorial.
The “Blog” function in Webnode is a great feature that allows you to create blog posts on the website and then display them in a nice list of articles.
I got an question in my Webnode free support if it is possible to hide the date of publication of the article in Webnode.
Yes it is possible – it can be set using my pre-prepared code, which removes the date from the article and from the list of articles.
Let’s do it!
Demo website with removed published date of posts:
Simple tutorial: How to remove a date from an article in Webnode?
1. Removing the date from the article and from the list of articles is easy – just sign up for my newsletter and get pre-prepared code, which you insert on your website and thus remove the date from the published version of the website.
The first step is therefore to obtain this code. Please subscribe to my newsletter to get the code:
2. Log in to web editing in Webnode and paste the pre-prepared code on your website. You have a choice of two options for pasting the code – choose from the following options depending on what Premium Plan you have paid for with Webnode:
1. I have purchased STANDARD or PROFI Premium Plan
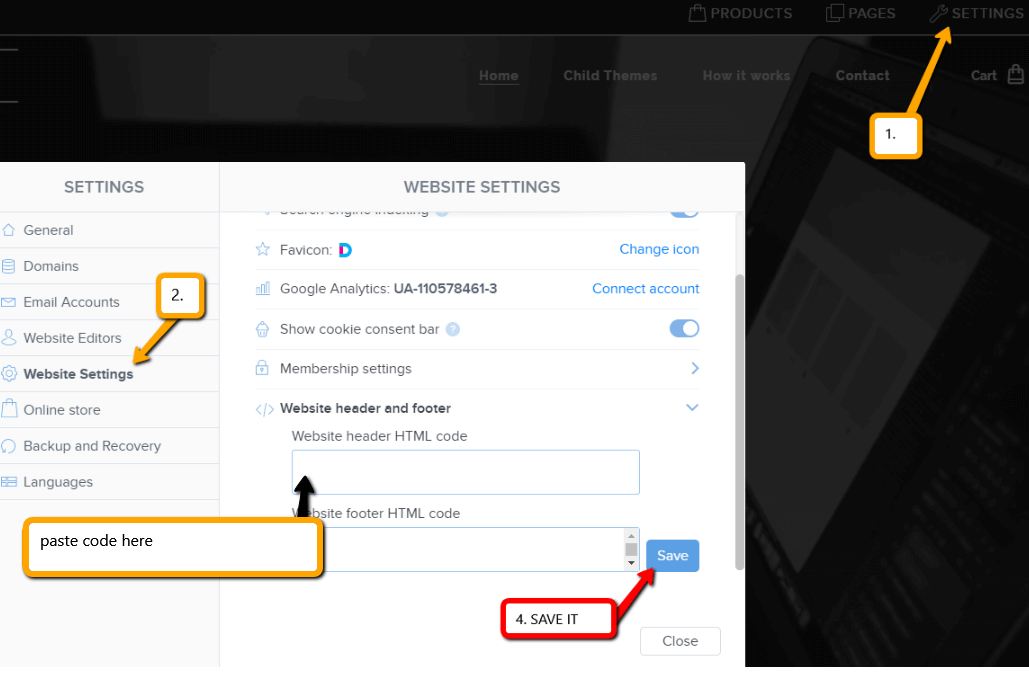
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the code into header on all pages of the website with one click.
At the top of the Webnode editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.

Great – now your are done – published date of posts will be removed in PUBLIC version of website.
2. I have a project in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must paste the code on each page/posts separately.
1. Paste the code on each page of the website where you have inserted a list of articles + paste the code into each article directly into the content of the article.
Use “+” a “HTML” functions:

Great, I’m glad you finished reading, and I hope you were able to delete the date of Webnode posts.
In case the code does not work for you, please write me a comment or message and send me the name of your project in Webnode. I’ll take a look and edit your code if necessary.
I wish u good luck with your online business and lots of fun with the best website builder – WEBNODE.
More awesome tutorials

How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...

Google Business Sites have been discountinued. Webnode is a fast and easy alternative!
Google Business Sites - discountinued Google Business Sites - alternatives Webnode as an alternative to Google Business Sites Webnode AI migration tool A few words at the end Webnode as an alternative to Google Business Sites - Frequently Asked Questions (FAQ)Google...

How to add reviews from Facebook to a website in Webnode?
Facebook Reviews in Webnode Facebook Reviews - free VS premium Facebook Reviews - choose the right type Facebook Reviews widget and Webnode e-shop/web TUTORIAL: How to add reviews from Facebook to a website in Webnode? A few words at the end Facebook Reviews HTML...

How to add notification pop-up widget in Webnode? FREE!
Notification pop-up in Webnode Notification Pop-up window - free VS premium Notification pop-up window - choose the right type Notification Pop-up window and Webnode e-shop/web Pop-up window - also works on mobile/tablet TUTORIAL: How to easily add a pop-up in...

How to add Google Reviews in Webnode?
Google Reviews in Webnode Google Reviews - Free VS Premium Google Reviews - Choose the Right Type Google Reviews Widget and Webnode E-shop/Web TUTORIAL: How to add Google reviews to your website on Webnode? A Few Words in Conclusion Google Reviews HTML Widget -...

Copy and move the content without limitations
Copy and move the contentA few months ago, on the Wpromotions portal, we presented 7 new WEBNODE templates for creating a company website. Today we'll take a look at what's new in the editor when working with content, specifically copying and moving the...

Age Verification Pop-Up in WEBNODE: Enhance Website Safety
Age-verification popup in Webnode Free popup vs premium version Free popup templates Ageverification widget in Webnode eshop How to add a ageverification popup in Webnode? Conclusion Popup - Frequently Asked QuestionsAge-verification popup in WebnodeWould you like...

Wedding Website
What is a wedding website? Why you need a wedding website? What to include on your wedding website? Cost of a wedding website Wedding website templates How to create a wedding website?What is a wedding website?In today's digital age, not even a wedding can do without...

7 new WEBNODE templates for creating a company website
Have you seen 7 new Webnode templates for creating a company website in 2023?In our Webnode News, we have already discussed a few interesting things about the Webnode editor. Have you read the article about 5 new awesome features of the NEW e-commerce Premium Plan...
Do you like this tutorial? Share it, please 🙂






















Hello Viliam, Webnode.cz sent me the link to this blog to copy paste the code to my website and delete dates from my blog posts, but no matter how much I try, I am not able to copy the code. Could you please send it to my email? I would really appreciate it.
Hello,
Please try again – now you should have no problem with copying it.
Sorry for incovinience
Viliam