How to hide the publication date of posts in Webnode?
In the tutorial How to hide the cart in the eshop in Webnode? i have shown u – how easy it is to “hide” something in Webnode.
Learn how to easily remove a date from an article on your blog in Webnode in this quick tutorial.
The “Blog” function in Webnode is a great feature that allows you to create blog posts on the website and then display them in a nice list of articles.
I got an question in my Webnode free support if it is possible to hide the date of publication of the article in Webnode.
Yes it is possible – it can be set using my pre-prepared code, which removes the date from the article and from the list of articles.
Let’s do it!
Demo website with removed published date of posts:
Simple tutorial: How to remove a date from an article in Webnode?
1. Removing the date from the article and from the list of articles is easy – just sign up for my newsletter and get pre-prepared code, which you insert on your website and thus remove the date from the published version of the website.
The first step is therefore to obtain this code. Please subscribe to my newsletter to get the code:
2. Log in to web editing in Webnode and paste the pre-prepared code on your website. You have a choice of two options for pasting the code – choose from the following options depending on what Premium Plan you have paid for with Webnode:
1. I have purchased STANDARD or PROFI Premium Plan
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the code into header on all pages of the website with one click.
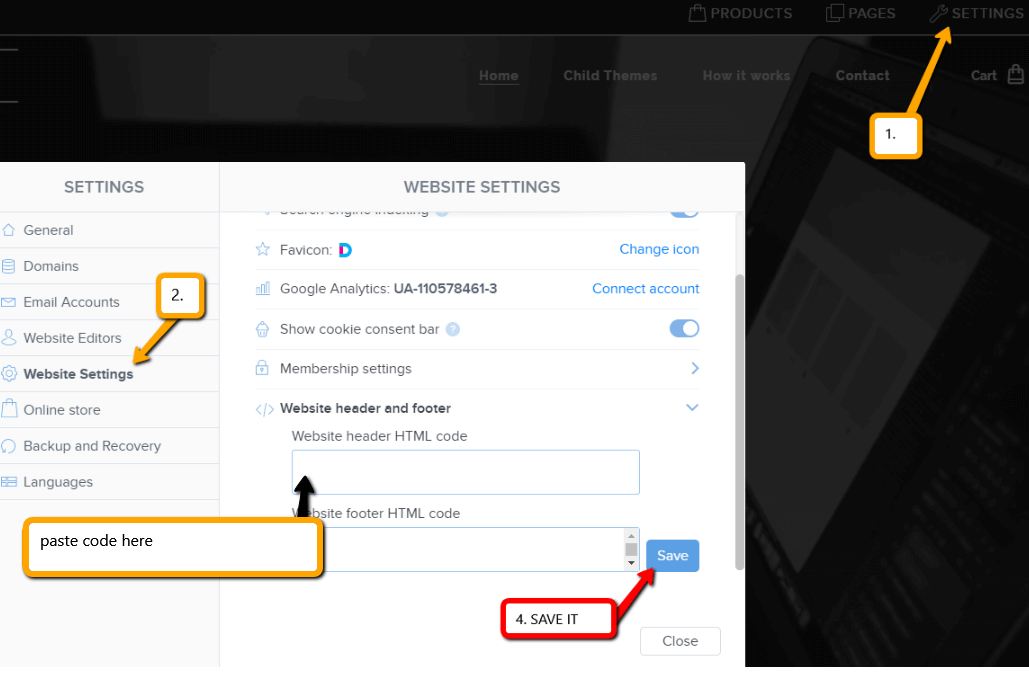
At the top of the Webnode editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.

Great – now your are done – published date of posts will be removed in PUBLIC version of website.
2. I have a project in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must paste the code on each page/posts separately.
1. Paste the code on each page of the website where you have inserted a list of articles + paste the code into each article directly into the content of the article.
Use “+” a “HTML” functions:

Great, I’m glad you finished reading, and I hope you were able to delete the date of Webnode posts.
In case the code does not work for you, please write me a comment or message and send me the name of your project in Webnode. I’ll take a look and edit your code if necessary.
I wish u good luck with your online business and lots of fun with the best website builder – WEBNODE.
More awesome tutorials

How to add a poll in Webnode?
Do you want to add a poll on a Webnode website?The free online questionnaire (web survey/poll) is one of the most common ways to get feedback from your website visitors. Without feedback, it is difficult to say whether you are acting correctly on your customers and...

How to Add GIF Images in Webnode?
Would you like to embed a GIF image on a Webnode site? Webnode editor does not allow .gif format when you embed them as an image. For this reason, you must first upload the desired .GIF image to an external service to get the image URL. Paste the URL into the code and...

How to Set up Email Marketing in Webnode via MailChimp?
Are u looking for a simple email marketing solution in Webnode? Do you want to put a pop-up on your website to collect emails from your visitors? Send news to your customers through the automated MailChimp system. It's free for up to 2,000 subscribers and 12,000...

How to connect Facebook Messenger (FB online chat for free) with Webnode?
Do you want to link Facebook messenger to a Webnode website and get online chat for free? Simple tutorial - Webnode with Facebook Messenger Facebook Messenger is a great choice for communicating with your website visitors. You can connect FB messenger with Webnode...

How to set up a Gmail mail client with Webnode email?
Do you want to connect your email with Webnode with Gmail.com and set up Gmail as a mail client? Send&Receive messages from Webnode to Gmail. In tutorial How To Create A Professional Email Signature? Simply and FREE i show you very nice way how to...

How to record activity of visitors on your website with SmartLook?
Do you want to understand your client's behavior on your website? SmartLook will definitely help you. What is "Smartlook"? Smartlook is an online application for recording the mouse movement of visitors on your website or eshop, helping you to discover...

How to create your own map? (pins on the map)?
Do you want to add a map with your own points in Webnode? Create free own map with Google My Maps. In How To Set Up Google Map Properly in Webnode? I showed you how to insert a map from a classic Google My Maps service. In this tutorial, I will show you...

3 simple ways how to embed an online MP3 player on the web in Webnode
Are you looking for a simple way how to embed MP3 player on Webnode site? In this tutorial I will show you three easy ways (free of charge). 1. The first way is to use the function directly in the Webnode editor. Click "+" and "File". Mp3 will start in a...

How to add a custom search box to my website/e-shop in Webnode?
In the tutorial How to add a product searchbox in Webnode e-shop? I've shown a simple solution for adding your own search engine. Let's take a look at another search engine and your other options.Create your own search box using Google Custom Search Engine Find...
Do you like this tutorial? Share it, please 🙂






















Hello Viliam, Webnode.cz sent me the link to this blog to copy paste the code to my website and delete dates from my blog posts, but no matter how much I try, I am not able to copy the code. Could you please send it to my email? I would really appreciate it.
Hello,
Please try again – now you should have no problem with copying it.
Sorry for incovinience
Viliam