How to hide the publication date of posts in Webnode?
In the tutorial How to hide the cart in the eshop in Webnode? i have shown u – how easy it is to “hide” something in Webnode.
Learn how to easily remove a date from an article on your blog in Webnode in this quick tutorial.
The “Blog” function in Webnode is a great feature that allows you to create blog posts on the website and then display them in a nice list of articles.
I got an question in my Webnode free support if it is possible to hide the date of publication of the article in Webnode.
Yes it is possible – it can be set using my pre-prepared code, which removes the date from the article and from the list of articles.
Let’s do it!
Demo website with removed published date of posts:
Simple tutorial: How to remove a date from an article in Webnode?
1. Removing the date from the article and from the list of articles is easy – just sign up for my newsletter and get pre-prepared code, which you insert on your website and thus remove the date from the published version of the website.
The first step is therefore to obtain this code. Please subscribe to my newsletter to get the code:
2. Log in to web editing in Webnode and paste the pre-prepared code on your website. You have a choice of two options for pasting the code – choose from the following options depending on what Premium Plan you have paid for with Webnode:
1. I have purchased STANDARD or PROFI Premium Plan
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the code into header on all pages of the website with one click.
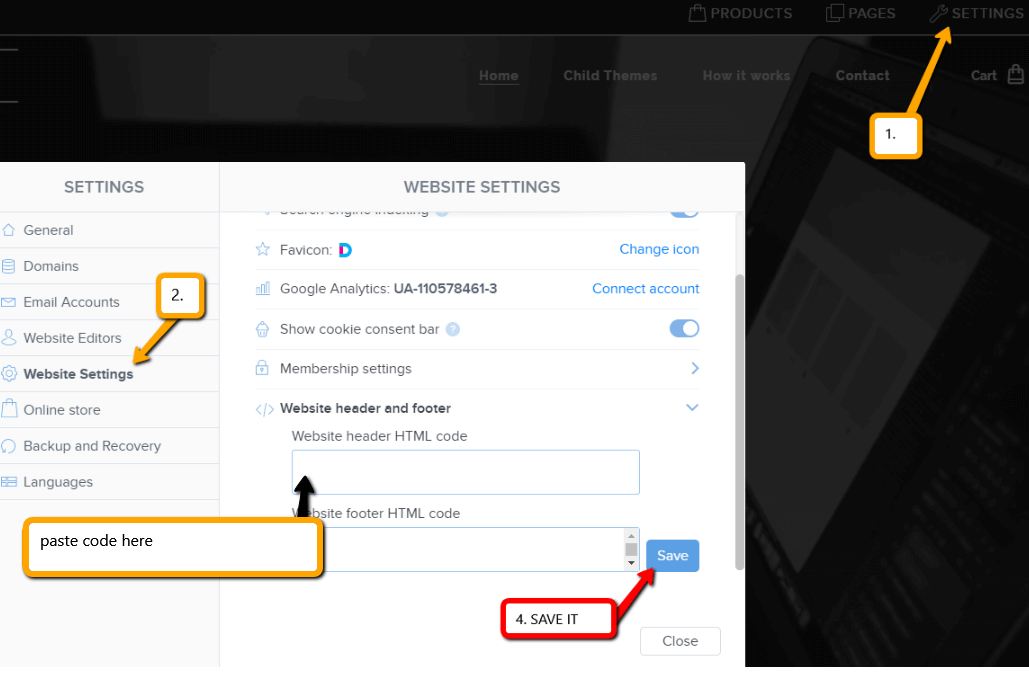
At the top of the Webnode editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.

Great – now your are done – published date of posts will be removed in PUBLIC version of website.
2. I have a project in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must paste the code on each page/posts separately.
1. Paste the code on each page of the website where you have inserted a list of articles + paste the code into each article directly into the content of the article.
Use “+” a “HTML” functions:

Great, I’m glad you finished reading, and I hope you were able to delete the date of Webnode posts.
In case the code does not work for you, please write me a comment or message and send me the name of your project in Webnode. I’ll take a look and edit your code if necessary.
I wish u good luck with your online business and lots of fun with the best website builder – WEBNODE.
More awesome tutorials

How to easily create terms&conditions for Webnode e-shop using Legito?
Do you need a business (GTC) or for a website or e-shop? Online legal documents Legito will save you money! *The service is charged with a symbolic price (7 eur/document). *Each country has different documents available! How it works? 1. Click here and...

How can I add a language switch to the top of my site on the Webnode?
TIP: Wpromotions.eu: Did you know that Webnode launched its own languages switch in 2021? Tutorial: How to add a top bar to the web in Webnode with contact information and soc icons. networks? Do you need to change the language switching position on the...

How to download an invoice in Webnode?
Are u looking for your invoice for paid services at Webnode? In this tutorial I will show you exactly where you will find your invoice in Webnode. You can download the invoice directly in your project's administration. (cms) Important note: Only the site owner (the...

How to easily edit the content of 404 page in Webnode?
Looking for a way to edit page 404 (page not found) in Webnode? In this tutorial, you will learn how to edit the 404 Webnode page. Page 404 is important if a link to your site no longer exists. Page 404 will always appear whenever a visitor visits a non-existent page...

How to add a conversion code in Webnode?
Looking for a way to embed a conversion code for Webnode from Adwords, etc. ? What is that conversion? Simply: Conversion is something you want a visitor to do on your site (filling in a form, purchasing a product in an e-shop, etc.) Conversion is the...

How to add a social network icons (FB and Instagram) to the top of the Webnode website?
You are looking for a way to insert the social icons at the Webnode website? (to the top of the site) In tutorials How do I easily link my Facebook to my website in Webnode? and How to link your Instagram with website in Webnode? I've shown how you can link...

How To Create A Professional Email Signature? Simply and FREE
Looking for a easy way to create an email signature? (Gmail, Webmail, Outlook, etc.) Email signature is an inevitable part of modern communication between the customer and the entrepreneur. Business email will increase credibility in the eyes of your potential...

How to add link to an email and phone number in Webnode?
Do you need to add a link to an email or phone number on the site created with Webnode? Email communication is a fast, simple and most commonly used link between you and your customers. For most potential customers, however, the main task is time, which can lead to...

How to create anchor links in Webnode? Click&Scroll
Videotutorial with ENG subtitles The anchor works as a link within a single page. You do not see a different page (web) through the link, but you will be taken to another place on the page you are currently viewing. Anchor formation (tabs) is divided into two...
Do you like this tutorial? Share it, please 🙂






















Hello Viliam, Webnode.cz sent me the link to this blog to copy paste the code to my website and delete dates from my blog posts, but no matter how much I try, I am not able to copy the code. Could you please send it to my email? I would really appreciate it.
Hello,
Please try again – now you should have no problem with copying it.
Sorry for incovinience
Viliam