How to hide the publication date of posts in Webnode?
In the tutorial How to hide the cart in the eshop in Webnode? i have shown u – how easy it is to “hide” something in Webnode.
Learn how to easily remove a date from an article on your blog in Webnode in this quick tutorial.
The “Blog” function in Webnode is a great feature that allows you to create blog posts on the website and then display them in a nice list of articles.
I got an question in my Webnode free support if it is possible to hide the date of publication of the article in Webnode.
Yes it is possible – it can be set using my pre-prepared code, which removes the date from the article and from the list of articles.
Let’s do it!
Demo website with removed published date of posts:
Simple tutorial: How to remove a date from an article in Webnode?
1. Removing the date from the article and from the list of articles is easy – just sign up for my newsletter and get pre-prepared code, which you insert on your website and thus remove the date from the published version of the website.
The first step is therefore to obtain this code. Please subscribe to my newsletter to get the code:
2. Log in to web editing in Webnode and paste the pre-prepared code on your website. You have a choice of two options for pasting the code – choose from the following options depending on what Premium Plan you have paid for with Webnode:
1. I have purchased STANDARD or PROFI Premium Plan
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the code into header on all pages of the website with one click.
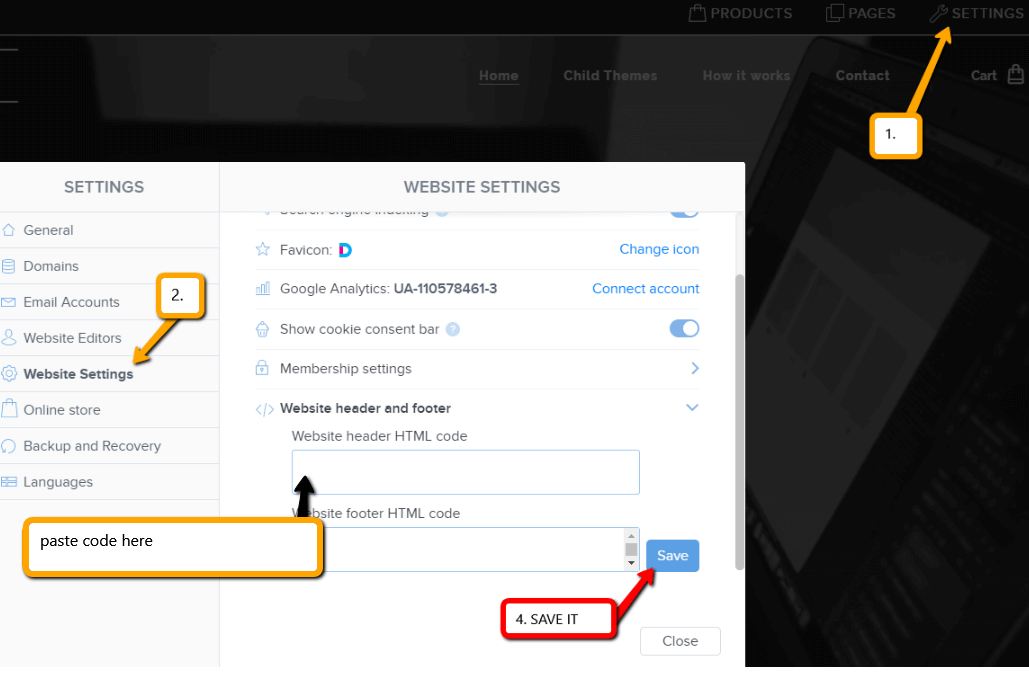
At the top of the Webnode editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.

Great – now your are done – published date of posts will be removed in PUBLIC version of website.
2. I have a project in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must paste the code on each page/posts separately.
1. Paste the code on each page of the website where you have inserted a list of articles + paste the code into each article directly into the content of the article.
Use “+” a “HTML” functions:

Great, I’m glad you finished reading, and I hope you were able to delete the date of Webnode posts.
In case the code does not work for you, please write me a comment or message and send me the name of your project in Webnode. I’ll take a look and edit your code if necessary.
I wish u good luck with your online business and lots of fun with the best website builder – WEBNODE.
More awesome tutorials

How to add a Webnode website to Google Search?
Add a Webnode website to Google Search Engine We're all familiar with Google search engine, and it's not necessary to introduce it in any way. Search engines roam web pages regularly, and when they find a new site, they automatically add it to their search results. If...

How to add a discussion on a Webnode website? (DISQUS)
YouTube Video Tutorial (english subtitles) How to easily create a discussion using - disqus.com In this tutorial, you will learn how to place a discussion on the Webnode website so yours visitors can add comments to the site. We will use an external application - HTML...

How to easily set up Google Map in Webnode?
Your map in Webnode does not work? Sometimes, when you type an address, the system can not find a specific address, so the map does not work in the published version of the site. In this tutorial i will show u two solutions to fix the problem. So follow these...

How to add an online chat to the Webnode website? FREE!
Do you want to add an online chat on your Webnode website for faster communication with your clients? In this tutorial, I will show you how to easily get a code for an online chat on your website. 1. The first step is registering on the official...

How to create your own company logo? It’s for free
Do you want to create own company logo? You can create own brand new logo in few minutes using free service. I highly recommend it. Its free. 1. Click on this link, which will redirect to official website of this awesome service: Logo Maker. 2. Choose...

How to add a Scroll to Top button to website in Webnode?
Videotutorial in Slovak language with ENGLISH subtitlesDo you want to add a Scroll Top button on your Webnode website? In tutorial "How to create anchor links in Webnode? Click&Scroll" i've shown how to redirect (scroll) to a specific place on the web. An...

How to add a responsive table to a Webnode website?
Do you need to add a table to your Webnode website? In Webnode editor this function is missing, but the table can be created using external app - tablesgenerator.com. Instructions for creating and inserting a spreadsheet for Webnode Webpages. 1....

How to easily set an automatic redirection on your Webnode website?
Looking for a way to automatically redirect your website visitor to another website? (URL address) Follow these steps: 1. Edit and copy the HTML code below. In the code, edit the URL value. In place of the URL, enter the URL address (website) to which you want...
Do you like this tutorial? Share it, please 🙂






















Hello Viliam, Webnode.cz sent me the link to this blog to copy paste the code to my website and delete dates from my blog posts, but no matter how much I try, I am not able to copy the code. Could you please send it to my email? I would really appreciate it.
Hello,
Please try again – now you should have no problem with copying it.
Sorry for incovinience
Viliam