How to hide shopping cart in Webnode E-shop?
You have created an e-shop at Webnode and would like to hide (remove) the shopping cart in the menu and also the “Add to Cart” button so that you can use e-shop features such as. adding products, but you don’t want to use the e-shop as such (you don’t need a visitor to pay online)?
The solution is simple.
Activate the e-shop on the web, add your products and use my code to remove the cart and the “add to cart” button from the e-shop.
To create this tutorial, I was inspired by my client who has a tool rental store and likes to use the e-shop “Products” at Webnode but does not need to sell his products online.
If you also have a rental and want to present your products as an e-shop, but you do not need payment gate, etc., this manual is just for you.
Tutorial: How to hide a shopping cart in Webnode without removing the e-shop function
- The first step is to activate an online store on an existing website – with one click. The official instructions from Webnode will advise you on activation of the e-shop.
- After activating the e-shop on the web, a “add to cart” button is automatically added to the Menu and you will also see the “Products” in section in the top bar. Now you can add your products.
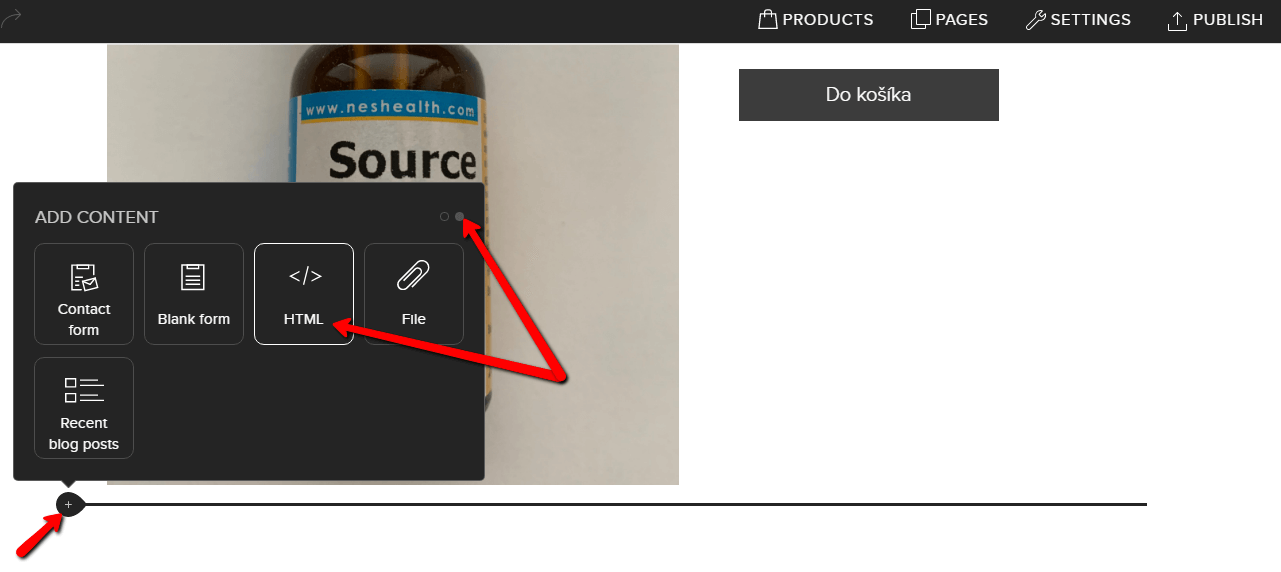
- Add my code to your website to remove the add to cart button from the menu and the “add to cart” button from the product page.
You can choose from 2 ways to insert the code – please select one of the options depending on the services you have purchased from Webnode.
1. I have purchased STANDARD or PROFI Premium Plan
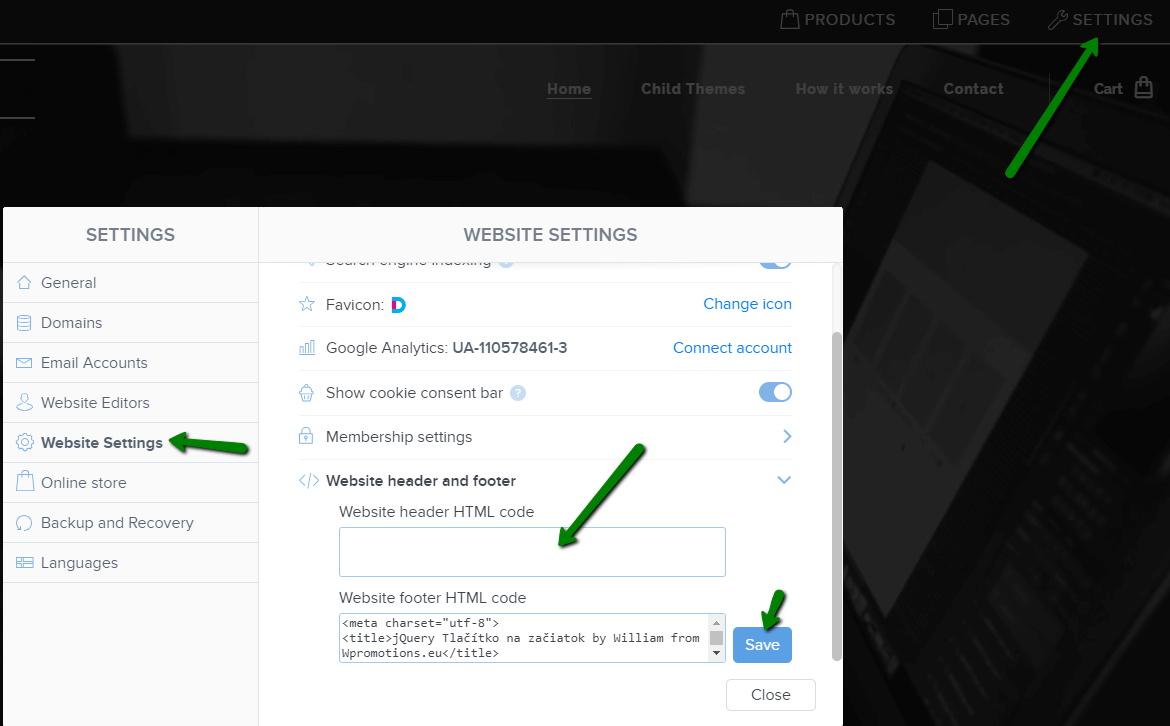
If you have purchased Premium Standard or Profi Plan from Webnode, you can paste the code on all pages of the website with a single “click”
At the top of the Webnode editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.

You’re done – the add to cart won’t appear in the published version of the website 🙂
2. I have the project in the Free version or I have purchased the Limited, Mini Premium Plan
If you have an e-shop created in the Free version or you have purchased a Limited or Mini Premium Plan, you have to put the code in the header on each page separately + you have to put the code on each product page.
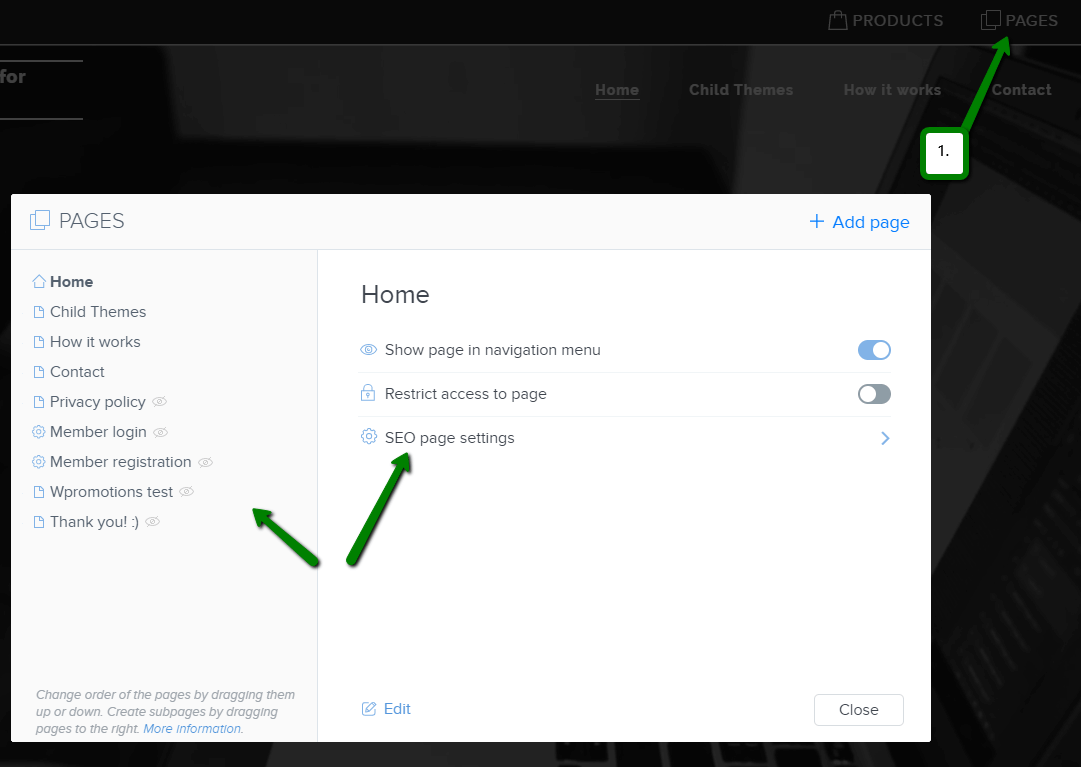
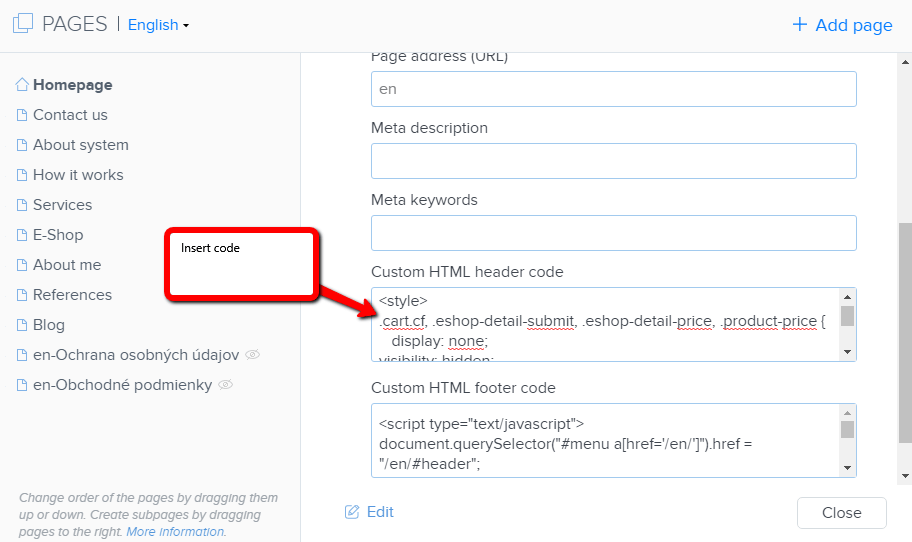
1. Paste the code in the header of each page:


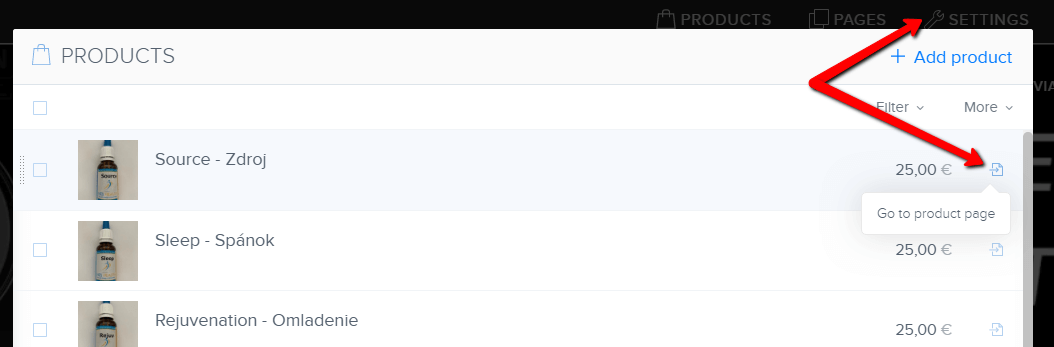
2. Paste the code on each product page


In this way you can put my code on every product page.
Putting the code on each product page will remove the product price and the “add to cart” button from the product page in Webnode.
Please Subscribe for my newsletter, and get a code for removing cart. Thank you.
More awesome tutorials
How to add a poll in Webnode?
Do you want to add a poll on a Webnode website?The free online questionnaire (web survey/poll) is one of the most common ways to get feedback from your website visitors. Without feedback, it is difficult to say whether you are acting correctly on your customers and...
How to Add GIF Images in Webnode?
Would you like to embed a GIF image on a Webnode site? Webnode editor does not allow .gif format when you embed them as an image. For this reason, you must first upload the desired .GIF image to an external service to get the image URL. Paste the URL into the code and...
How to Set up Email Marketing in Webnode via MailChimp?
Are u looking for a simple email marketing solution in Webnode? Do you want to put a pop-up on your website to collect emails from your visitors? Send news to your customers through the automated MailChimp system. It's free for up to 2,000 subscribers and 12,000...
How to connect Facebook Messenger (FB online chat for free) with Webnode?
Do you want to link Facebook messenger to a Webnode website and get online chat for free? Simple tutorial - Webnode with Facebook Messenger Facebook Messenger is a great choice for communicating with your website visitors. You can connect FB messenger with Webnode...
How to set up a Gmail mail client with Webnode email?
Do you want to connect your email with Webnode with Gmail.com and set up Gmail as a mail client? Send&Receive messages from Webnode to Gmail. In tutorial How To Create A Professional Email Signature? Simply and FREE i show you very nice way how to...
How to record activity of visitors on your website with SmartLook?
Do you want to understand your client's behavior on your website? SmartLook will definitely help you. What is "Smartlook"? Smartlook is an online application for recording the mouse movement of visitors on your website or eshop, helping you to discover...
How to create your own map? (pins on the map)?
Do you want to add a map with your own points in Webnode? Create free own map with Google My Maps. In How To Set Up Google Map Properly in Webnode? I showed you how to insert a map from a classic Google My Maps service. In this tutorial, I will show you...
How to add an online reservation system to Webnode? It’s Free!
Do you need an powerful online booking reservation system? Works perfectly with Webnode.Whatever you do, Reservio is a great choice for organizing your time! 🙂 And what does the Reservio online booking system offer to you? a clear calendar where you can find...
How to connect own domain or subdomain with Webnode? Set DNS records easily
Do you want to change the URL of the "webnode" website to your own domain f.e "mydomain.com" or "e-shop.mydomain.com" ? Using your own domain is a feature included in the Premium plans: Limited, Mini, Standard, and Profi. After purchasing one of the Premium...
Do you like this tutorial? Share it, please 🙂






























Hi
Please I planned creating and e shop with webnode but don’t want the add to cart, Kindly advice on the code to use and how to use it
Thanks
Victor
Hey Victor,
Use can easily remove add to cart button. Check my tutorial: https://www.wpromotions.eu/en/how-to-hide-shopping-cart-in-webnode-e-shop/
If you do this, you will be able to use “products” function in Webnode, but in the published version of the website, cart will be hidden.
But if you do not want to use eshop functions at all, you can just turn off the e-shop in Settings.
Check here: https://www.webnode.com/support/index.php?/Knowledgebase/Article/View/5281/
I hope it helps.
Have a nice day