How to hide shopping cart in Webnode E-shop?
You have created an e-shop at Webnode and would like to hide (remove) the shopping cart in the menu and also the “Add to Cart” button so that you can use e-shop features such as. adding products, but you don’t want to use the e-shop as such (you don’t need a visitor to pay online)?
The solution is simple.
Activate the e-shop on the web, add your products and use my code to remove the cart and the “add to cart” button from the e-shop.
To create this tutorial, I was inspired by my client who has a tool rental store and likes to use the e-shop “Products” at Webnode but does not need to sell his products online.
If you also have a rental and want to present your products as an e-shop, but you do not need payment gate, etc., this manual is just for you.
Tutorial: How to hide a shopping cart in Webnode without removing the e-shop function
- The first step is to activate an online store on an existing website – with one click. The official instructions from Webnode will advise you on activation of the e-shop.
- After activating the e-shop on the web, a “add to cart” button is automatically added to the Menu and you will also see the “Products” in section in the top bar. Now you can add your products.
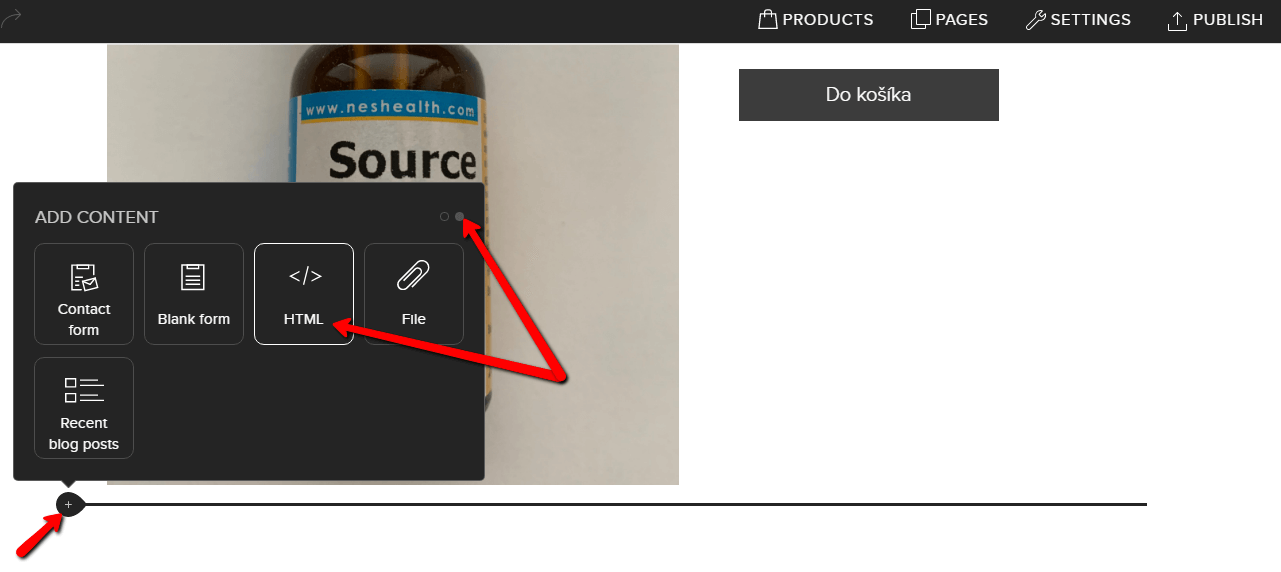
- Add my code to your website to remove the add to cart button from the menu and the “add to cart” button from the product page.
You can choose from 2 ways to insert the code – please select one of the options depending on the services you have purchased from Webnode.
1. I have purchased STANDARD or PROFI Premium Plan
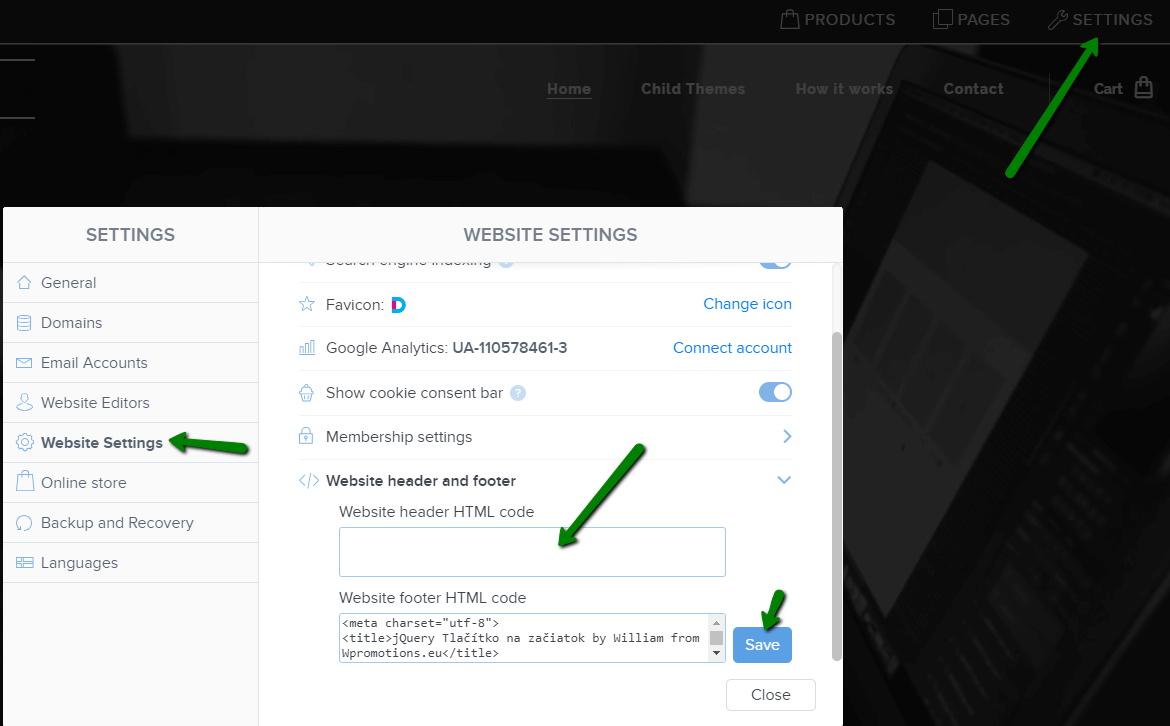
If you have purchased Premium Standard or Profi Plan from Webnode, you can paste the code on all pages of the website with a single “click”
At the top of the Webnode editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.

You’re done – the add to cart won’t appear in the published version of the website 🙂
2. I have the project in the Free version or I have purchased the Limited, Mini Premium Plan
If you have an e-shop created in the Free version or you have purchased a Limited or Mini Premium Plan, you have to put the code in the header on each page separately + you have to put the code on each product page.
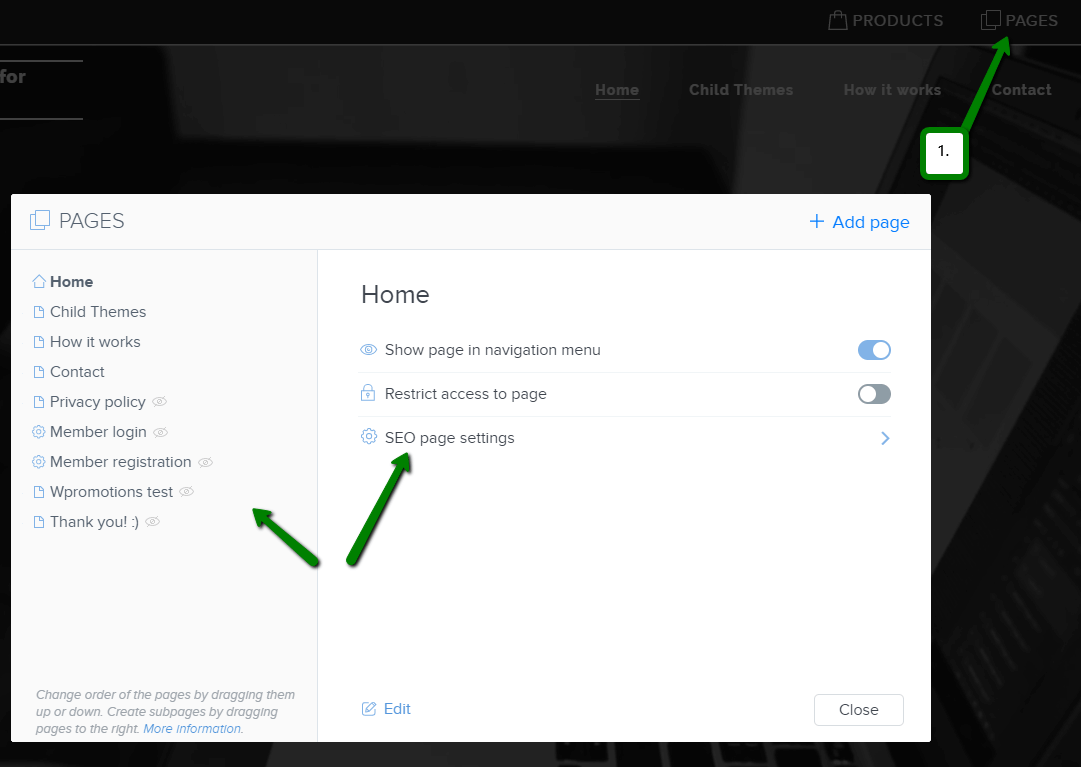
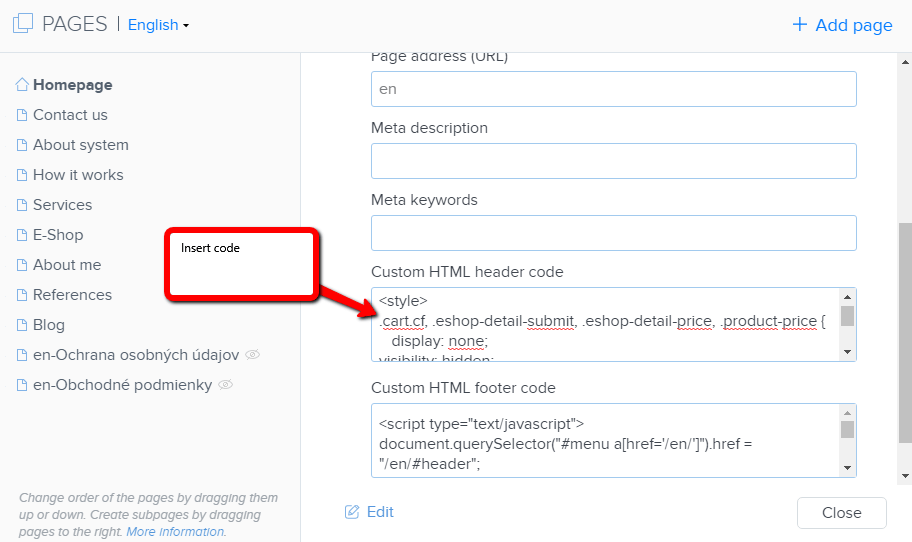
1. Paste the code in the header of each page:


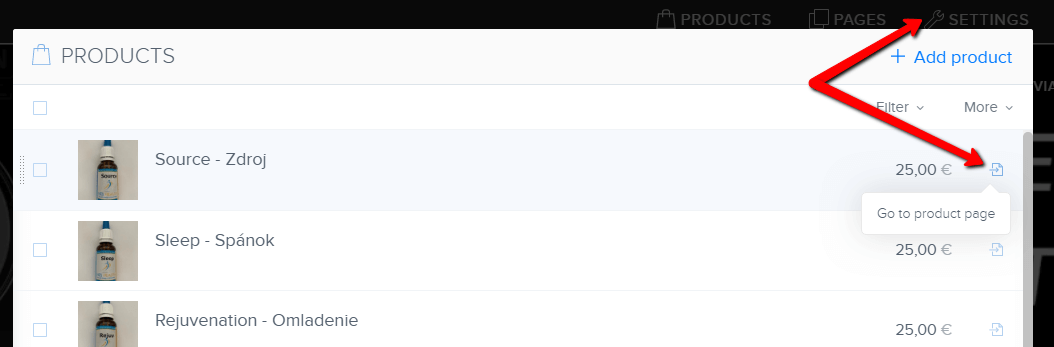
2. Paste the code on each product page


In this way you can put my code on every product page.
Putting the code on each product page will remove the product price and the “add to cart” button from the product page in Webnode.
Please Subscribe for my newsletter, and get a code for removing cart. Thank you.
More awesome tutorials
How to add a discussion on a Webnode website? (DISQUS)
YouTube Video Tutorial (english subtitles) How to easily create a discussion using - disqus.com In this tutorial, you will learn how to place a discussion on the Webnode website so yours visitors can add comments to the site. We will use an external application - HTML...
How to easily set up Google Map in Webnode?
Your map in Webnode does not work? Sometimes, when you type an address, the system can not find a specific address, so the map does not work in the published version of the site. In this tutorial i will show u two solutions to fix the problem. So follow these...
How to add an online chat to the Webnode website? FREE!
Do you want to add an online chat on your Webnode website for faster communication with your clients? In this tutorial, I will show you how to easily get a code for an online chat on your website. 1. The first step is registering on the official...
How to create your own company logo? It’s for free
Do you want to create own company logo? You can create own brand new logo in few minutes using free service. I highly recommend it. Its free. 1. Click on this link, which will redirect to official website of this awesome service: Logo Maker. 2. Choose...
How to add a Scroll to Top button to website in Webnode?
Videotutorial in Slovak language with ENGLISH subtitlesDo you want to add a Scroll Top button on your Webnode website? In tutorial "How to create anchor links in Webnode? Click&Scroll" i've shown how to redirect (scroll) to a specific place on the web. An...
How to add a responsive table to a Webnode website?
Do you need to add a table to your Webnode website? In Webnode editor this function is missing, but the table can be created using external app - tablesgenerator.com. Instructions for creating and inserting a spreadsheet for Webnode Webpages. 1....
How to easily set an automatic redirection on your Webnode website?
Looking for a way to automatically redirect your website visitor to another website? (URL address) Follow these steps: 1. Edit and copy the HTML code below. In the code, edit the URL value. In place of the URL, enter the URL address (website) to which you want...
How to add a countdown timer in Webnode?
Countdown time in the WebnodeDo you need to add countdown timer HTML code to your website? Are you planning a wedding, party or opening a new restaurant and want to keep everyone on edge? No problem.1. Use the script to count down the time:xxx xxx On line no. 1 you...
Do you like this tutorial? Share it, please 🙂
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023





























Hi
Please I planned creating and e shop with webnode but don’t want the add to cart, Kindly advice on the code to use and how to use it
Thanks
Victor
Hey Victor,
Use can easily remove add to cart button. Check my tutorial: https://www.wpromotions.eu/en/how-to-hide-shopping-cart-in-webnode-e-shop/
If you do this, you will be able to use “products” function in Webnode, but in the published version of the website, cart will be hidden.
But if you do not want to use eshop functions at all, you can just turn off the e-shop in Settings.
Check here: https://www.webnode.com/support/index.php?/Knowledgebase/Article/View/5281/
I hope it helps.
Have a nice day