How to hide shopping cart in Webnode E-shop?
You have created an e-shop at Webnode and would like to hide (remove) the shopping cart in the menu and also the “Add to Cart” button so that you can use e-shop features such as. adding products, but you don’t want to use the e-shop as such (you don’t need a visitor to pay online)?
The solution is simple.
Activate the e-shop on the web, add your products and use my code to remove the cart and the “add to cart” button from the e-shop.
To create this tutorial, I was inspired by my client who has a tool rental store and likes to use the e-shop “Products” at Webnode but does not need to sell his products online.
If you also have a rental and want to present your products as an e-shop, but you do not need payment gate, etc., this manual is just for you.
Tutorial: How to hide a shopping cart in Webnode without removing the e-shop function
- The first step is to activate an online store on an existing website – with one click. The official instructions from Webnode will advise you on activation of the e-shop.
- After activating the e-shop on the web, a “add to cart” button is automatically added to the Menu and you will also see the “Products” in section in the top bar. Now you can add your products.
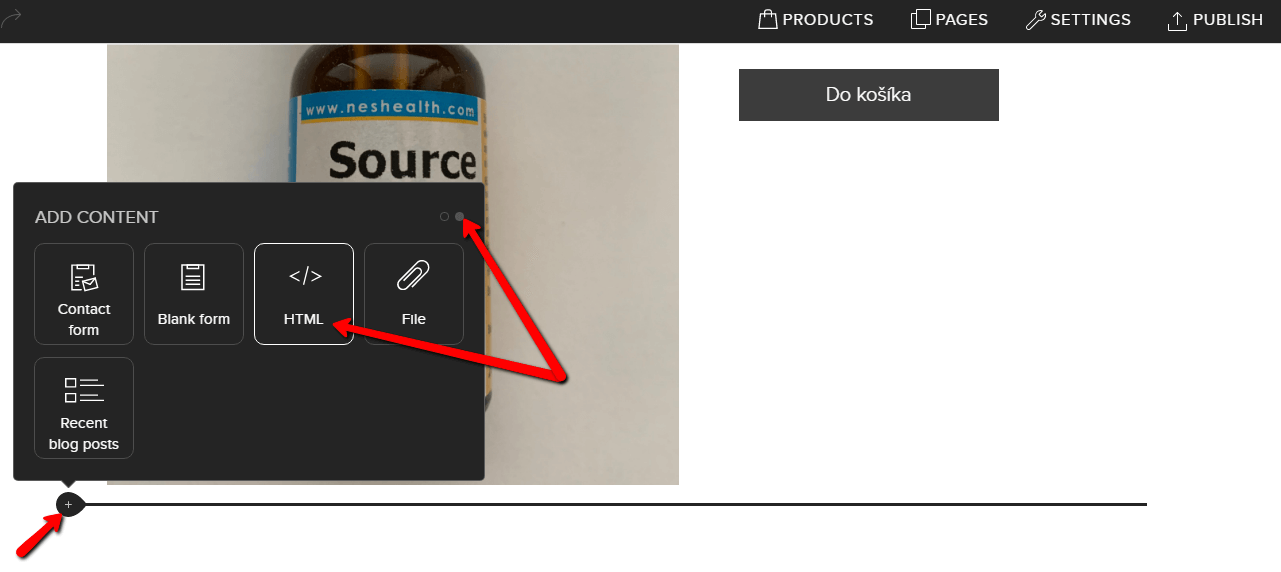
- Add my code to your website to remove the add to cart button from the menu and the “add to cart” button from the product page.
You can choose from 2 ways to insert the code – please select one of the options depending on the services you have purchased from Webnode.
1. I have purchased STANDARD or PROFI Premium Plan
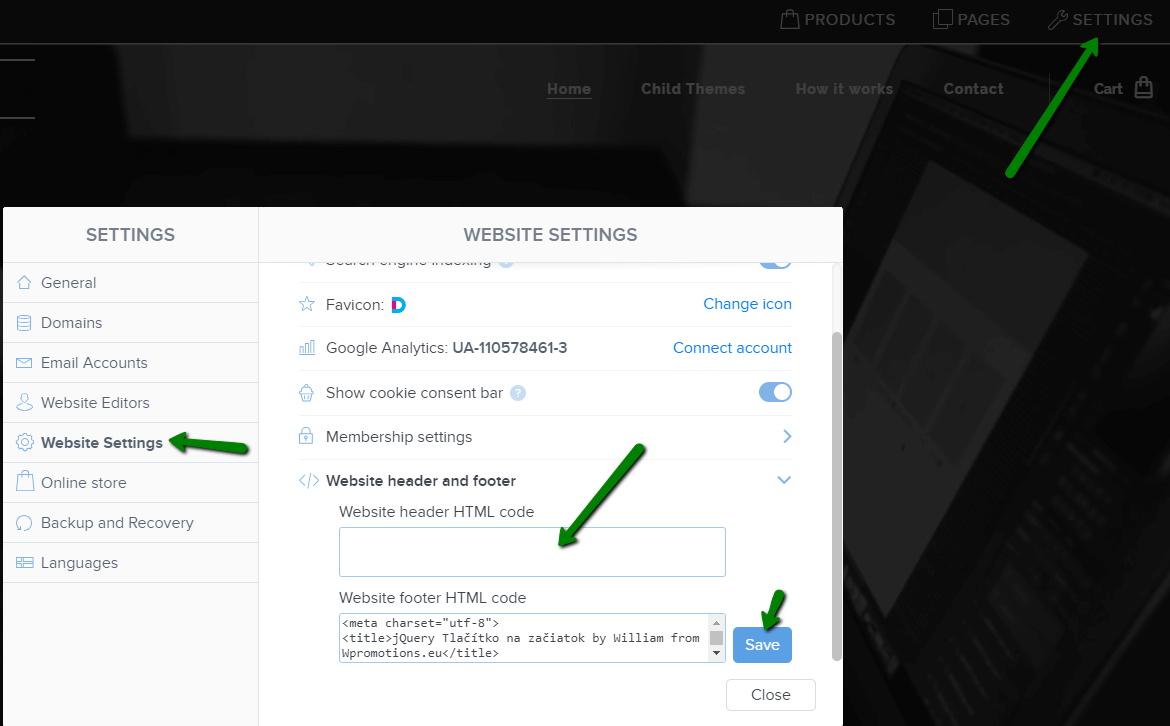
If you have purchased Premium Standard or Profi Plan from Webnode, you can paste the code on all pages of the website with a single “click”
At the top of the Webnode editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.

You’re done – the add to cart won’t appear in the published version of the website 🙂
2. I have the project in the Free version or I have purchased the Limited, Mini Premium Plan
If you have an e-shop created in the Free version or you have purchased a Limited or Mini Premium Plan, you have to put the code in the header on each page separately + you have to put the code on each product page.
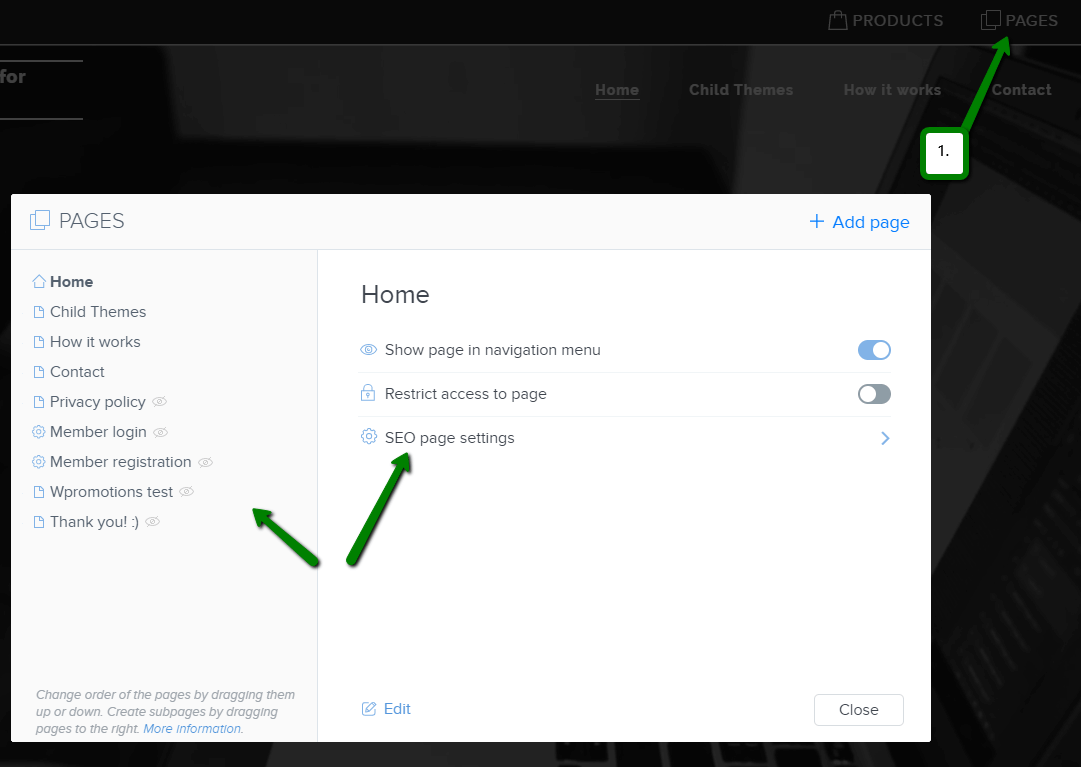
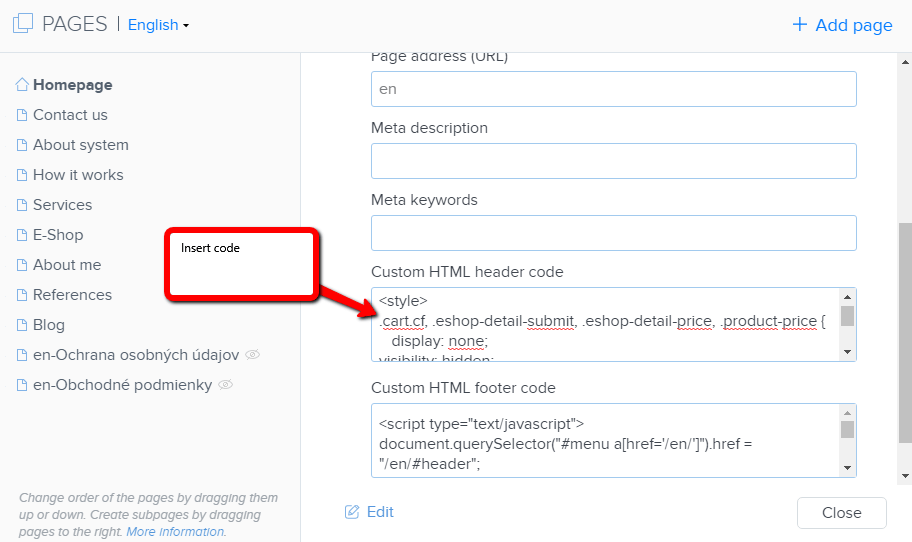
1. Paste the code in the header of each page:


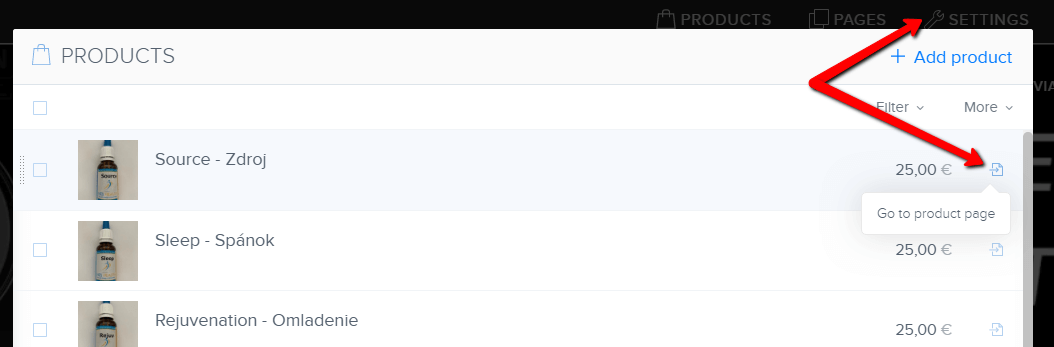
2. Paste the code on each product page


In this way you can put my code on every product page.
Putting the code on each product page will remove the product price and the “add to cart” button from the product page in Webnode.
Please Subscribe for my newsletter, and get a code for removing cart. Thank you.
More awesome tutorials
How to add a countdown timer in Webnode?
Countdown time in the WebnodeDo you need to add countdown timer HTML code to your website? Are you planning a wedding, party or opening a new restaurant and want to keep everyone on edge? No problem.1. Use the script to count down the time:xxx xxx On line no. 1 you...
How to avoid copying (stealing) from your website?
Do you want to avoid copying content from your website? This HTML code will allow your site to block the right click of the mouse on your site to prevent text copying. The keyboard shortcut (ctrl + c + ctrl + v) does not limit this, but it could discourage any...
How to connect Google Calendar to my website in Webnode?
Google Calendar - great help with organizing your time Google Calendar is a web application for organizing your time. In this tutorial, we'll learn how to insert Google Calendar into a Webnode website. 1. The first step is to create an account with Google - here 2. ...
How to change the email in a Webnode contact form?
Do you need to change the email in the contact form in Webnode? The email in the Webnode contact form is pre-set to the email you use to log in to Webnode. If you want to change the email in the contact form, follow these instructions: 1. Login to the...
How do I easily link my Facebook to my website in Webnode?
Do you need to insert a widget for linking a Facebook site to a website? In tutorial How to add a social network icons (FB and Instagram) to the top of the Webnode website? I have shown an elegant solution for linking soc. networks with your website. Let's now...
Do you like this tutorial? Share it, please 🙂

























Hi
Please I planned creating and e shop with webnode but don’t want the add to cart, Kindly advice on the code to use and how to use it
Thanks
Victor
Hey Victor,
Use can easily remove add to cart button. Check my tutorial: https://www.wpromotions.eu/en/how-to-hide-shopping-cart-in-webnode-e-shop/
If you do this, you will be able to use “products” function in Webnode, but in the published version of the website, cart will be hidden.
But if you do not want to use eshop functions at all, you can just turn off the e-shop in Settings.
Check here: https://www.webnode.com/support/index.php?/Knowledgebase/Article/View/5281/
I hope it helps.
Have a nice day