How to hide the “All Products” category in the product listing on the Webnode?
In the tutorial How to hide the cart in the eshop in Webnode? and How to hide the article publication date in Webnode?
we have shown how easy it is to “hide” something in Webnode.
In this article, you will learn how you can easily remove the category of all products from the filter in the listing in Webnode.
The question of whether it is possible to hide this category in Webnode came to my Free Webnode Support Center.
Yes it is possible – it can be set using my pre-prepared code 🙂
Let’s do it!
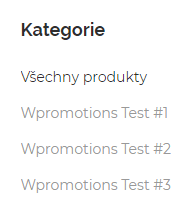
Preview website with deleted category all products:
Simple tutorial: Hiding “All products” category in the product list (filter)
- Subscribe to my newsletter and get the pre-prepared code. You will insert it on your website and thus remove the category “All products” from the published version of your e-shop.

Subscribe To Our Wpromotions News
Join our mailing list to receive the latest news and updates from our team and get the code.
You have Successfully Subscribed!
2. Log in to web editing in Webnode and paste the pre-prepared code on your website.
You have a choice of 2 options for pasting the code – choose from the following options depending on what Premium Plan you have paid for with Webnode.
1. I have purchased Premium Plan STANDARD or PROFI
If you have purchased Premium Standard or Profi plan from Webnode, you can paste the code into all pages of the website with one click.
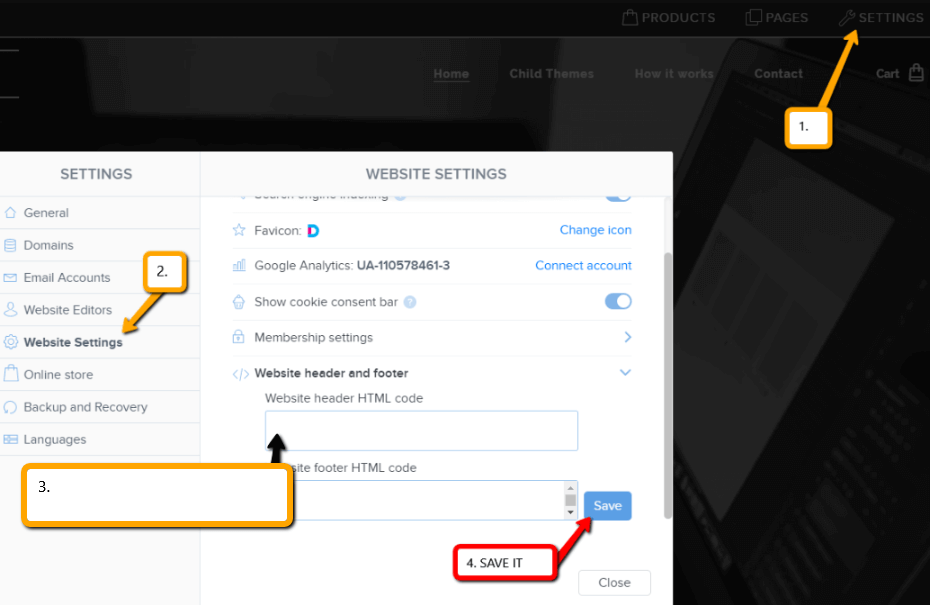
At the top of the editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.

You are done – the “All Products” category will no longer appear in the PUBLISHED version of the site.
2. I have a project in the Free version or I have purchased the Premium Plan Limited, Mini.
If you have a website created in the Free version or you have purchased the Limited or Mini Premium Package, then you must paste the code on each page on which you have inserted a list of products.
1. Paste the code on each page of the site where you have a listing of products.
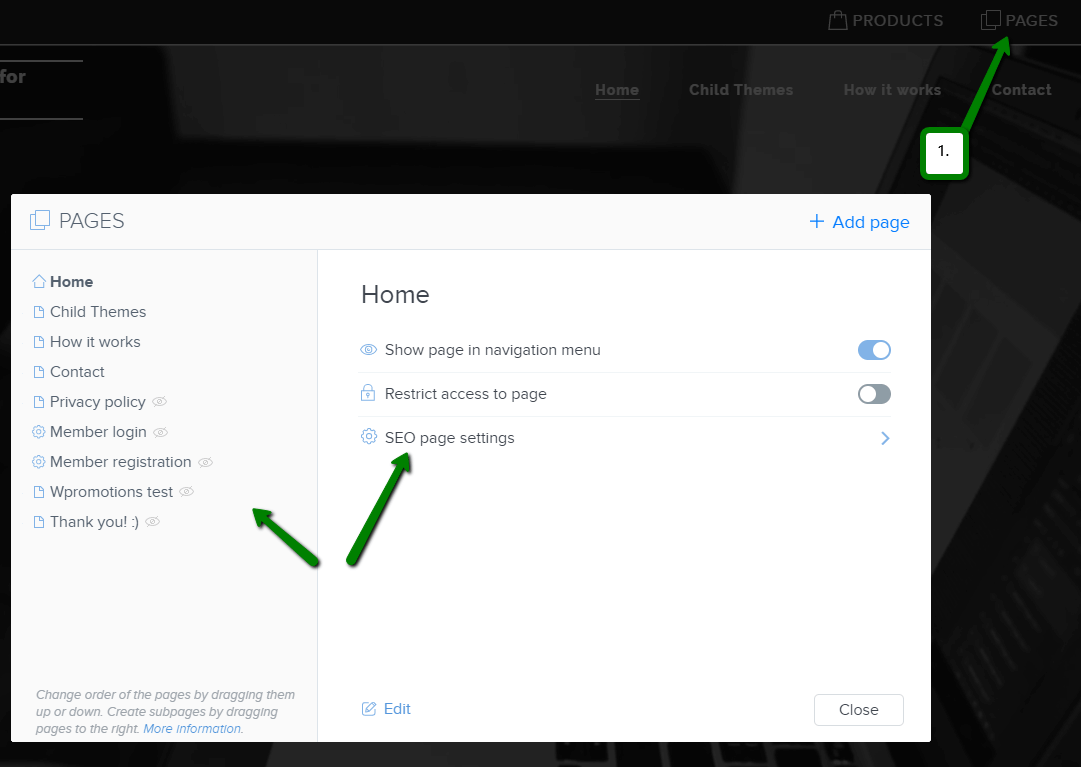
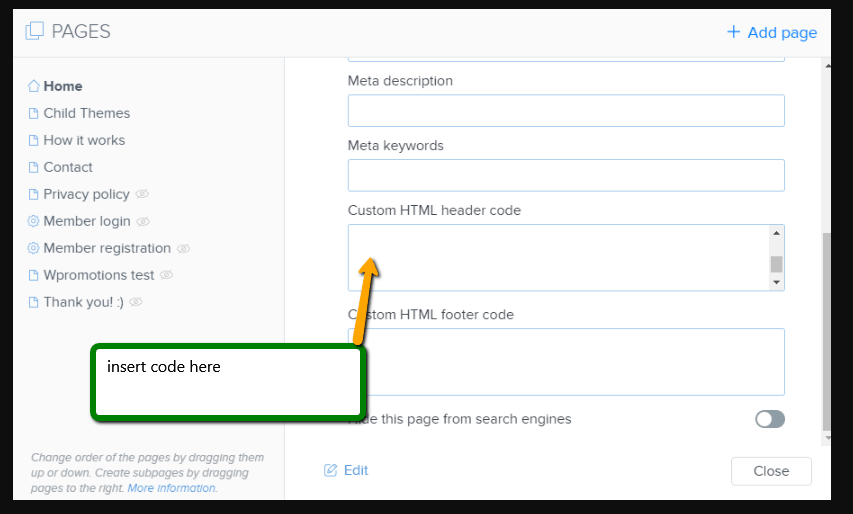
Paste the code in the section “Pages” – “Select the page on which you have a list of products” – “SEO website settings” – “HTML header“.


Well-done – I’m happy you finished reading, and I hope you were able to remove the category.
In case the code does not work for you, please write me a comment or message and send me the name of your project in Webnode. I’ll have a look and edit your code if necessary.
I wish u good luck in online business and lots of fun with BEST WEBSITE BUILDER – WEBNODE.
More awesome tutorials
Webnode Review: How to create a website/e-shop for free (Webnode review 2025 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...
How to add spinning wheel to a website?
Spinning Wheel / Wheel of Fortune Spinning Wheel - Free VS Premium Spinning Wheel - Templates TUTORIAL: How to Add Spinning Wheel to a Website in Webnode? A Few Words at the End Spinning Wheel - FAQSpinning Wheel/ Wheel of FortuneIn previous articles, we explained How...
How to add an event calendar to a website?
Event Calendar Event Calendar Widget - Free VS Premium Event Calendar Templates TUTORIAL: How to Add an Event Calendar to a Website? Event Calendar- Preview A Few Words at the End Event Calender - FAQEvent CalendarIn previous articles we focused on How to add number...
How to create a website for free in 6 steps?
Websites for Free Free Websites – Templates Who are Free Websites Suitable for? Websites for Free & Own Domain Free Websites - 5 Proven Tips to Get Started TUTORIAL: How to Create a Website for Free in 6 Steps? A Few Words at the End Websites for Free -...
How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...
How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...
How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...
How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...
How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...
Do you like this tutorial? Share it, please 🙂